Important Announcements of the Week:
➞ INTERESTED IN FREELANCING FOR THE SIMPLE SOCIAL MEDIA TEAM?
Consider yourself an experienced and skilled video editor? Looking for additional freelance work or to get experience creating social media content? Simple is looking to add collaborative members to our Social Media Management Team, and you might be the right fit! If you are interested and want additional information, feel free to reach out to Emma or the SMM Team's manager, Angela.
➞ REMINDER ABOUT HOME PAGE LENGTH/SECTION MINIMUM AND MAXIMUM:
Depending on the number of keywords requested by the client, there are a couple of standards we follow on the Web Development Team regarding home page length. Please remember that the minimum number of sections (NOT including the Hero Banner or the Footer) is 10, while themaximum number of sections is 13.
If you are struggling to condense or combine keywords or content, please reach out for suggestions in theDeveloper General Help chat or contact a Dev Lead directly for assistance.
*** If you need clarification or assistance with any of the above announcements, feel free to reach out to your Dev Leads. ***
Weekly Tips From Your Leads
Emma
It's been a while, but this week I am back again with yet another logo Design Challenge tutorial for your viewing pleasure. For this particular case, the client provided a logo graphic with no company name. Check out the short video below to see how I approached this by incorporating text (and doing a little elective sprucing up) in Canva:
Nick
Looking for new ways to speed up your workflow? Try
creating an image collection
for your service galleries. This process lets you
quickly change your gallery sections without having to click on each one, risking forgetting to update all but one or two of your dynamic pages. Follow along with the
video tutorial
below to learn
how to set up an image collection
and connect it
to your service gallery:
Sophie
Are you seeking a simple, user-friendly method to incorporate PDFs from your client's legacy site into your Duda project? Check out the video tutorial below to learn about Elfsight's incredibly useful "PDF Embed" widget:
Carissa
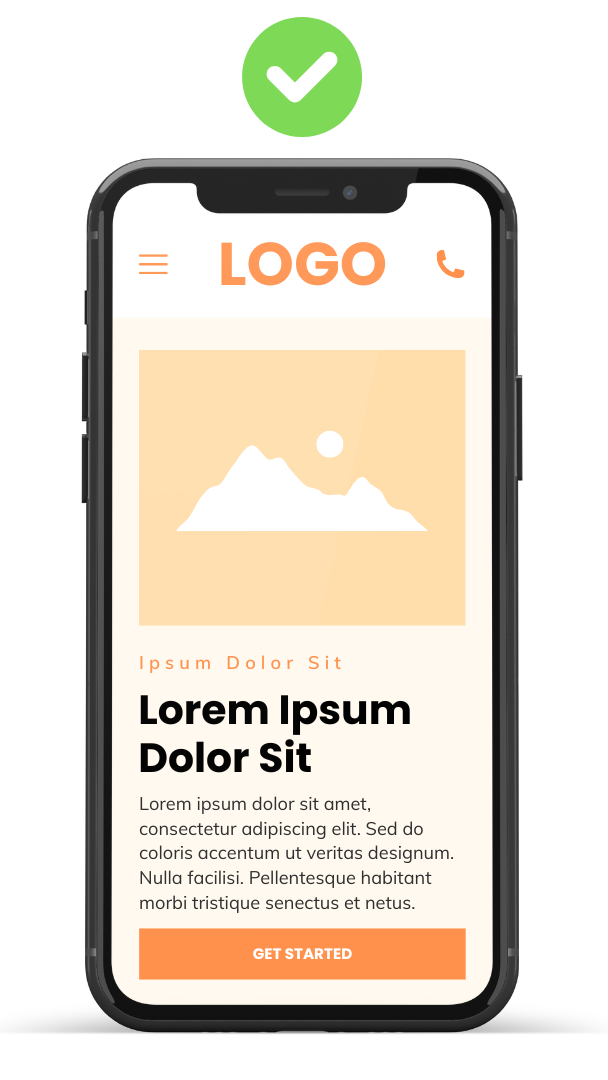
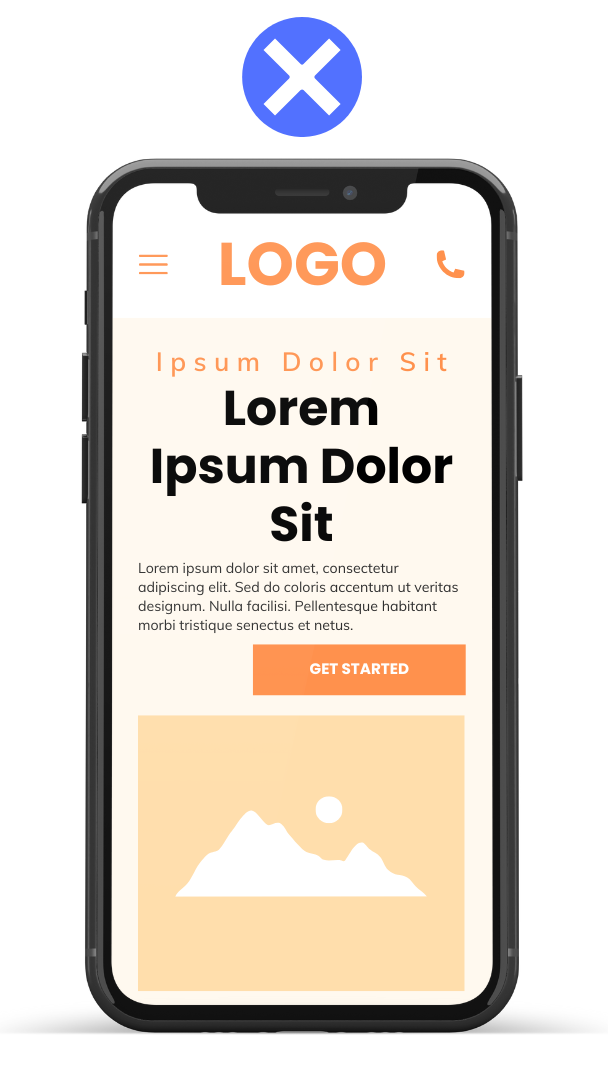
Why Mobile Design Matters
................................................ ....Polished View...................................................Problematic View
Mobile Design Tips & Tricks:
- Uniform Alignment
- Balanced Font Size (Titles: 30px-32px | Paragraph: 16px)
- Proper Column Order (Image Stacked Above Text)
* A polished mobile layout
ensures
visual harmony,
clear hierarchy, and
simple navigation, which together create a seamless, intuitive experience that enhances both
usability and
aesthetic appeal.
Joe
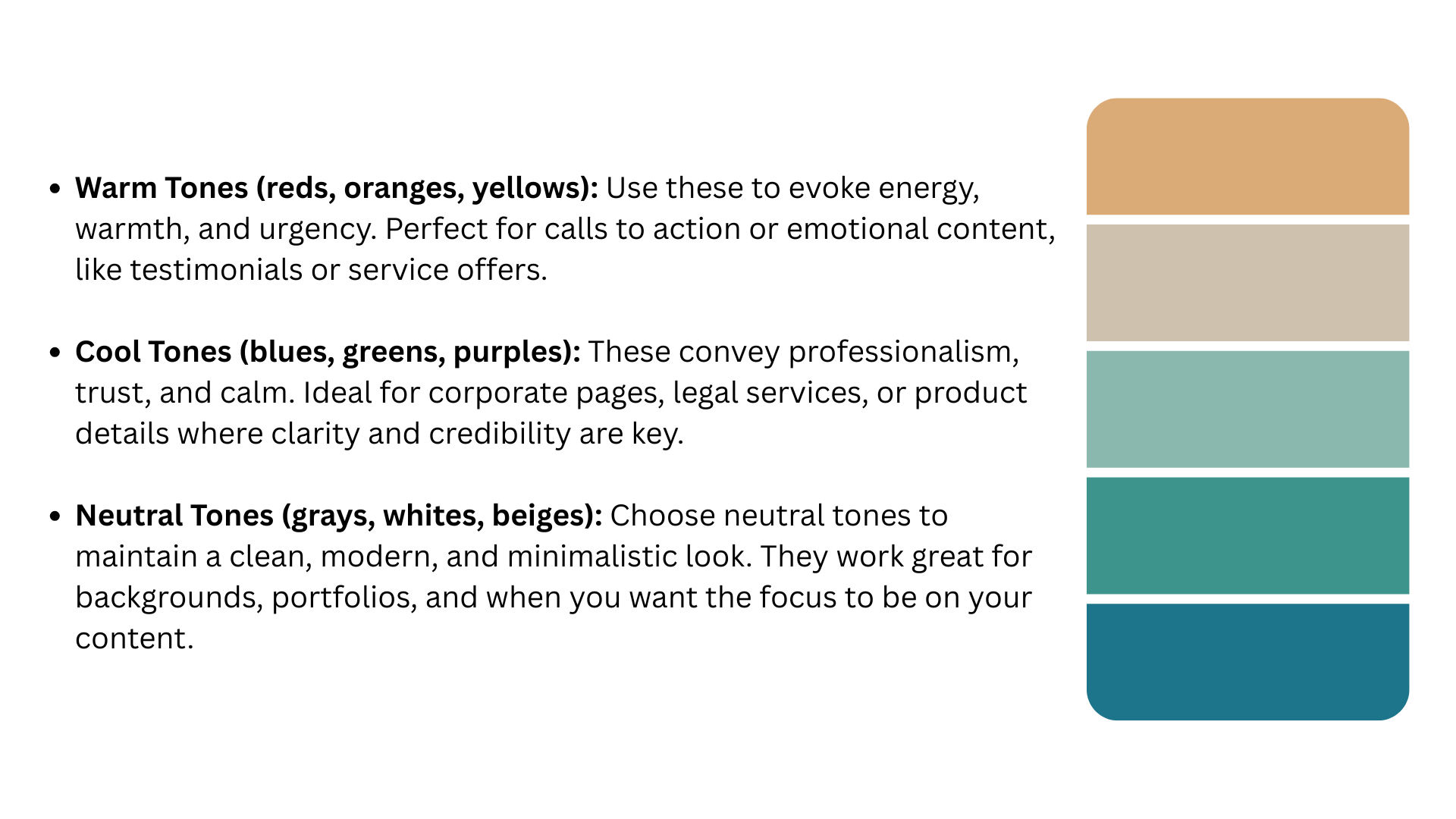
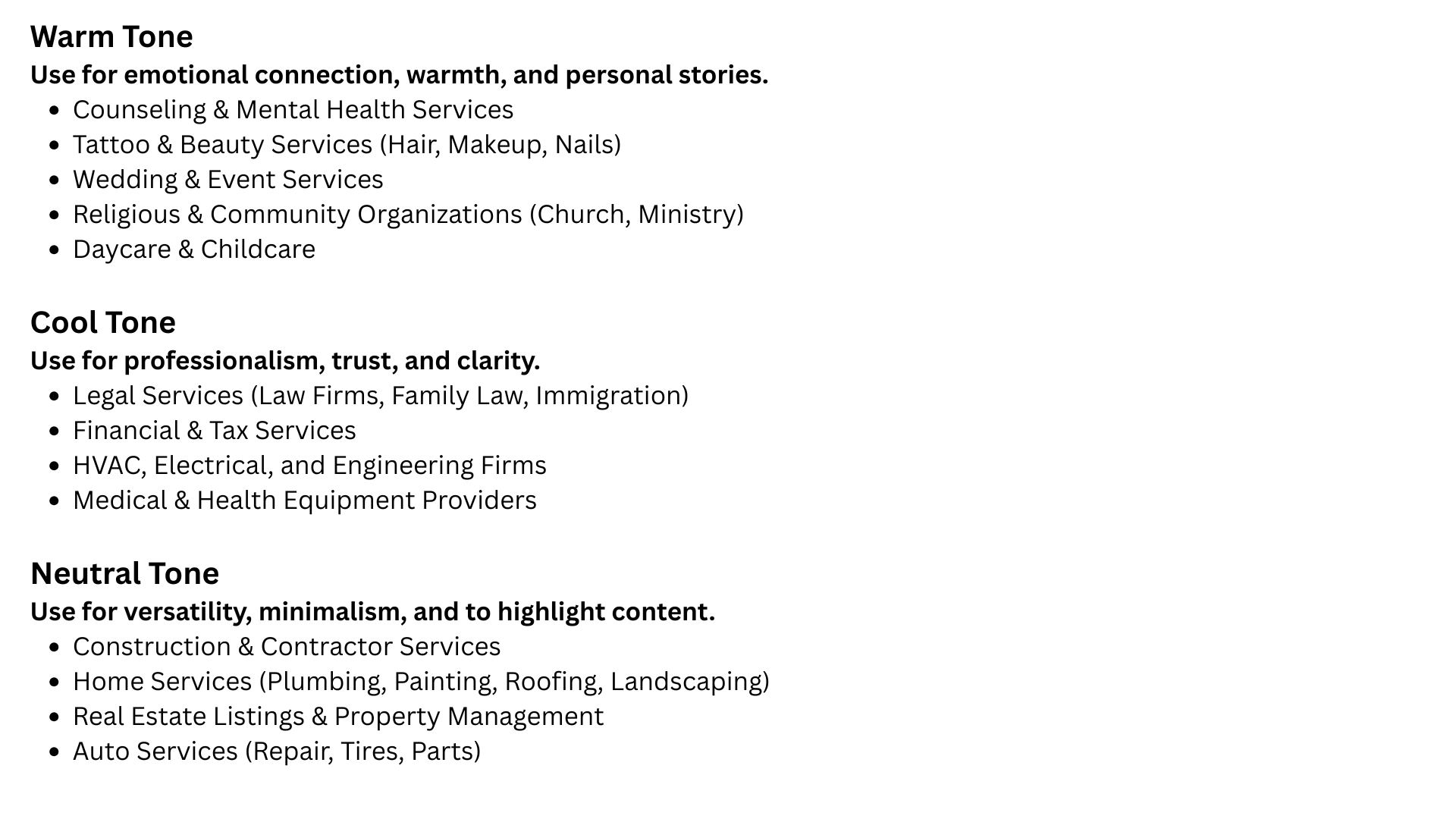
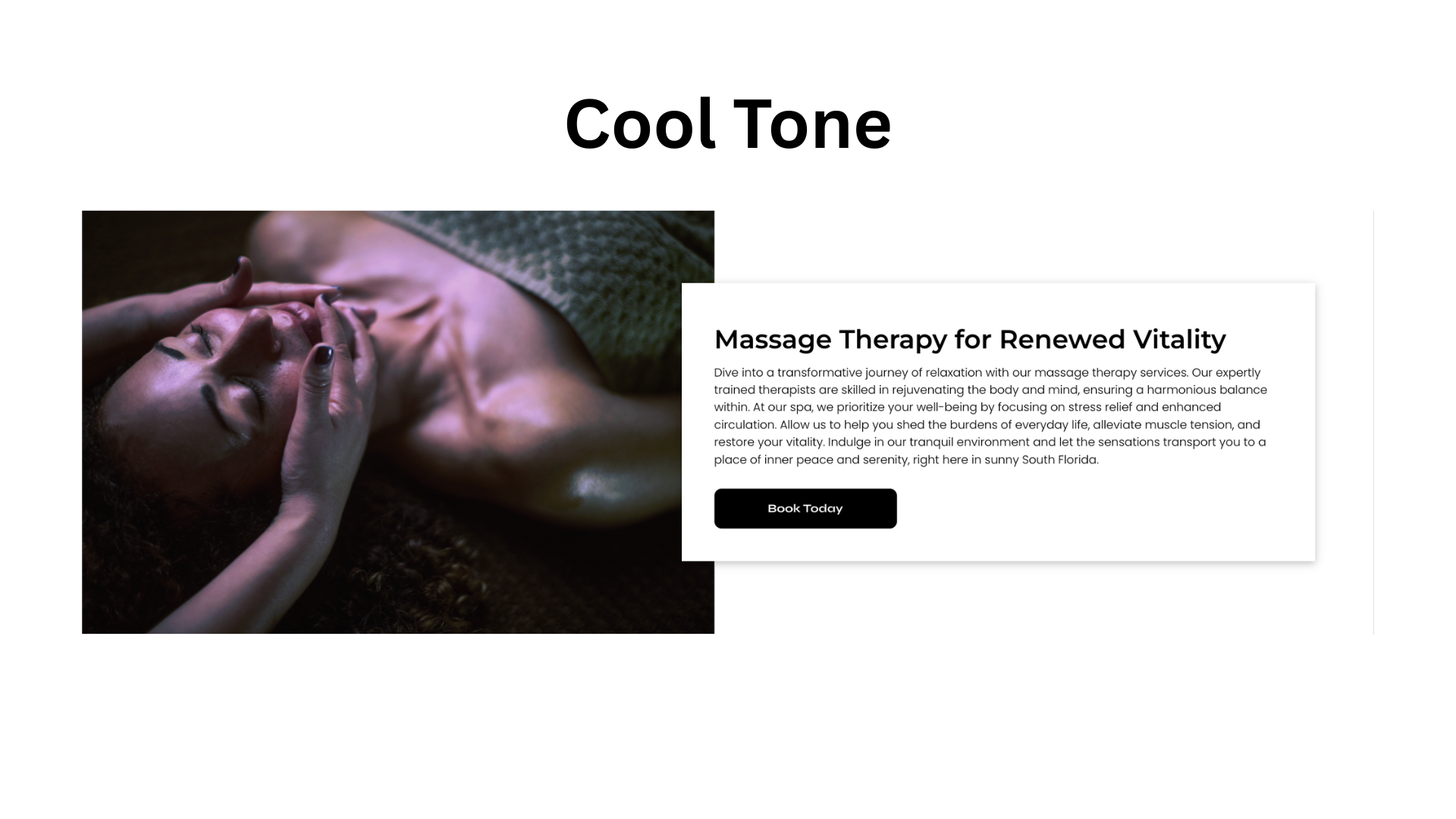
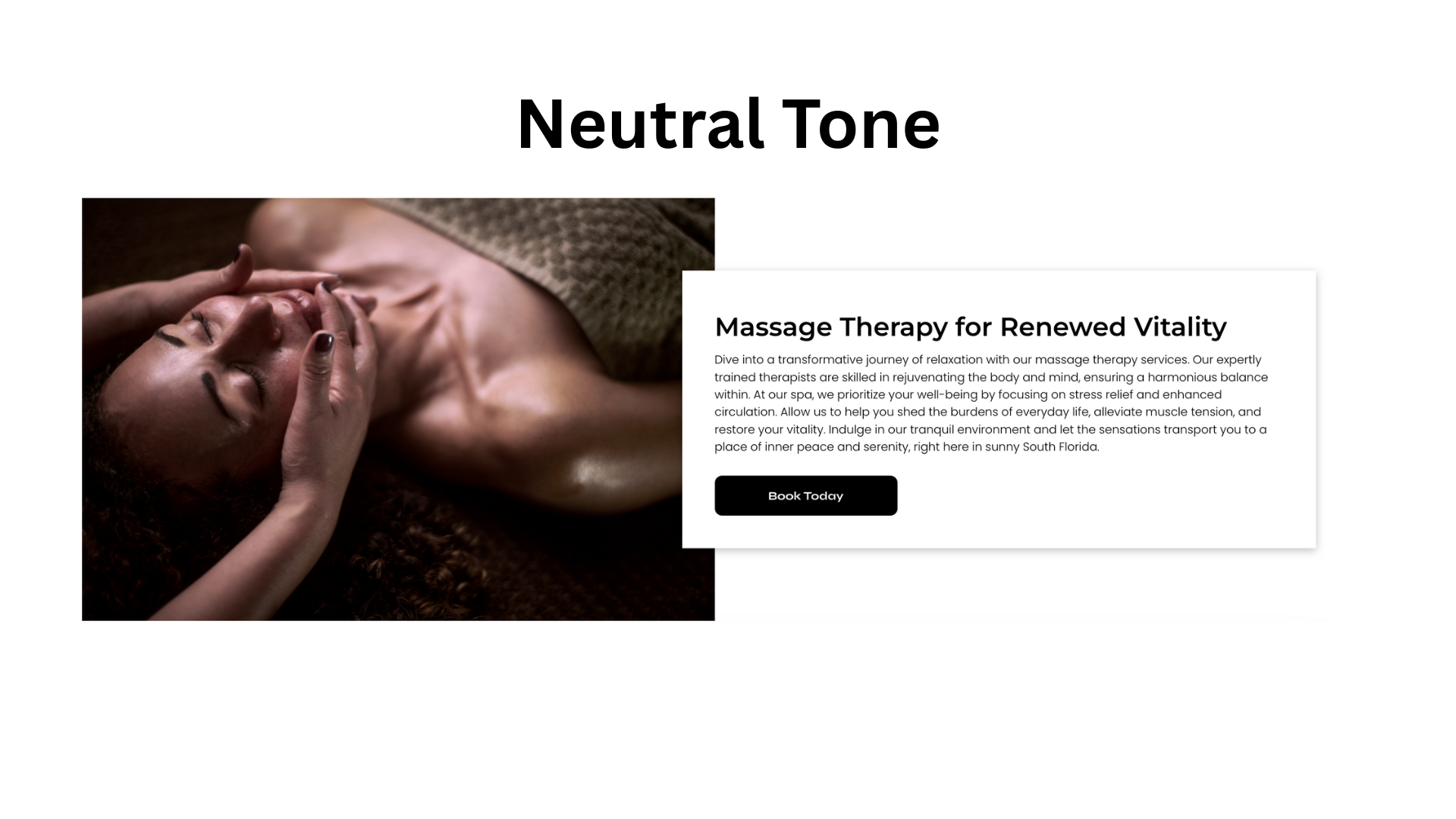
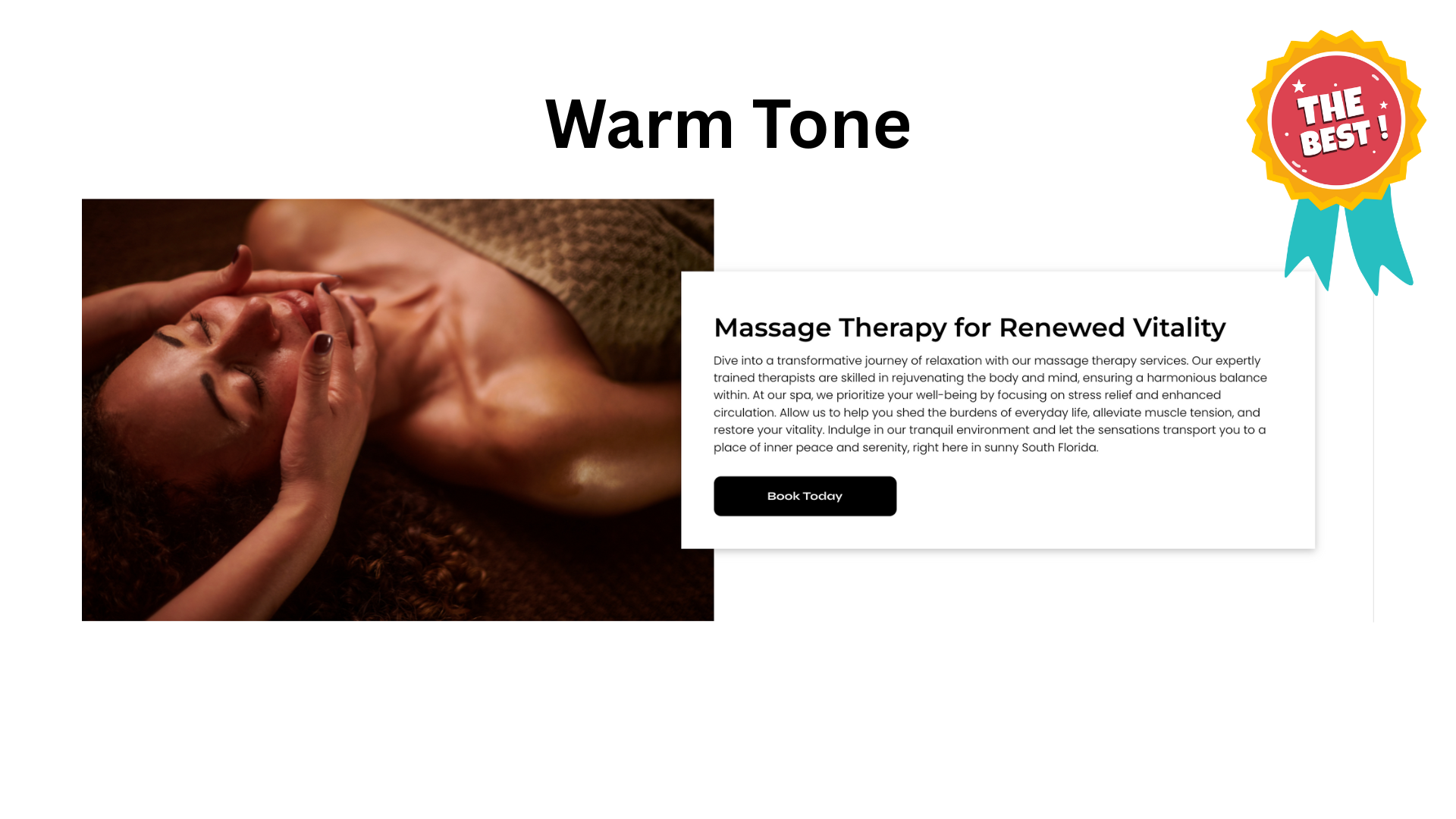
Choose the Right Photo Tones to Match Your Website’s Mood
When selecting images for your website, the
color temperature (warm, cool, or neutral) plays a crucial role
in setting the
right tone for each section:
John
Keep Your Buttons Consistent
This week’s tip is about making sure your
"Write a Review" button in the
Elfsight widget
matches the colors (branding) of
all the other buttons on your site. It’s easy to do;
just follow these simple steps:
- Go to Style in your settings.
- Under Customized Elements, click on Write a Review Button.
- Change the Corner Radius to match your other buttons.
By doing this, all your buttons will look the same, making your site look more polished and professional!