Important Announcements of the Week:
➞ CONTENT CREATOR WORD LIMIT OF 500-1,000:
It is important to have some discretion when utilizing the "Business Notes for Content Creator" field in Bitrix. We highly suggest gathering all relevant information from the legacy site and any other online sources in a Word (or similar) document first, then pasting this into the actual field. However, please keep in mind that 500 words is likely sufficient, and anything over 1,000 words is NOT beneficial and clogs up Bitrix. In other words, please only input 500-1,000 words MAX. when you use the Content Creator tool.
➞ WEB DEVELOPMENT DEPARTMENT "QUARTERLY" PRESENTATION:
Keep your eyes on your inboxes next Friday for our quarterly Web Dev. Team's department-wide presentation. In this brief summary of our achievements and objectives thus far in "Q1," we also give some shoutouts to valuable members of our amazing freelance team. You wouldn't want to miss out on that, would you?
If you need clarification or assistance with any of the above announcements, feel free to reach out to your Dev Leads.
Weekly Tips From Your Leads
Emma
When it comes to images, the more REAL images you can use from the client's ACTUAL business, the better. Sometimes these photos are provided to us by the client, but in most cases we need to do a little digging into social media accounts and the like. When successful, high-resolution, appealing images are recovered and used as much as possible throughout the site and maybe even placed in a gallery.
However, more often than not, we are left working with low-quality images, if we are lucky enough to find any at all. Rest assured, Canva's Image Upscaler offers a solution for rescuing photos that you desire to use but their quality isn't quite up to par. Check out a quick demonstration below, then try it out for yourself!
Note: The differences between the two images are very subtle. They should be enlarged to view the full detail.
Nick
While this is not the most revolutionary tip this week, it is still vitally important when working on a deal. Oftentimes, you will find that a deal within Bitrix has comments on the right-hand side of your display, some of which are pinned to the top, and others that are not. These comments range from notes for the accounting team, project manager notes, and notes for you, the developer.
While working on a project, it is easy to overlook these comments, but it is highly recommended that you closely monitor them throughout the entire scope of your project. Sometimes, there are updates from project managers that might influence the trajectory of your design or additional information based on a client’s request.
Regardless of what the comment may be
(unless it very clearly does not pertain to the actual building of the website), please be sure to
look over them periodically and carefully. If there is anything that you are uncertain about,
please ask one of us for help! We would
much rather
work with you to find a solution than see that important comments were not implemented onto the site during review stages 2 or 3.
Sophie
Recently, we have been placing a greater emphasis on the importance of using
100% copyright-free fonts
on
our websites.
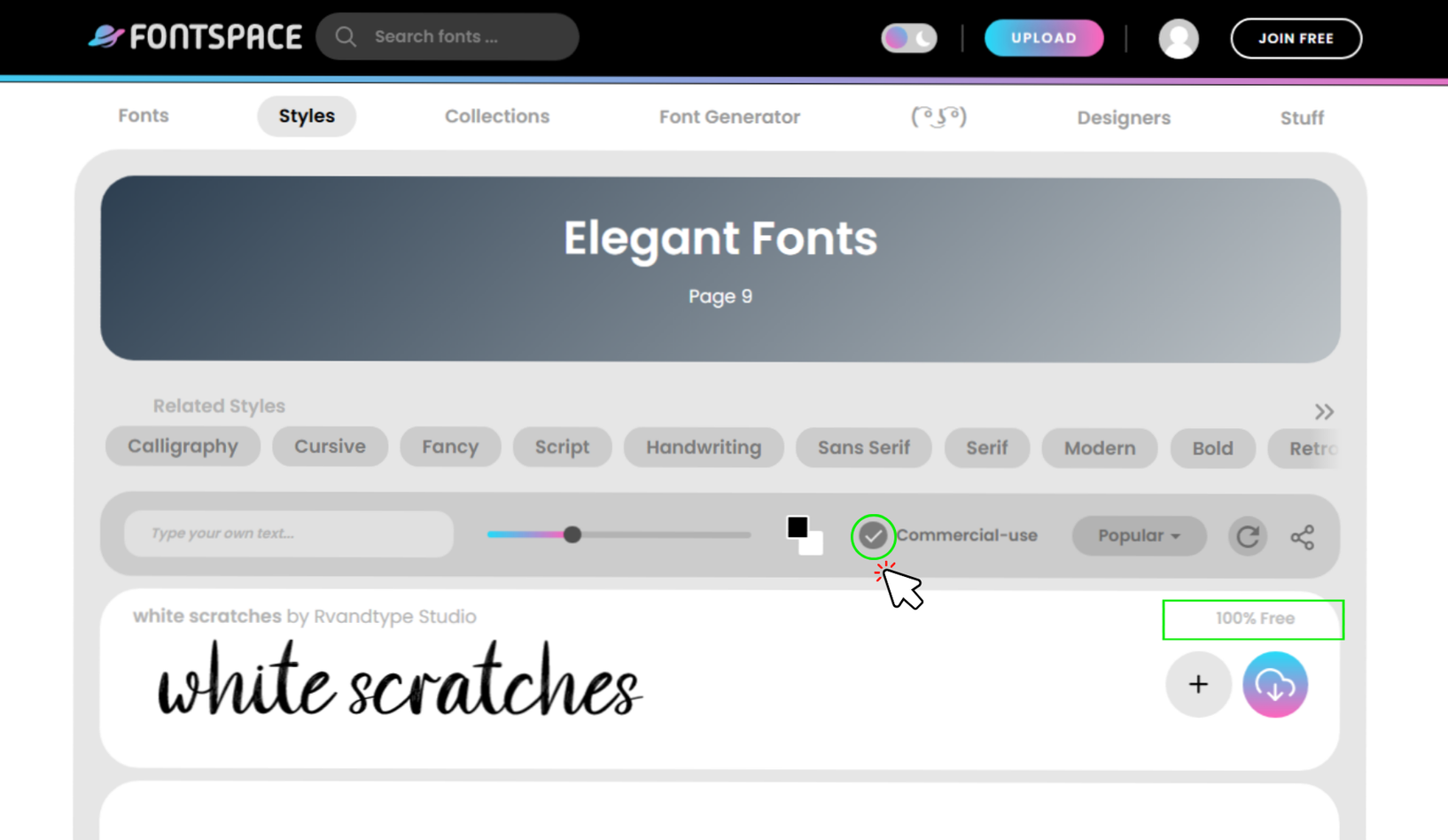
FontSpace
is one free resource that makes finding free commercial fonts easy.
Just make sure to check the
"Commercial Use"
box when browsing. Customize your search with the other settings to find something that works for your client's new site.
Remember: Upload the font file and any accompanying information to your project's Google Drive folder to create a paper trail proving that
any font you upload to Duda is approved for commercial use.

Carissa
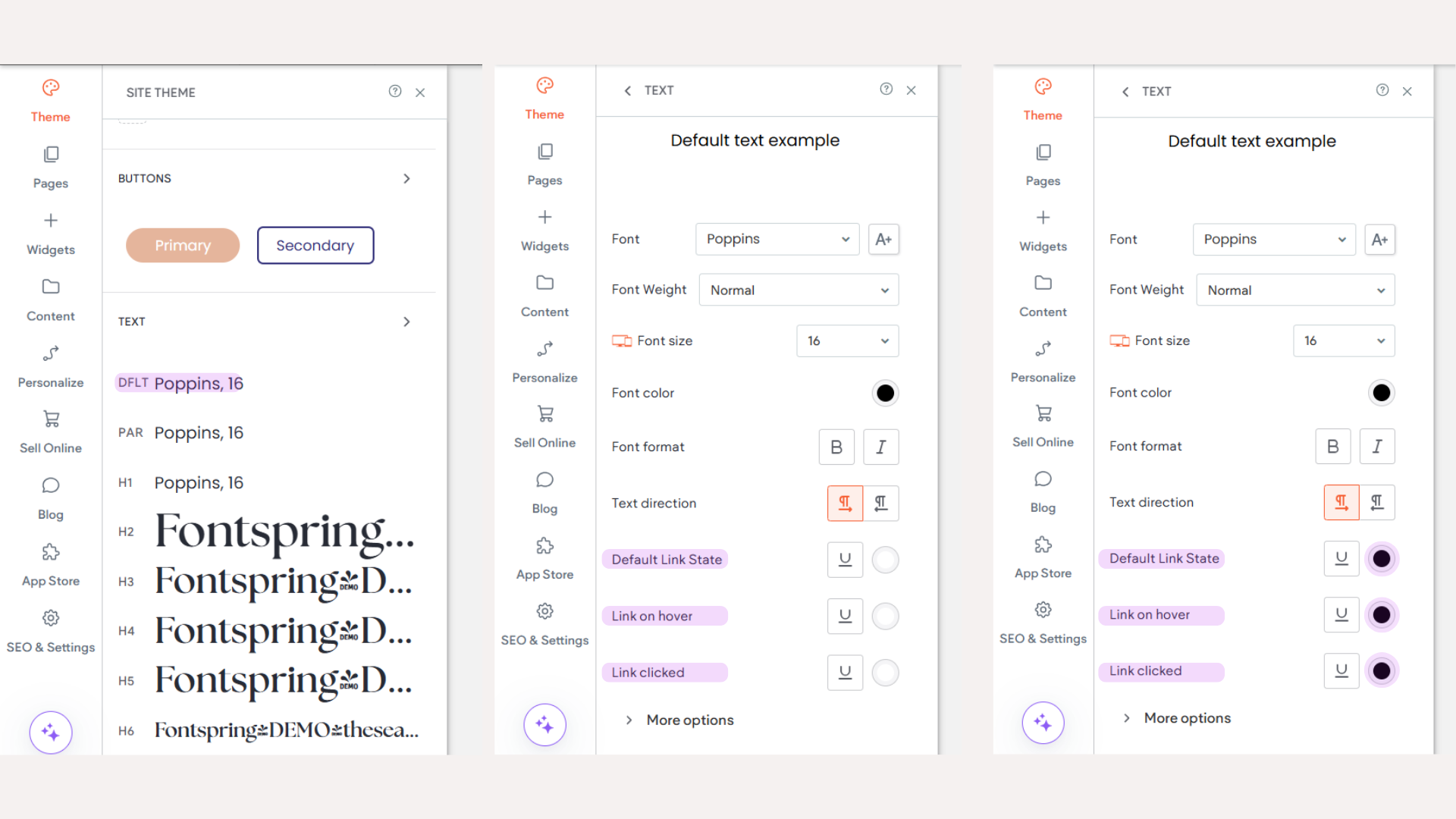
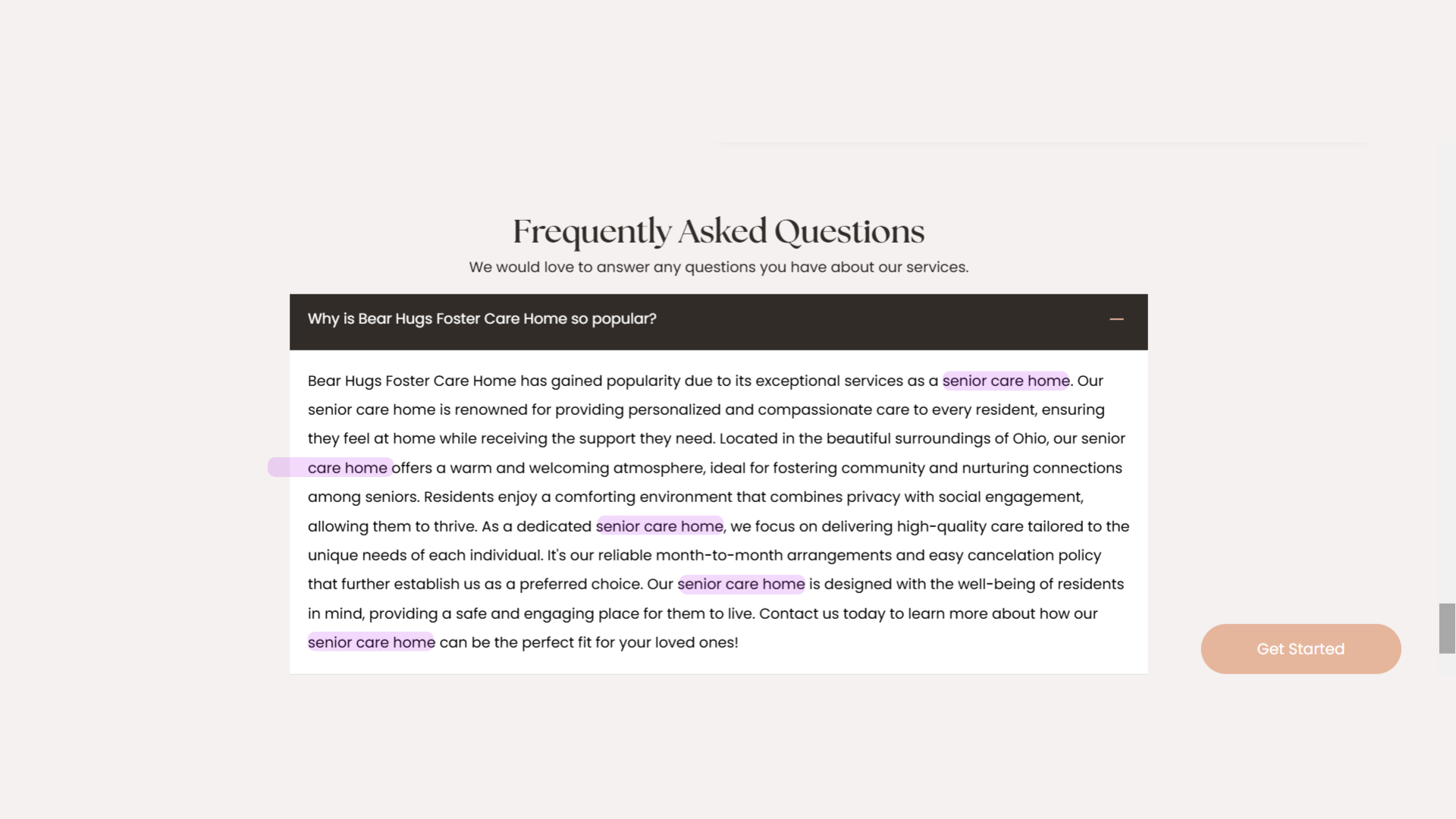
If your linked keywords are not showing up, here's what you should do:

STEP 1:
Navigate to: Site Theme > DFLT Text > Default Link State, Link on Hover, and Clicked Link > Adjust Font Color

STEP 2:
Double-check to ensure your linked keywords are displaying correctly.

Joe
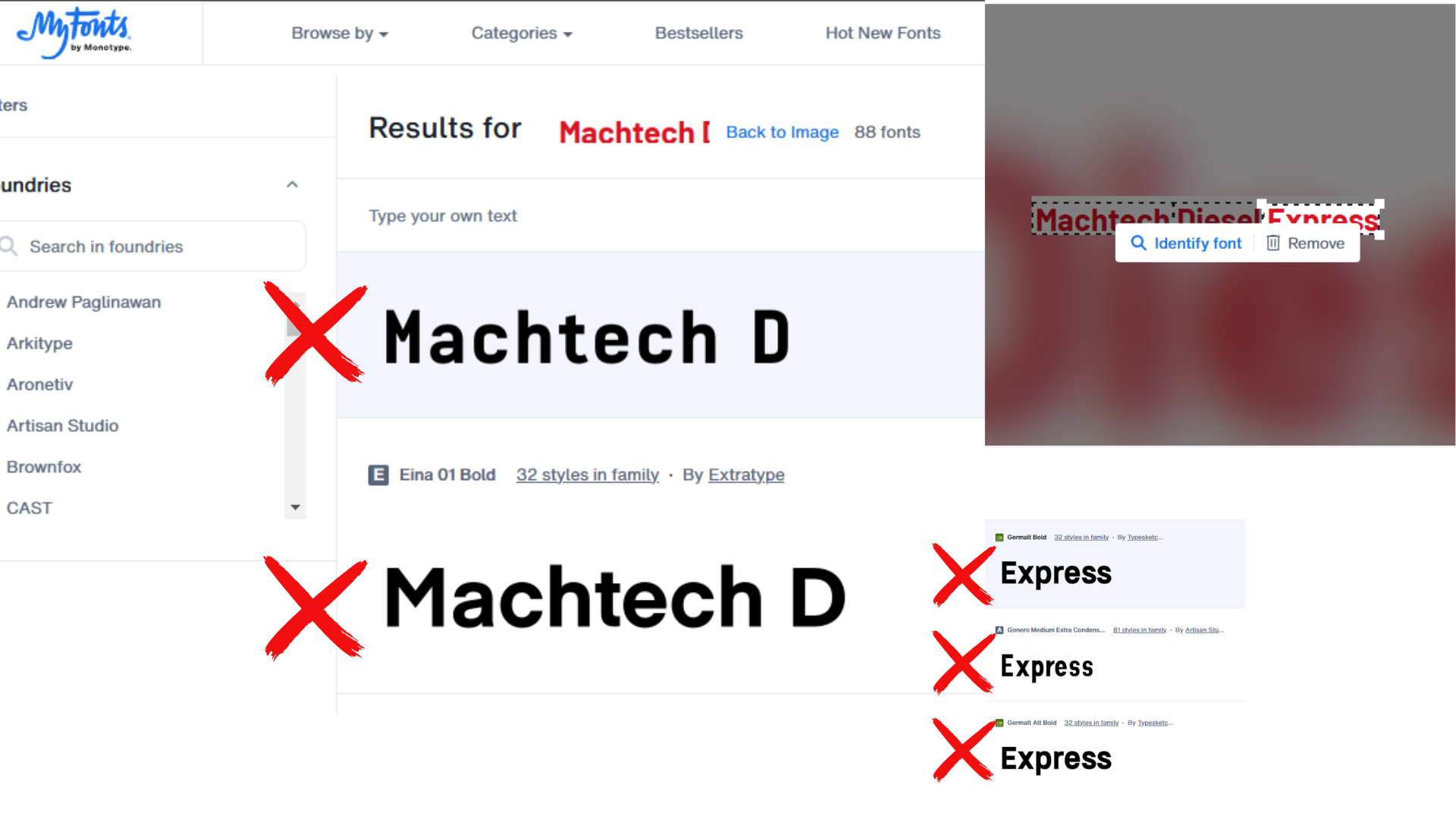
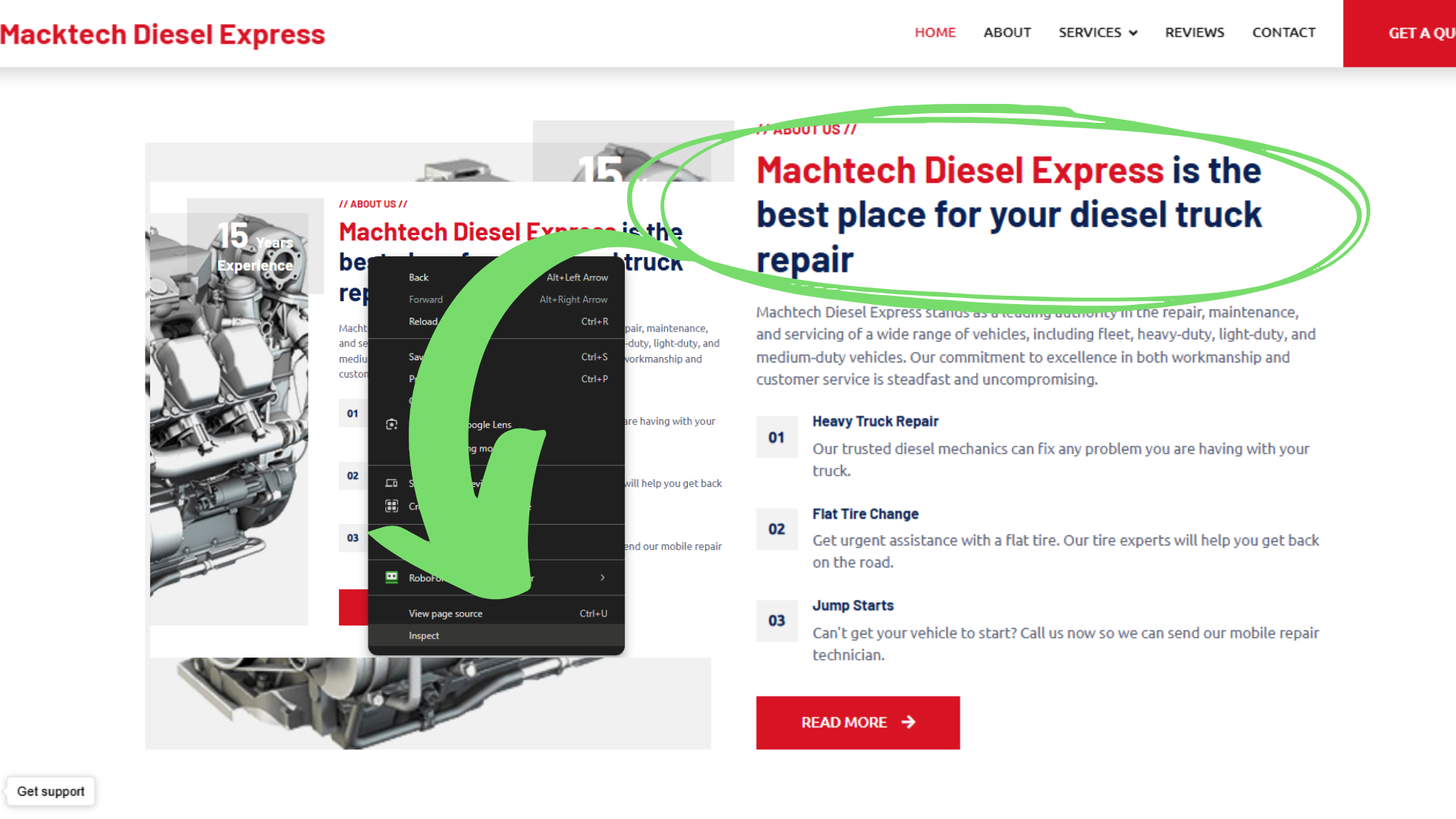
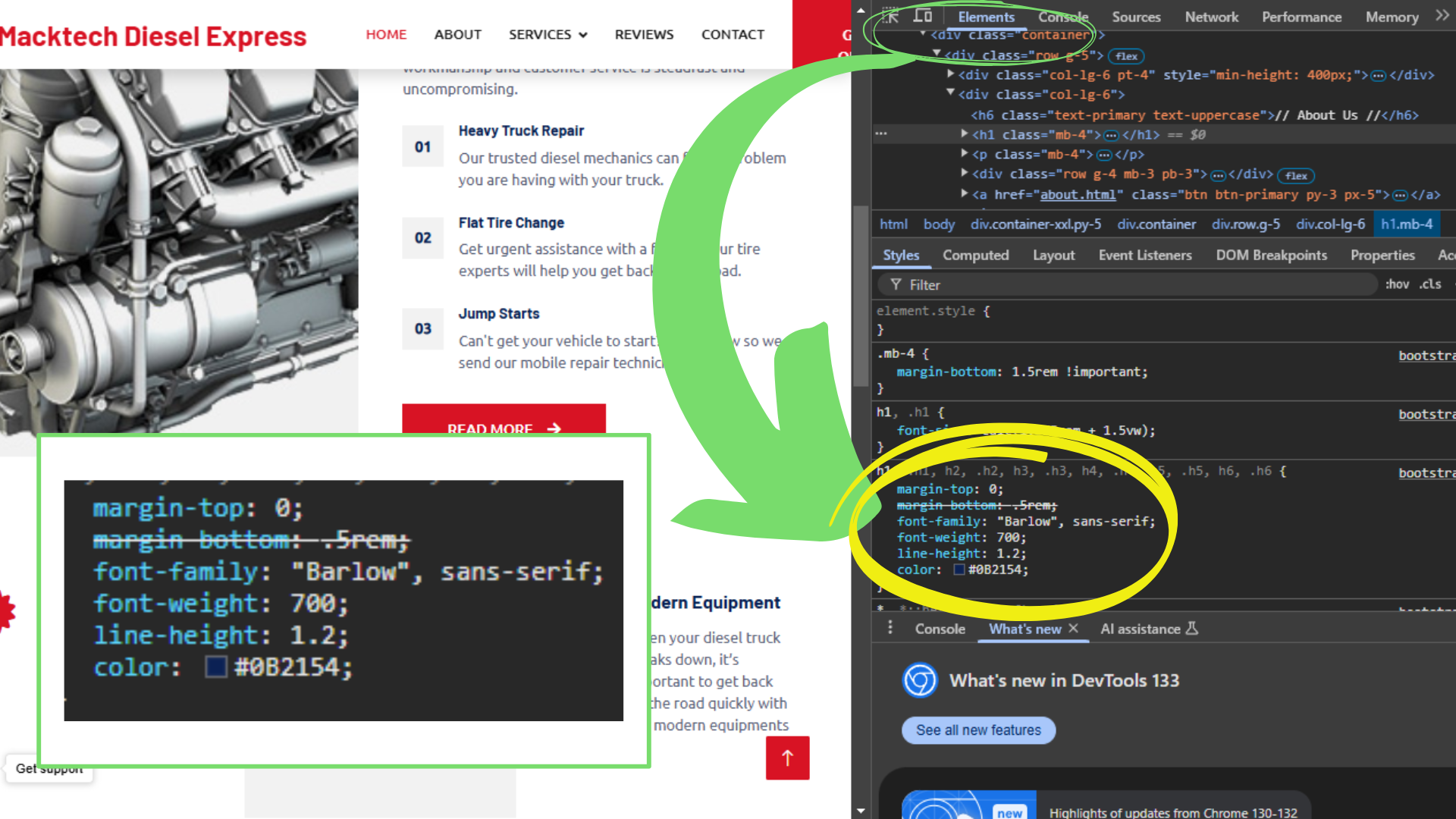
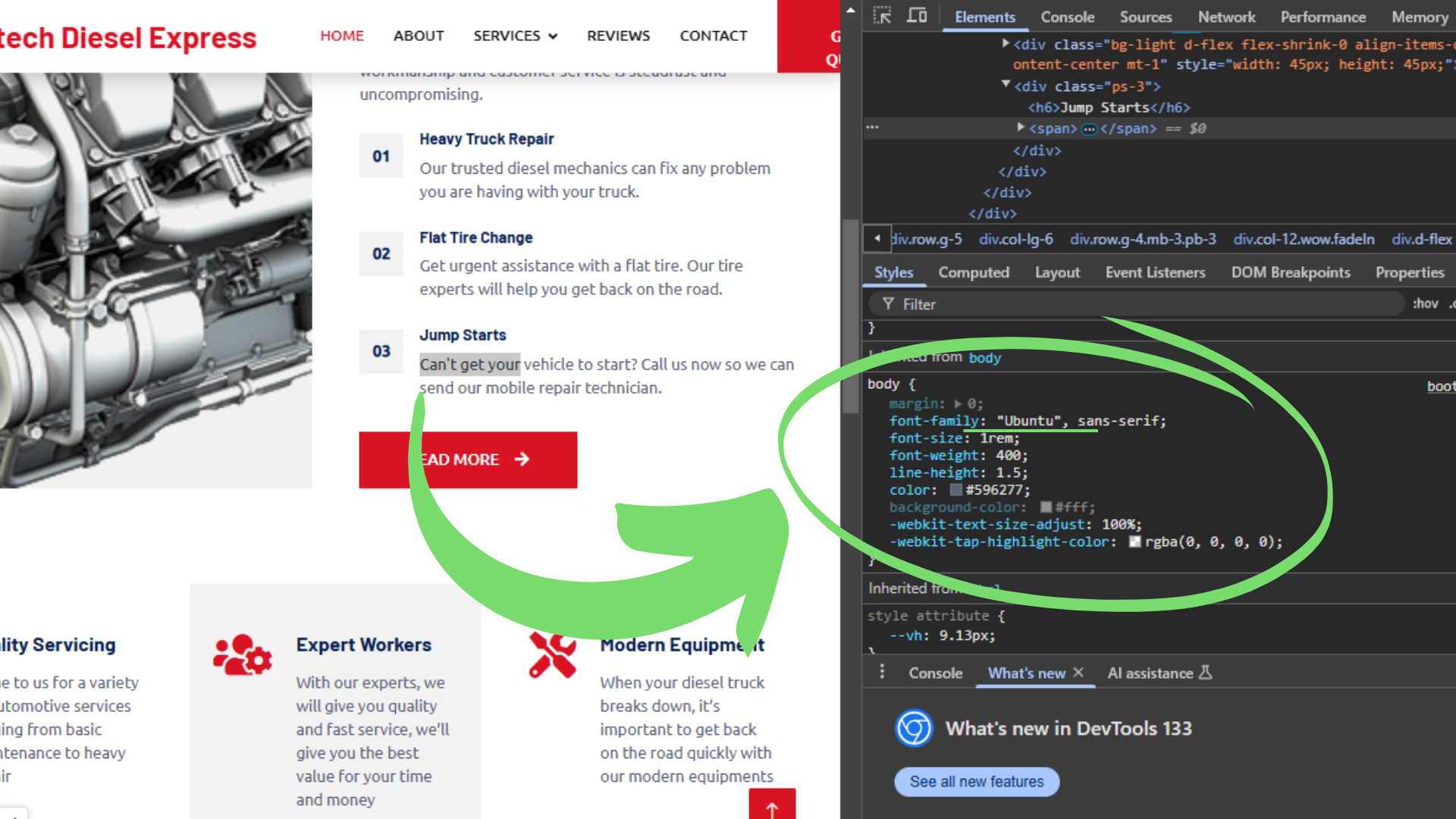
Does the client use a nice font on their website that contributes to their overall branding but you can’t find it? Try this mini hack on Google Chrome—it might just do the trick.
John
Refresher: Adding Images in Google Sheets for Collections in Duda
I noticed that images are often missing or not properly linked in collections, so here’s a quick refresher on how to add them correctly. Following these steps will ensure that images display properly on the live site.
Step 1: Upload Images to Media Manager
- Go to Content > Media Manager in Duda.
- Click Upload to add your images.

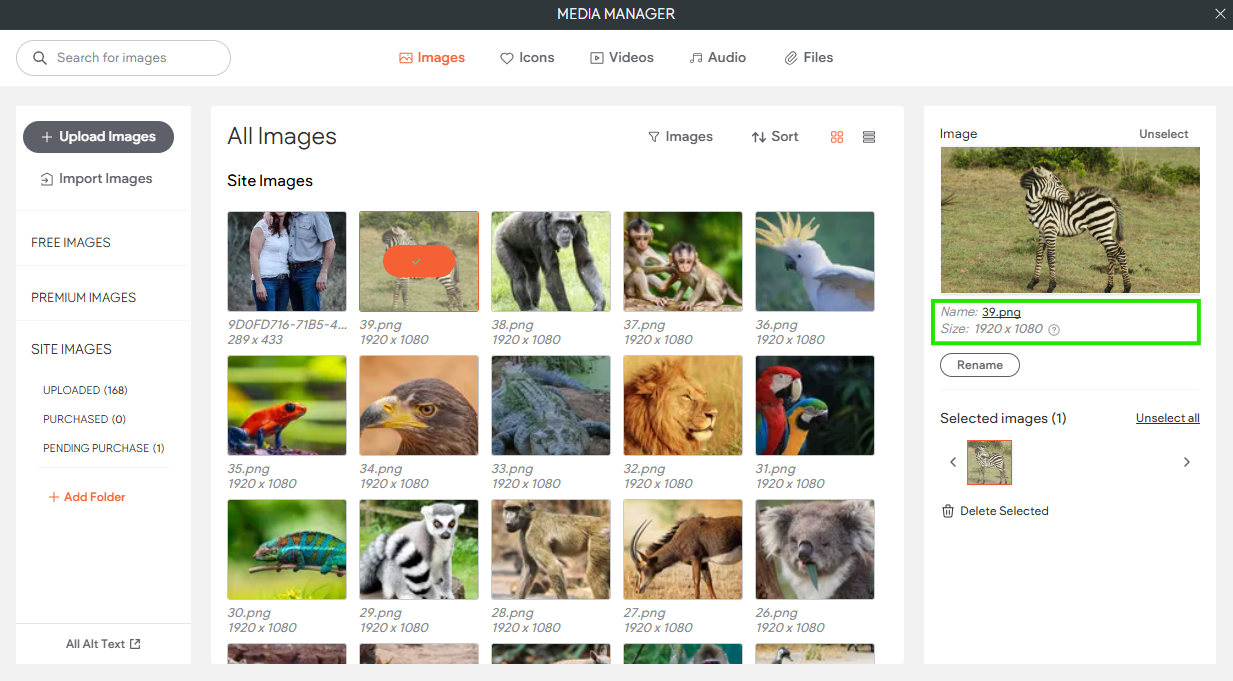
Step 2: Get the Image URL
- Once uploaded, find your image.
- Click the Link below the image.
- Copy the generated
image URL.

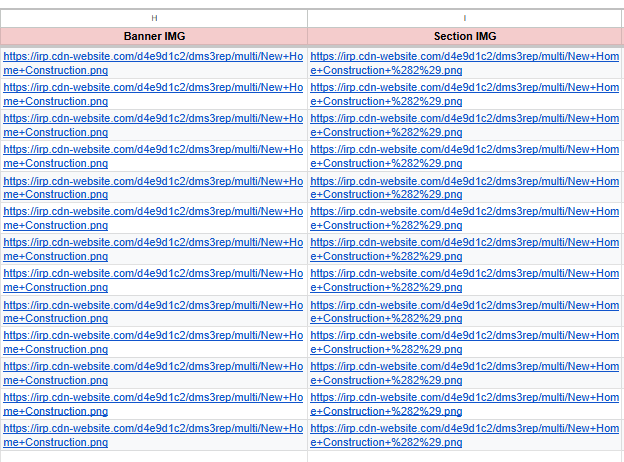
Step 3: Add the URL to Google Sheets
- Open your Google Sheet for collections.
- Paste the image URL into the appropriate column.
- Assign a name to the image if needed.

Step 4: Upload the Google Sheet to Duda
- In Duda, upload the Google Sheet containing your collection data.
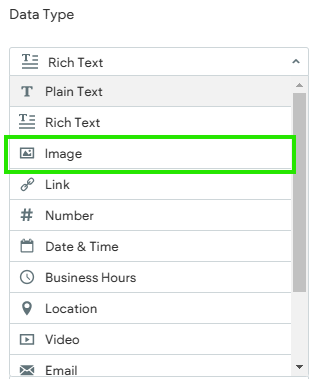
- Don’t forget to change the Data Type to "Image" for the image column.

Site of the Week Winner
Thanks So Much to All of Our Amazing Devs!
This Week's Honorable Mentions:
Congratulations, Marlon D. for:
Gentleman Barber Lounge
Congratulations, Tam U. for: