Dev Weekly Newsletter
6/14/24
Featuring

Weekly Tips From Your Leads!

Jeff
Before starting your build, always double-check the business name.
While the sales team strives to provide the correct business name, errors can occur. Verify the business name by searching for it and its location, and confirm it using their Google My Business listing, logo, or any other social media accounts. Once confirmed, ensure that the business name is consistently used throughout the site and matches in all instances.

Emma
Creating engaging and impactful header titles is an essential aspect of a website's overall written content. These titles should not be too generic or "empty." Instead, they should captivate users with a compelling claim, pithy phrase, or strong value proposition that clearly communicates the benefit or unique selling point of the client's product or service. When you face writer's block or lack familiarity with the subject matter, ChatGPT can be an invaluable resource when used with a discerning eye. See More >>>

Nick
Tired of having to click through each title on your site to change the typeface? Or clicking on each button to make sure the hover state is consistent across your entire design? Have you ever wanted to create uniform spacing on each row or column of your site but found it too tedious to set the spacing details row after row? If so, try utilizing the settings and features in Duda found underneath the “Theme” tab. Here, you can set up global variables for things like colors, button design, fonts and typefaces, and custom row and column spacing. Utilizing these features allows you to create consistent branding and design elements across your entire site. My favorite of these features is the global font settings, as well as the custom row and column spacing. Feel free to use them the next time you are building a site to save you some time! Check out the screenshots I have included to see how these settings can be edited. View More >>>

Sophie
The header is one of the first things users will see when visiting your site, and it appears on all pages, making it one of the most important elements. As a general rule of thumb, unless the client has provided a reference site with a different design or has a logo that doesn't convert well to a white edit, opt for a transparent header with a white logo edit. Then, use the full-color logo for the shrinking header. Transparent headers provide a modern, clean aesthetic that aligns well with the Simple.biz brand.
Additionally, crop any excess space around logo files. This will prevent the header or footer from appearing overly large and blocky, ensuring a cleaner, more professional look.

Carissa
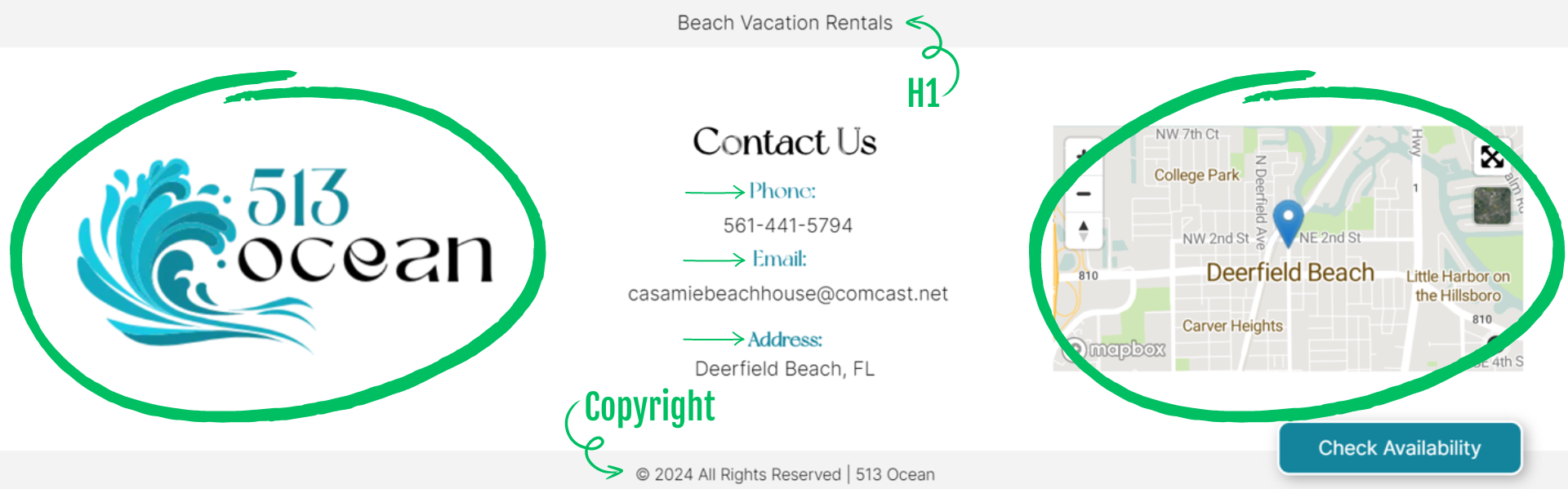
What should go into the footer? When designing a footer for a site, it's important it contains these three elements to complete a fully functional section: the logo, the contact info (phone/email/address), and the map. Sometimes I like to add a fourth column, where I add a vertical nav bar, but however you choose to design the footer, remember to include those three components to display the business's information professionally. Along with the main footer, it's also good to frame the section with the copyright text and the H1. Check out the example below to see the design format I like to use.