Important Announcements of the Week:
➞ PLEASE! REMEMBER TO LINK YOUR HEADER AND FOOTER LOGOS BACK TO THE HOMEPAGE
Your Dev Leads are still seeing submitted projects that don't have the header and/or footer logos linked to the homepage. This is a vital UX/UI aspect that should be double-checked before submission of your project for review!
➞ REVIEWING STANDARDS OF PRACTICE: TEXT SIZING GUIDELINES FOR MOBILE & TABLET
There's been some inconsistency in following our SOP regarding font sizing, particularly in mobile and tablet views. Please take some time to give yourself a refresher on these guidelines: Optimizing Mobile & Tablet Views >>>
*** If you need clarification or assistance with any of the above announcements, feel free to reach out to your Dev Leads. ***
Weekly Tips From Your Leads
Emma
Nick
Are you looking for ways to speed up your site-building process? If that’s the case, then the save section feature within Duda might be your new best friend. Check out this short video tutorial where I walk you through how to save a custom section and add it to a page on your site.
Sophie
Carissa
The Top 5 Things to Know About Visual Hierarchy
- Big Text Gets Read First: Size = importance.
- Bold Means Focus: Thicker letters catch the eye.
- Small Text Gets Ignored: Break it up or add pictures.
- Color Pops: Use contrast to make key words stand out.
- Eyes Go to Top-Left First: Put your logo or headline there.
Joe
For this week's tip, we're focusing on a simple yet effective design feature: linking your site's header and footer logos to the Homepage. This practice not only improves user experience but also strengthens your site's navigation and brand identity.
See the infographic below to learn how this small change can enhance your website’s overall user-friendliness.

John
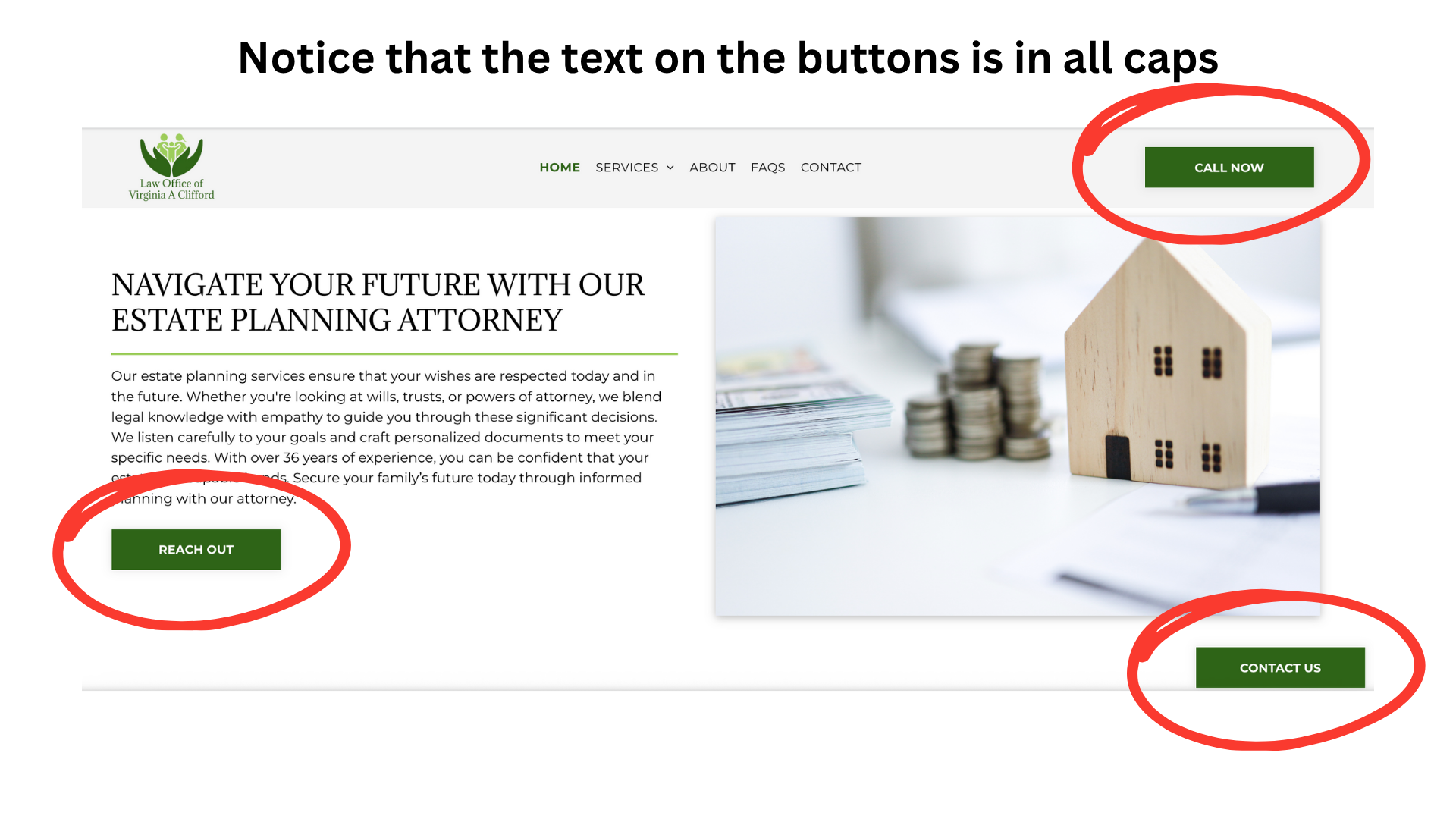
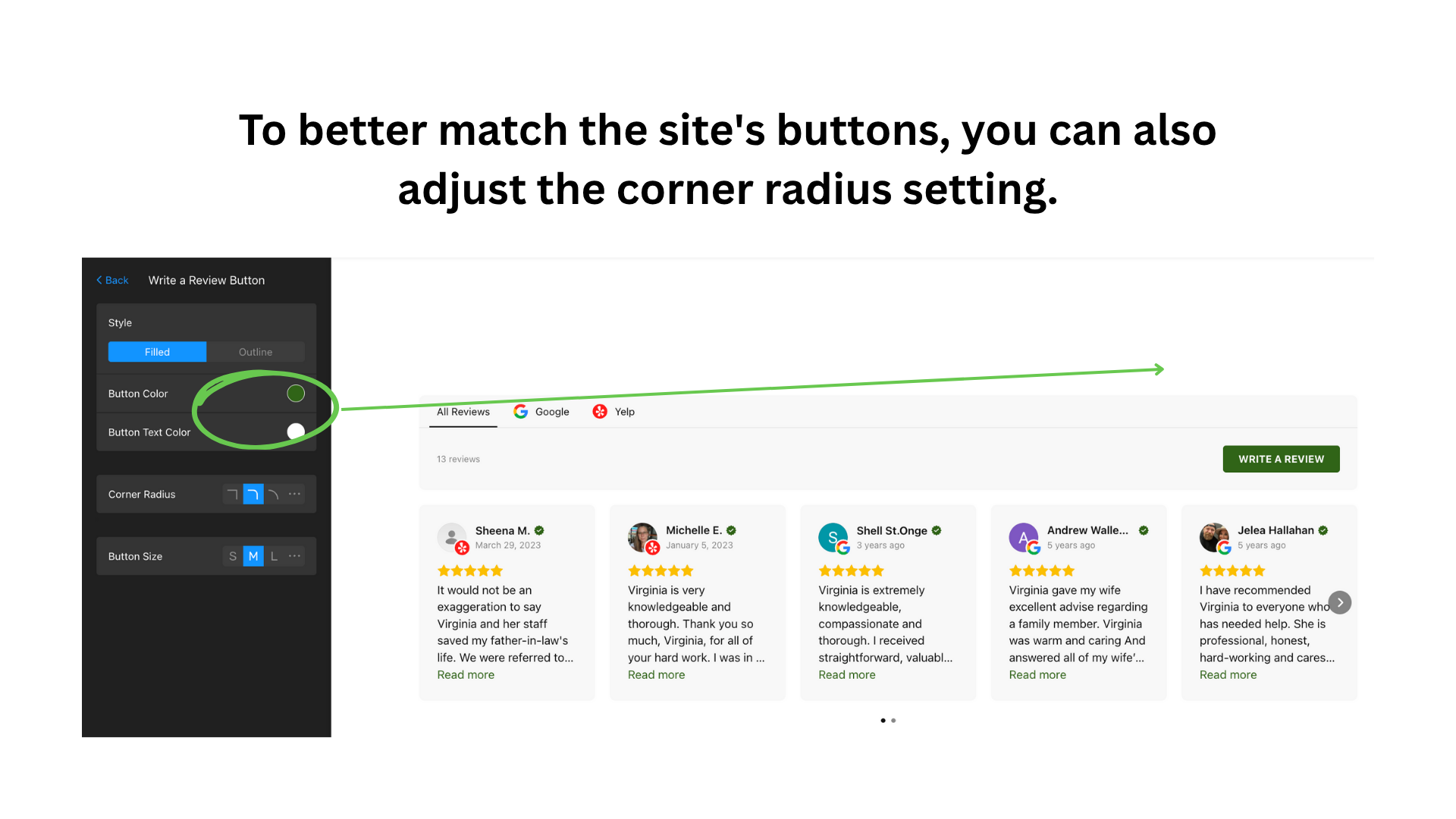
STREAMLINING ELFSIGHT'S “Write a Review” BUTTON
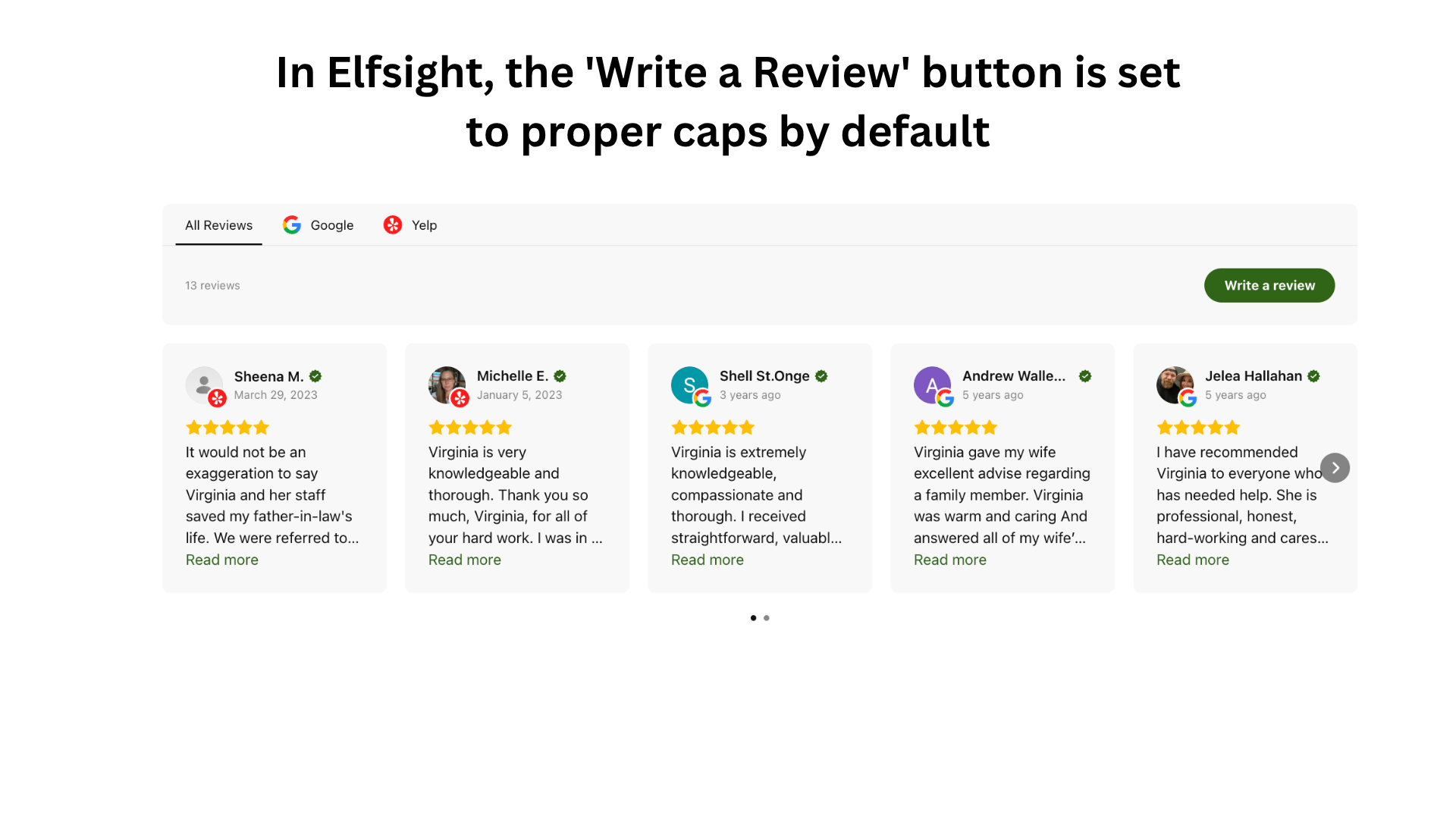
The default “Write a Review” text on Elfsight uses proper caps, meaning only the first letter of each word is capitalized. That works fine in most cases, but if your website uses ALL CAPS for buttons or calls to action, this one button can look out of place.
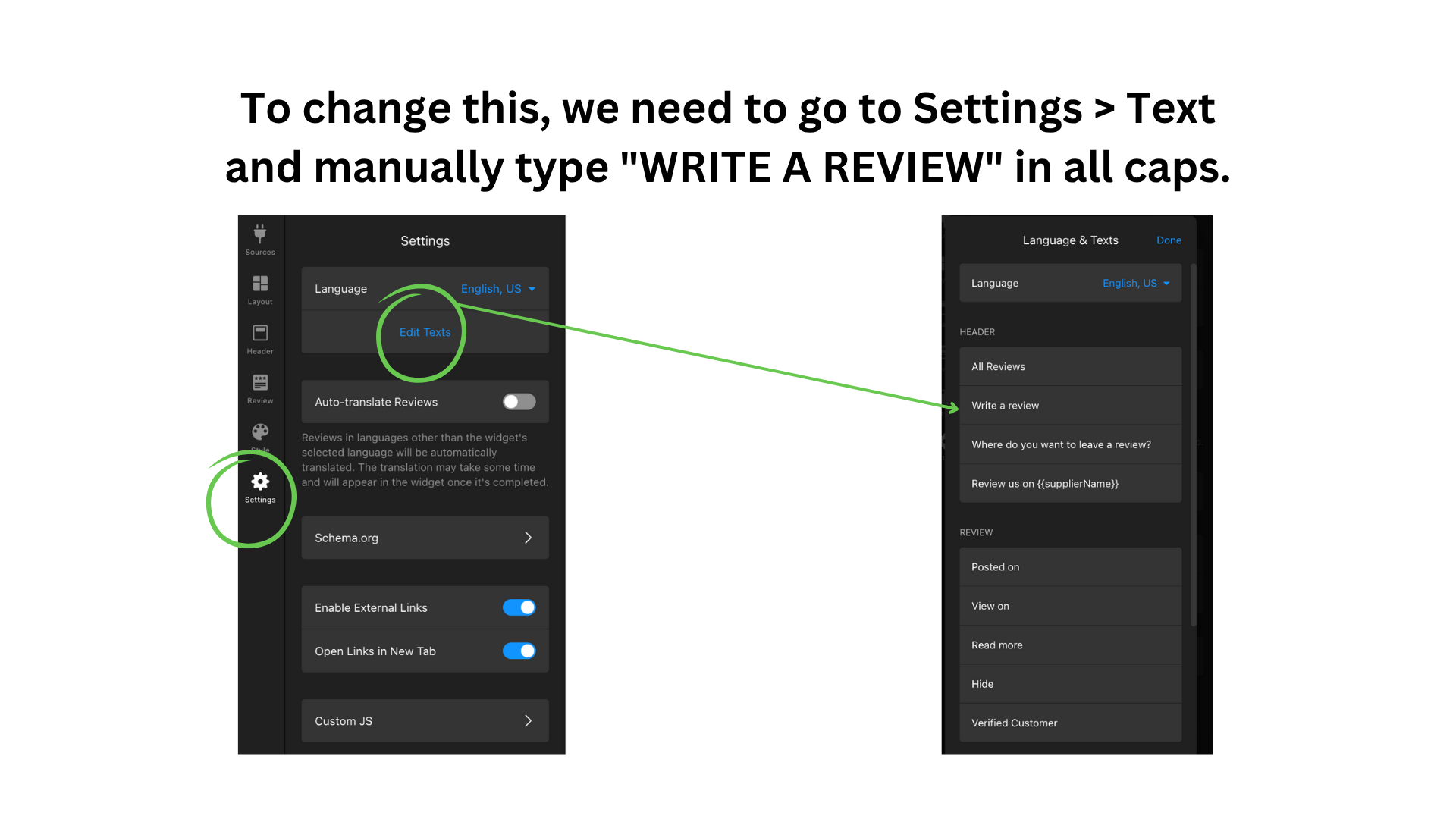
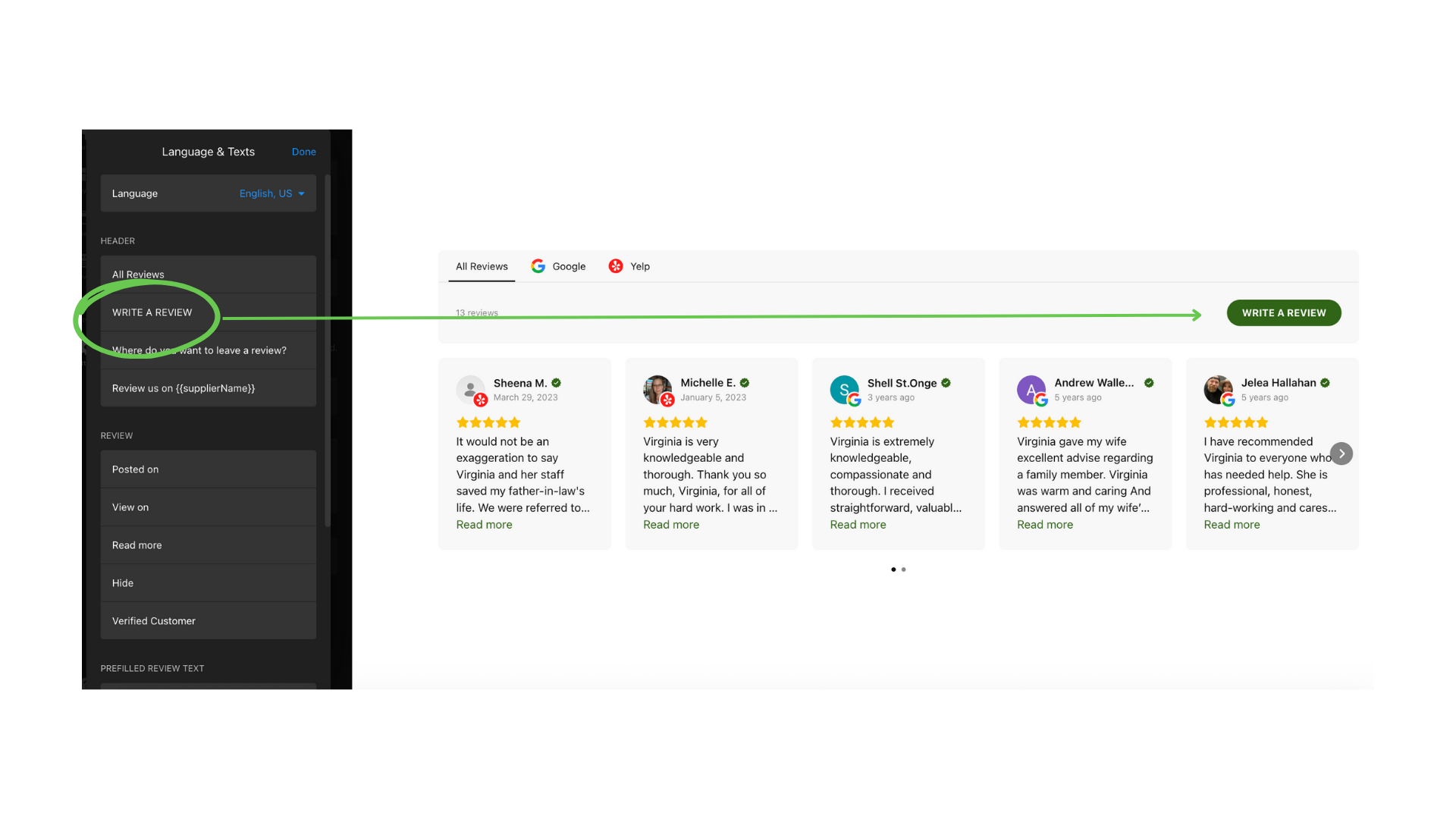
Keeping button styles consistent across your site helps everything feel more polished and professional. To make that easier, check out the slider presentation below to see how to update the text style in Elfsight so it matches the rest of your site's established branding.