Dev Weekly Newsletter
1/10/24
Featuring

Important Announcements of the Week:
➞ 2025 COGNITO FORMS ACCOUNT:
Our
"2024.10"
Cognito Forms account was recently
renamed to "2025." We ask that
ALL freelance developers
PLEASE use this account to make
locating and editing your Cognito Forms easier and less time-consuming for all involved.
➞ "PRE-CHECK" STAGE FOR DOUBLES:
Just in case any previous announcements were missed, we want to remind you this week of our new "Pre-Check" stage for double projects. If you have a double, add "(Pre-Check)" to the title, move it to Collaboration, and a Dev Lead will ensure everything is looking as it should before you begin connecting your collections to dynamic pages. This is meant to help avoid additional collaborations or corrections that must retroactively be applied to multiple pages.
➞ 2025 QUARTER 1 (Q1) MEETING AT SIMPLE:
Simple held its
first quarterly meeting of 2025 on Thursday, January 9, 2025, to discuss the company's objectives, goals, and progress as we enter the new year. If you were unable to attend and wish to view a recording of the meeting, use the link below with the
password: $7q5X3^t.
If you need clarification or assistance with any of the above announcements, feel free to reach out to your Dev Leads.
Weekly Tips From Your Leads!
Emma
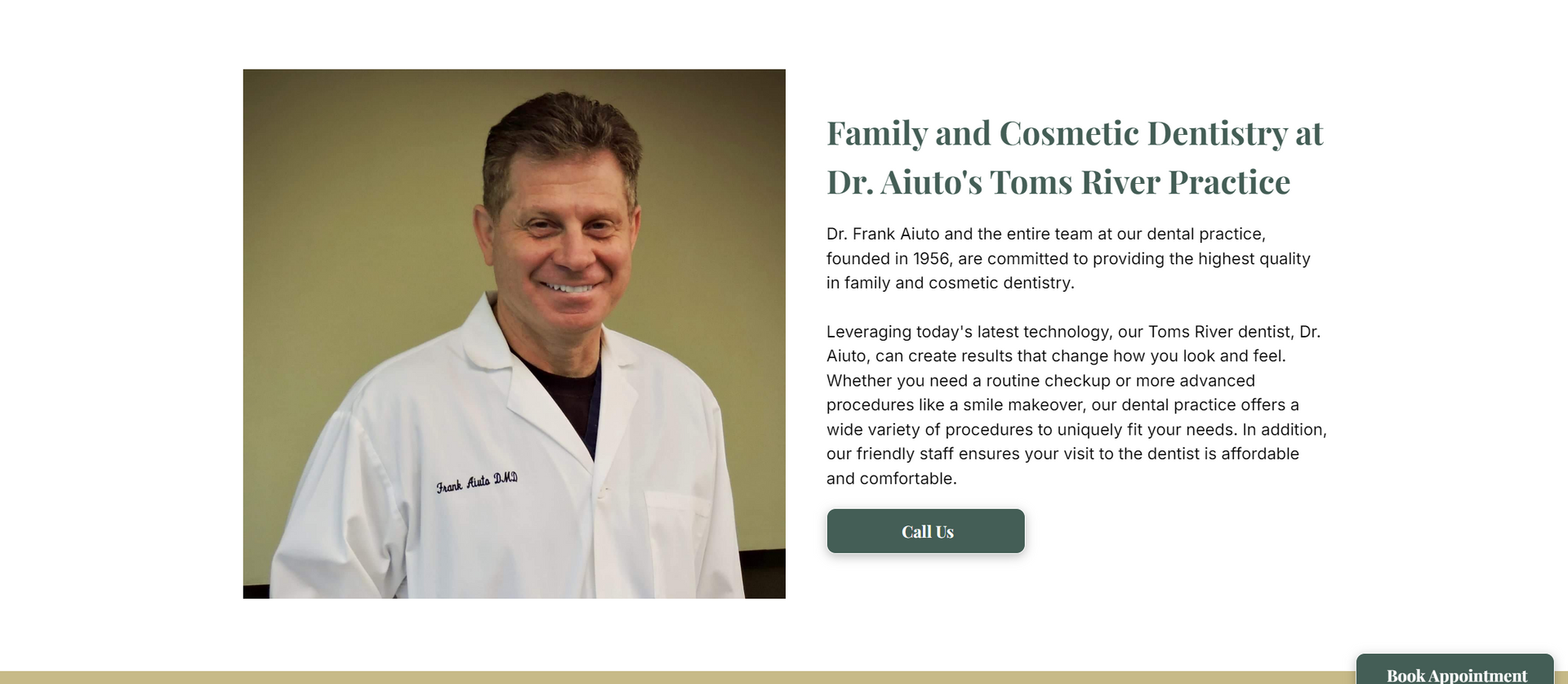
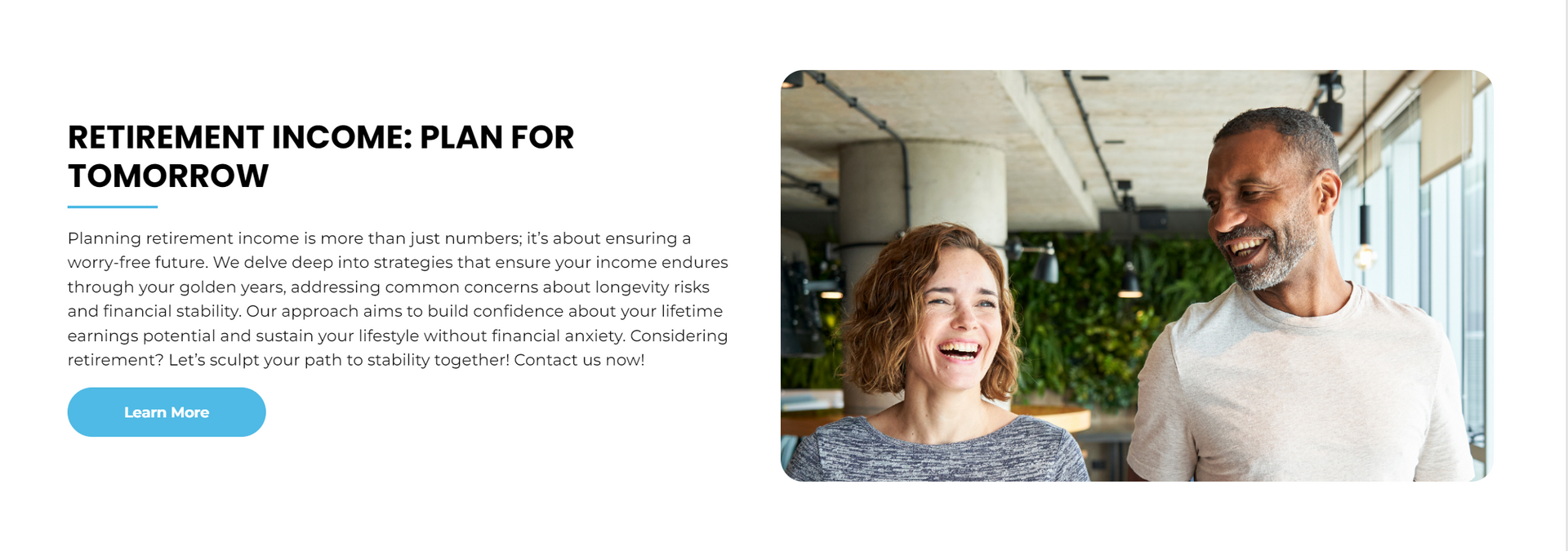
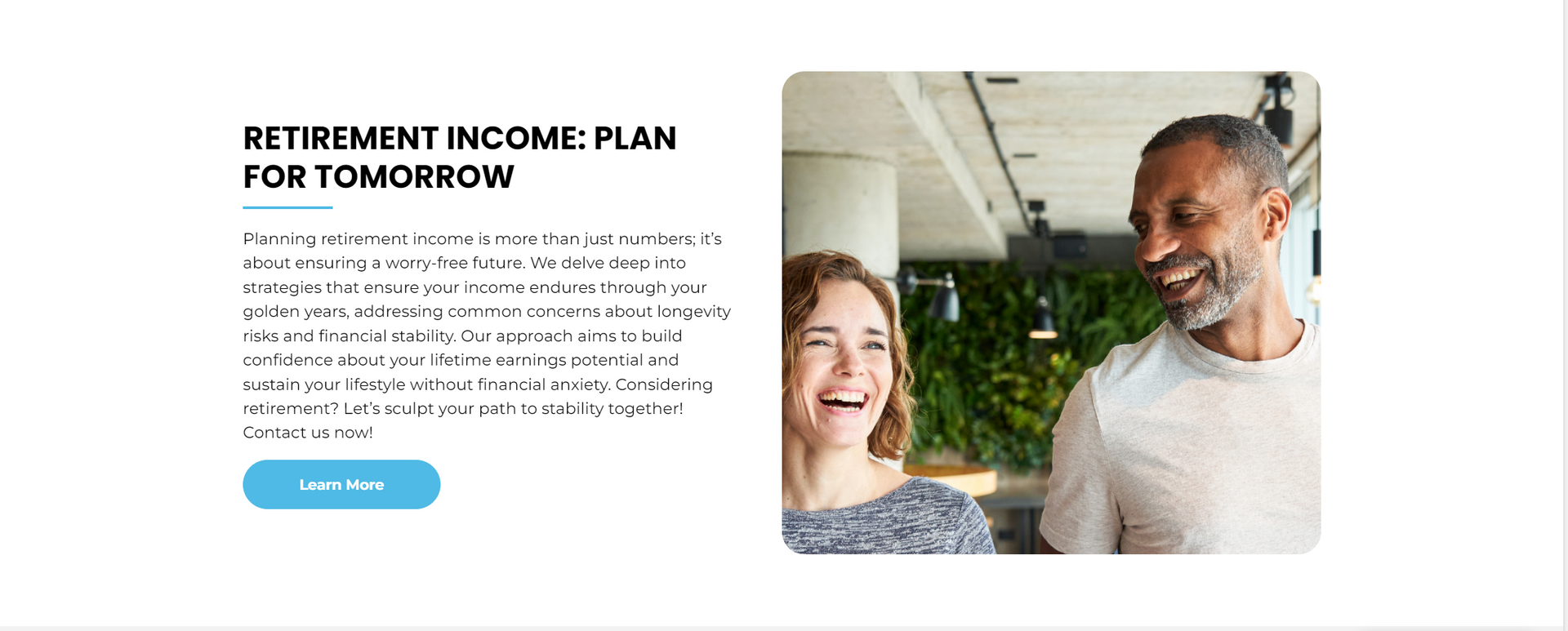
If this week's tip looks familiar, that's because it is! We aim to bring new information, shortcuts, and tools to our freelance developers each week, but some points are important enough to bear repeating. This week, I'd like to showcase more examples of when NOT using a full-bleed row is the optimal choice for displaying images and text. In the two before-and-after examples below, observe how the alignment of the text impacts the dimensions of the photo and vice versa, and note when this formatting would be ideally used.




Nick
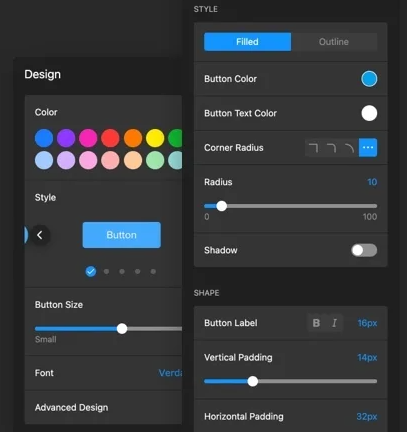
When designing a website, every detail counts—this includes the "Review us on Google" button in Elfsight. Making sure it matches your site’s design helps your website look clean and professional.

Here’s how you can do it:
- Go to Design Settings:
Open the Button or Design section in Elfsight. - Change the Button Shape:
Adjust the shape to fit your site’s vibe - rounded, square, or custom shapes by changing the corners. - Match Size, Color, and Font:
Pick the right size, use your brand colors, and choose a font that matches your site’s look. - Save and Refresh:
After making changes, save and update the widget on your site.

Sophie
Today we will be taking a closer look at how to properly format hero headers on mobile view. Keep this in mind, especially when building double sites after connecting your hero header data on dynamic pages.
Carissa
Hey again, and happy 2025! My tip today is a little different than usual—something I’ve been practicing over the past year that has really helped me as a designer. Focusing on taking breaks and practicing self-care is one of the most effective, yet often overlooked, ways to refresh creativity and avoid burnout.
Here are 3 ways to improve your creative output:
- Move Your Body: Sitting for long periods can lead to physical fatigue and mental blockages. Engage in physical activities such as stretching your legs, going for a walk, or venturing outside to breathe in the fresh air. These simple actions can significantly enhance your mood and promote mental clarity.
- Engage in Non-Design Related Hobbies: Reading, listening to music, exercising, painting, playing an instrument—any hobby—can stimulate your mind in different ways and open up new creative pathways.
- Digital Detox: Being constantly plugged in can make it harder to find clarity. Setting aside some "no screen" time can help create space in your mind for fresh ideas and refocus your energy.
These practices can help you build a sustainable and productive career while also maintaining your well-being. For creative professionals like us, self-care supports innovation, focus, and collaboration, making it essential for long-term success.
Joe
For this week, I want to share a quick tip for your collection setup—a shortcut to adding your FAQ paragraph with outlinks.
First, search the
business name on your email and look for the 'Starting Collection' email.

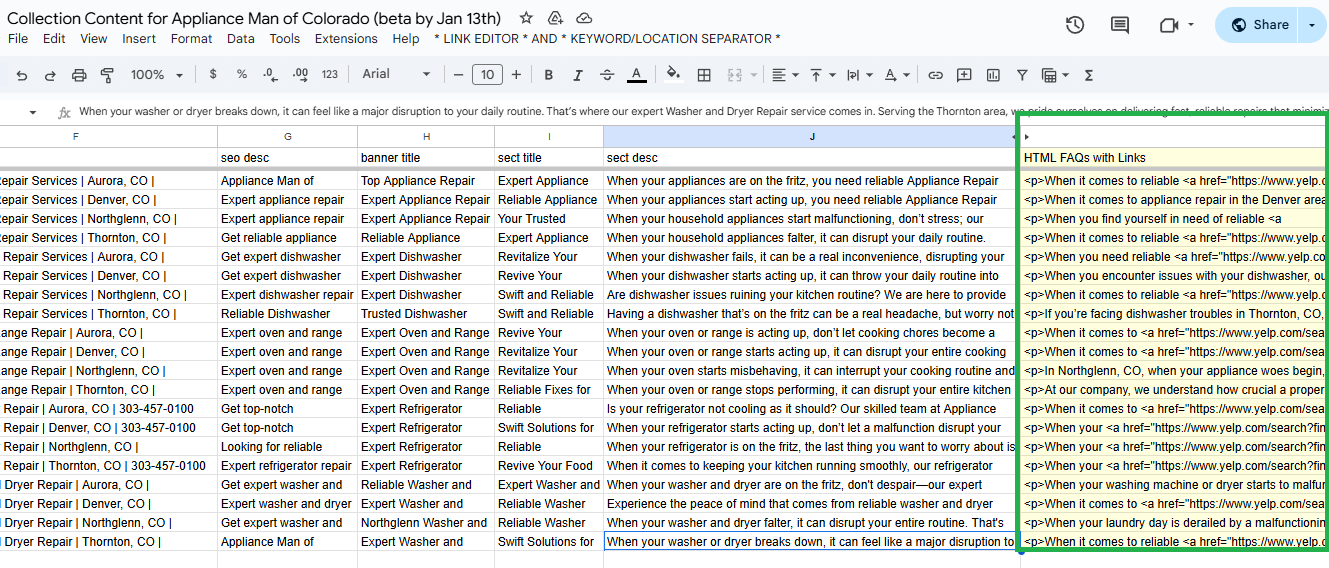
Next, open the Google Sheets file and look for the column labeled 'HTML FAQs with Links.'

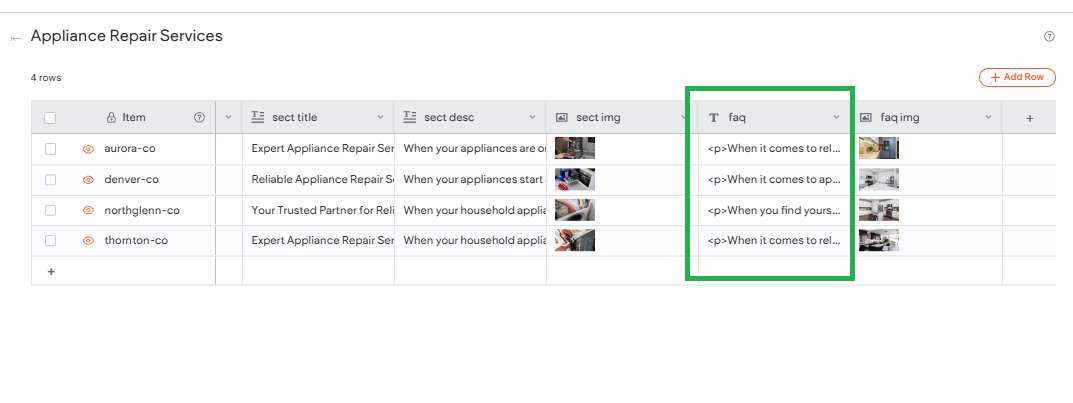
Then, paste it into your FAQ column in Duda. (You can also copy multiple rows.)

Site of the Week Winner
Thanks So Much to All of Our Amazing Devs!
This Week's Honorable Mentions:
Congratulations, Tristan Don Dizon for:
Silverlining
Congratulations, John Zimmer for:






