Important Announcements of the Week:
➞ LAUNCHING FRIDAY WEB DESIGN & DEVELOPMENT WORKSHOPS:
As announced last week, your Dev Leads have been working on launching
Web Design & Development Workshops to help our freelancers who may be struggling with certain concepts or for those who wish to
continually develop their skills. Led by Sophie, these workshops will last
approximately
1 hour
(depending on subject matter) and we are considering holding them
Friday of each week
if there is enough interest.
However, before anything can happen,
we need some input from
YOU!
If you think you'd like to attend one or more of our workshops,
PLEASE take the following survey (different from last week's) so we know which topics are the most popular well as the
preferred timing for the majority of those interested.
If you need clarification or assistance with any of the above announcements, feel free to reach out to your Dev Leads.
Weekly Tips From Your Leads
Emma
Modifying a client's existing logo can be tricky, particularly when it's low-resolution, has a non-solid-colored background (or even a solid one), uses multiple colors or gradients, or has detailed linework. I encountered one of these challenges this week and thought it would be helpful to share the approach and tools I used to get the desired outcome. Check out the short tutorial below, and feel free to share any logo or design challenges you'd like me to tackle next week!
Nick
When clients provide us with multiple phone numbers, there is often a mobile phone number and a business phone number. We want to ensure that we are only using the business phone number. The client likely gave us the mobile number so their project manager or accounting department could contact them, not to be shown on their website. So, the next time you are filling out the business information for your site, double-check to make sure you are using the correct phone number!
Pro tip: Check through the auto-generated collections to make sure that the AI automation has grabbed the correct phone number for your SEO titles.
Sophie
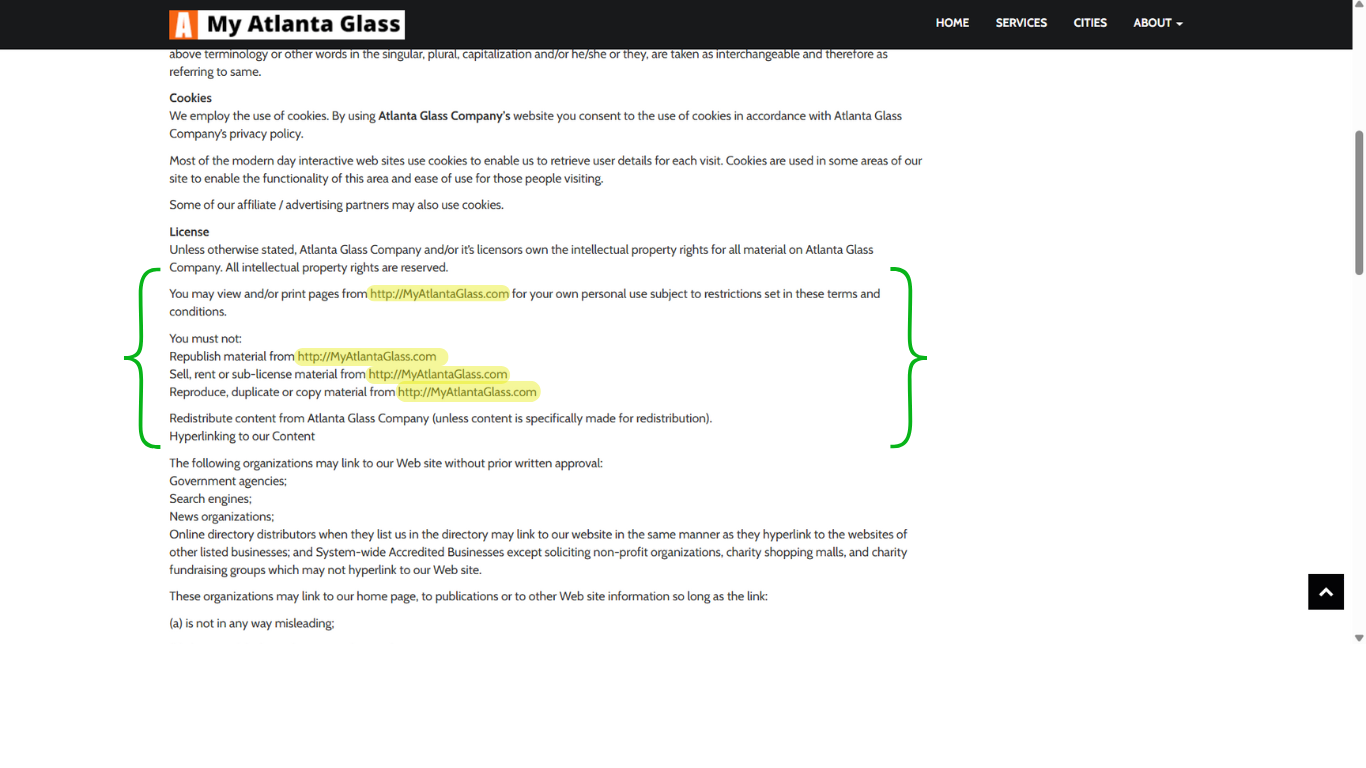
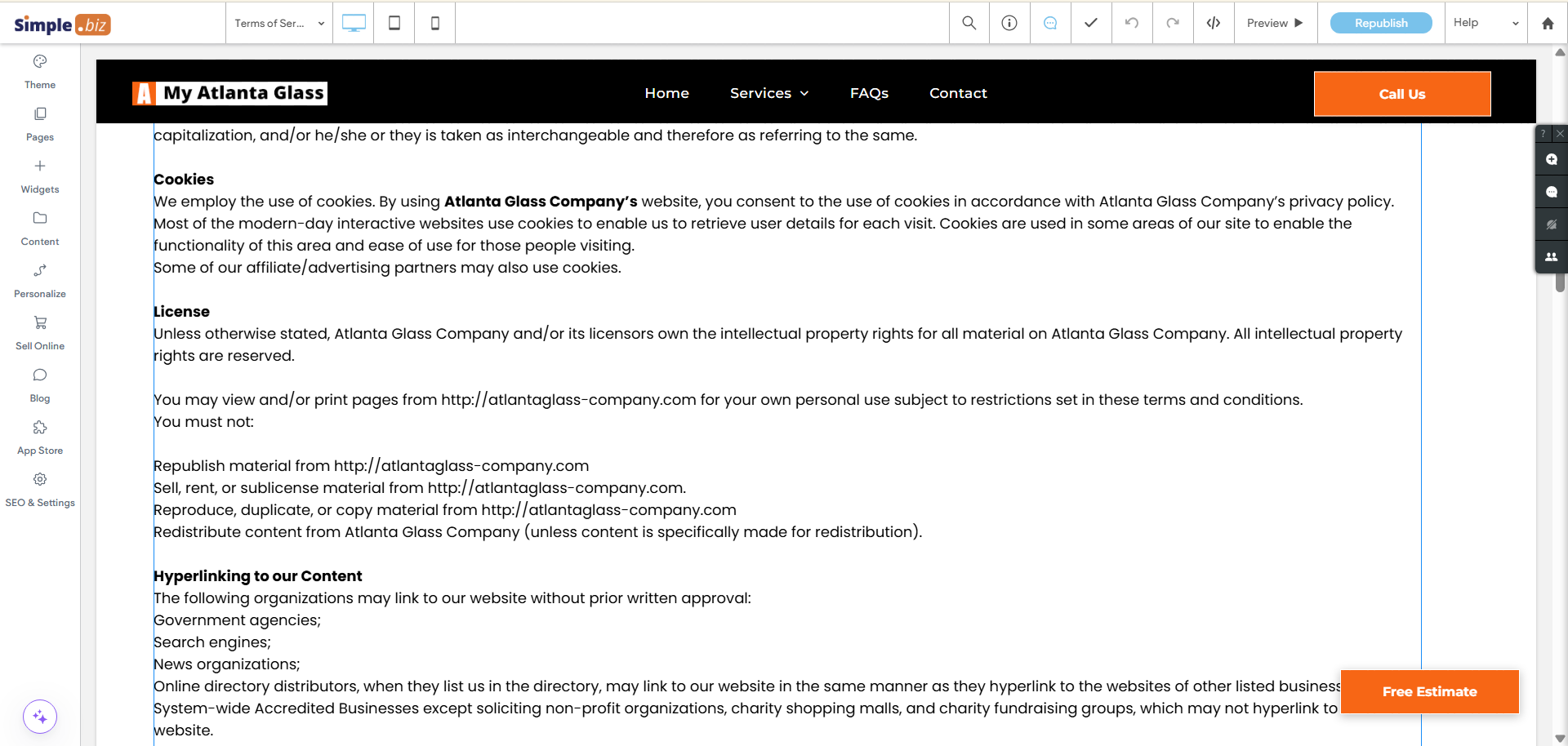
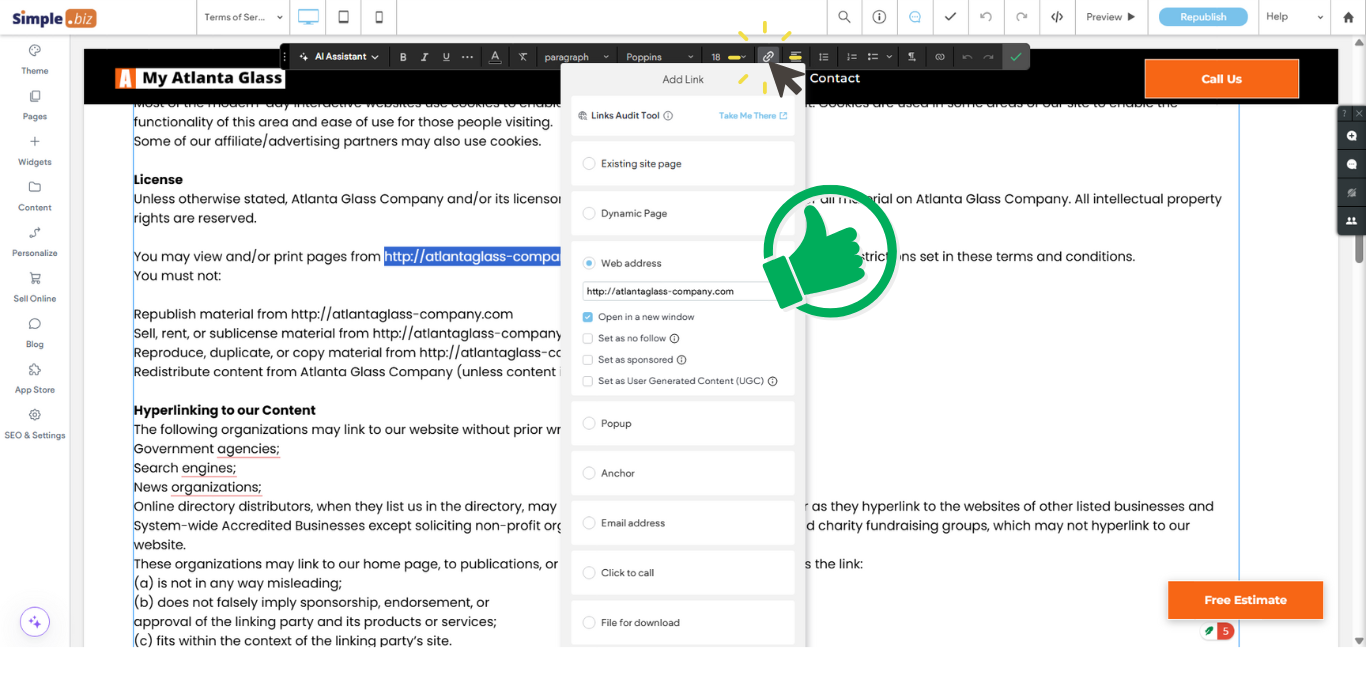
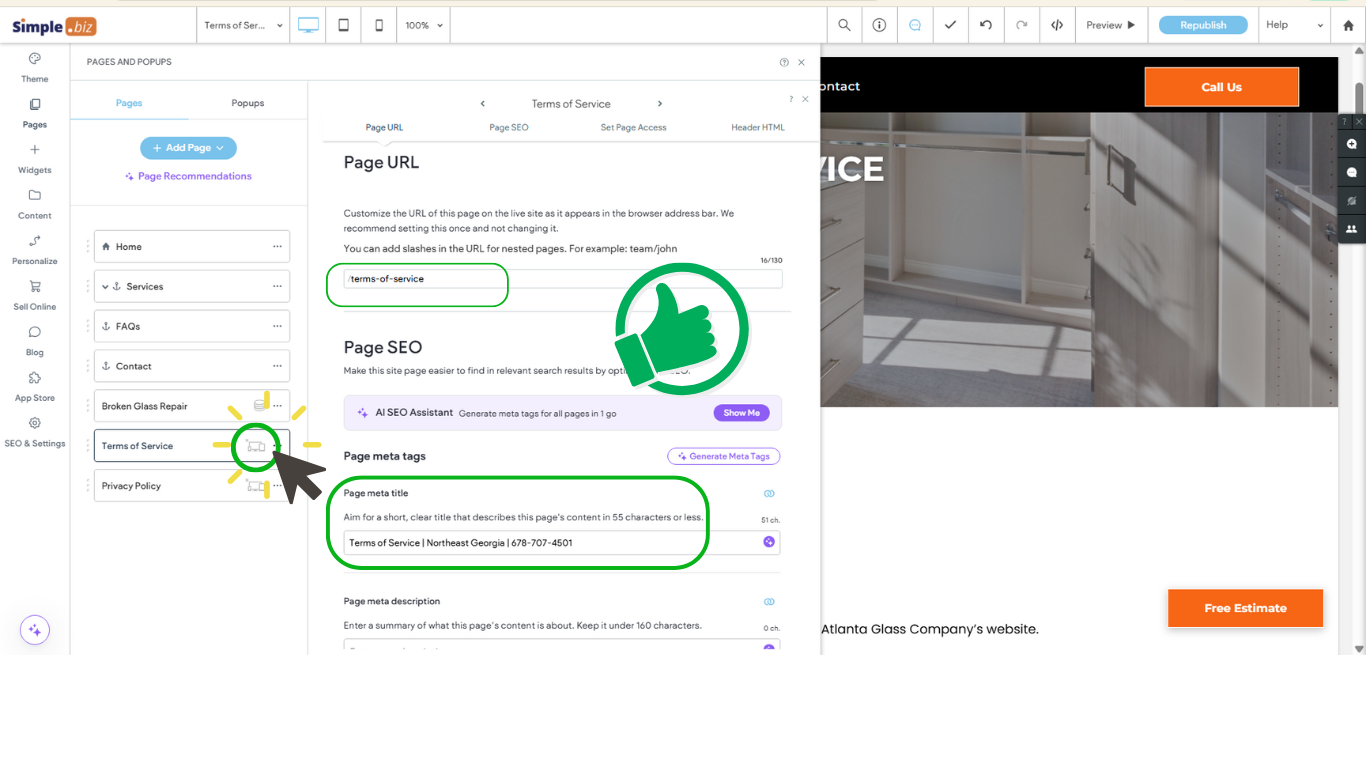
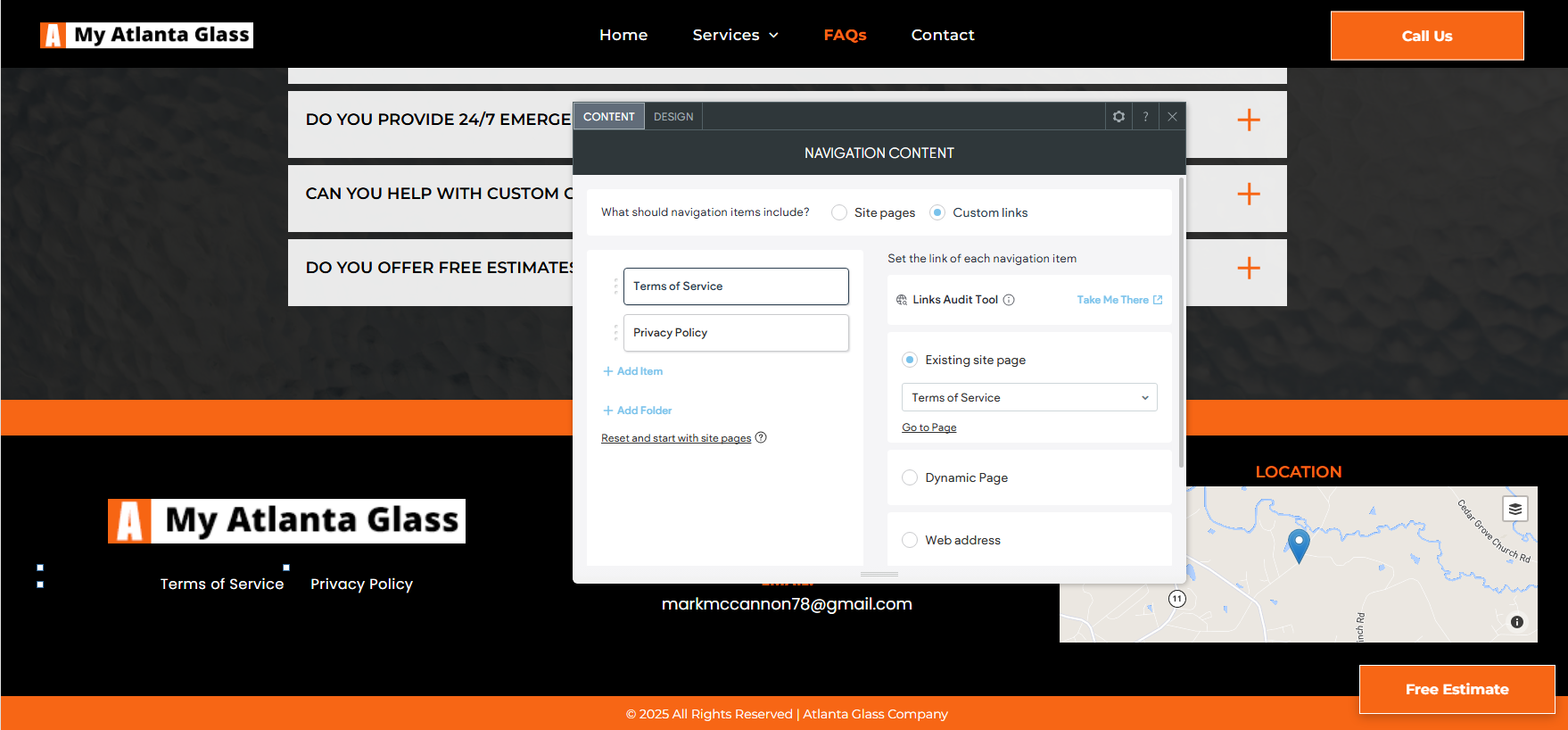
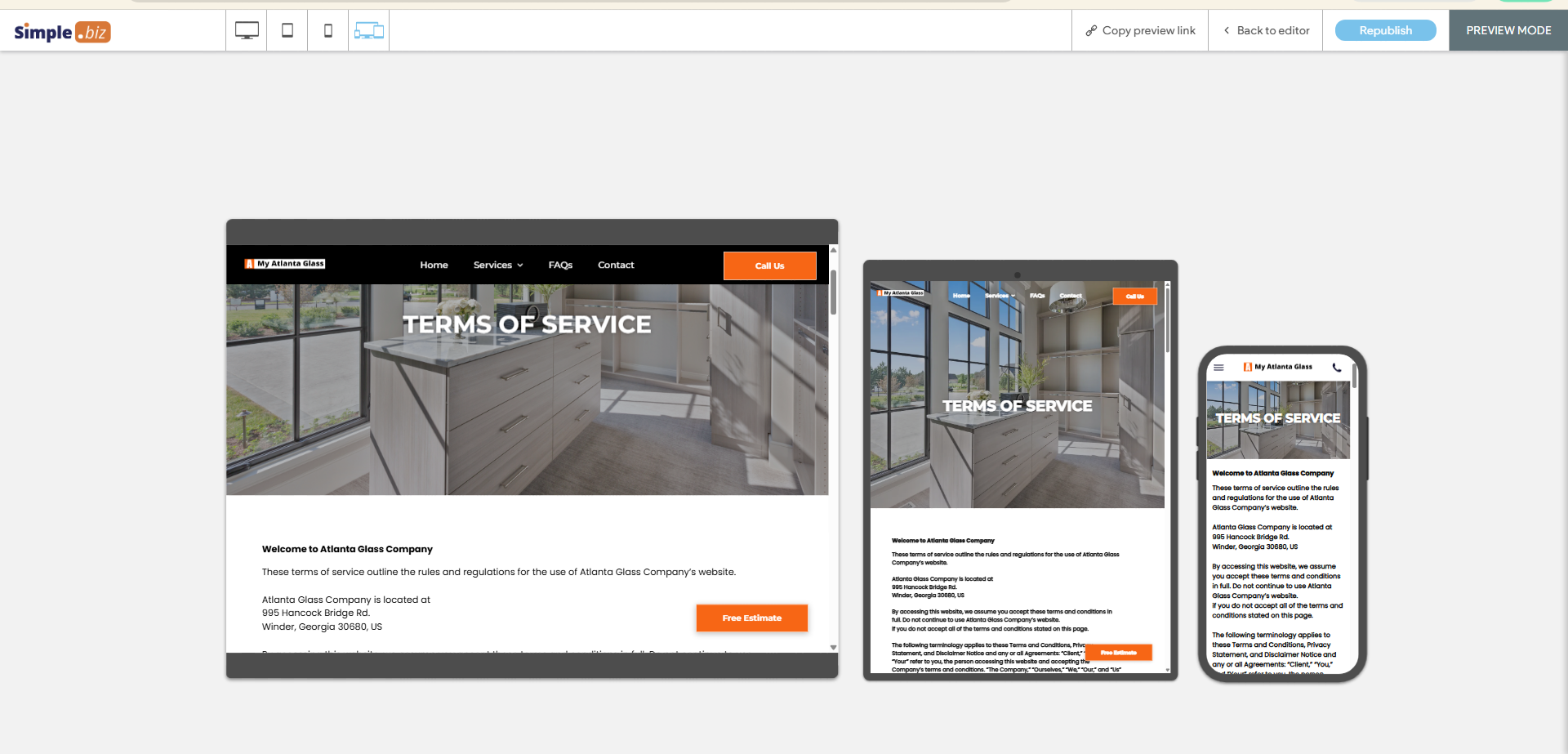
Does your client's legacy link have a Terms of Service or Privacy Policy page? These pages contain important legal information that SHOULD be brought over to your new build. Below is a visual guide on how to format those pages and how to link them correctly.
When cataloging this kind of content, it is very important to:
1.
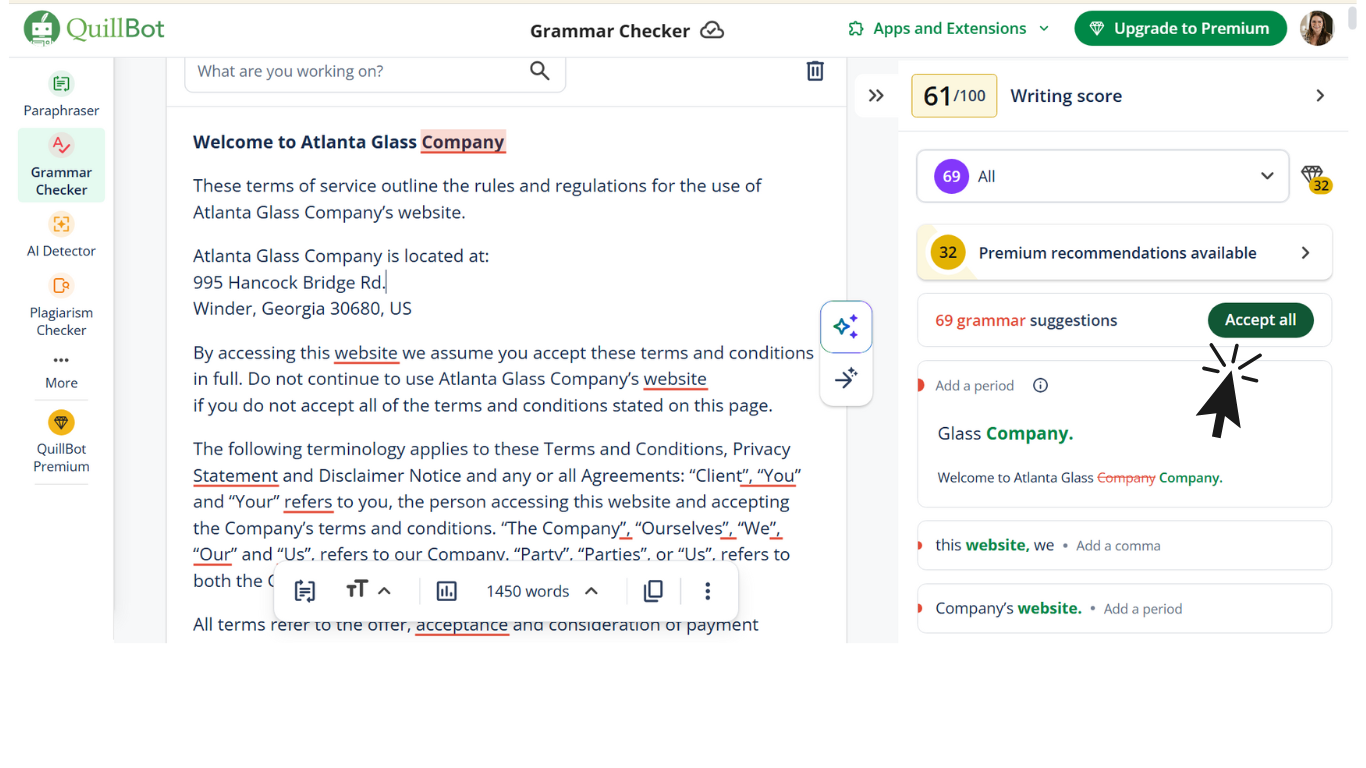
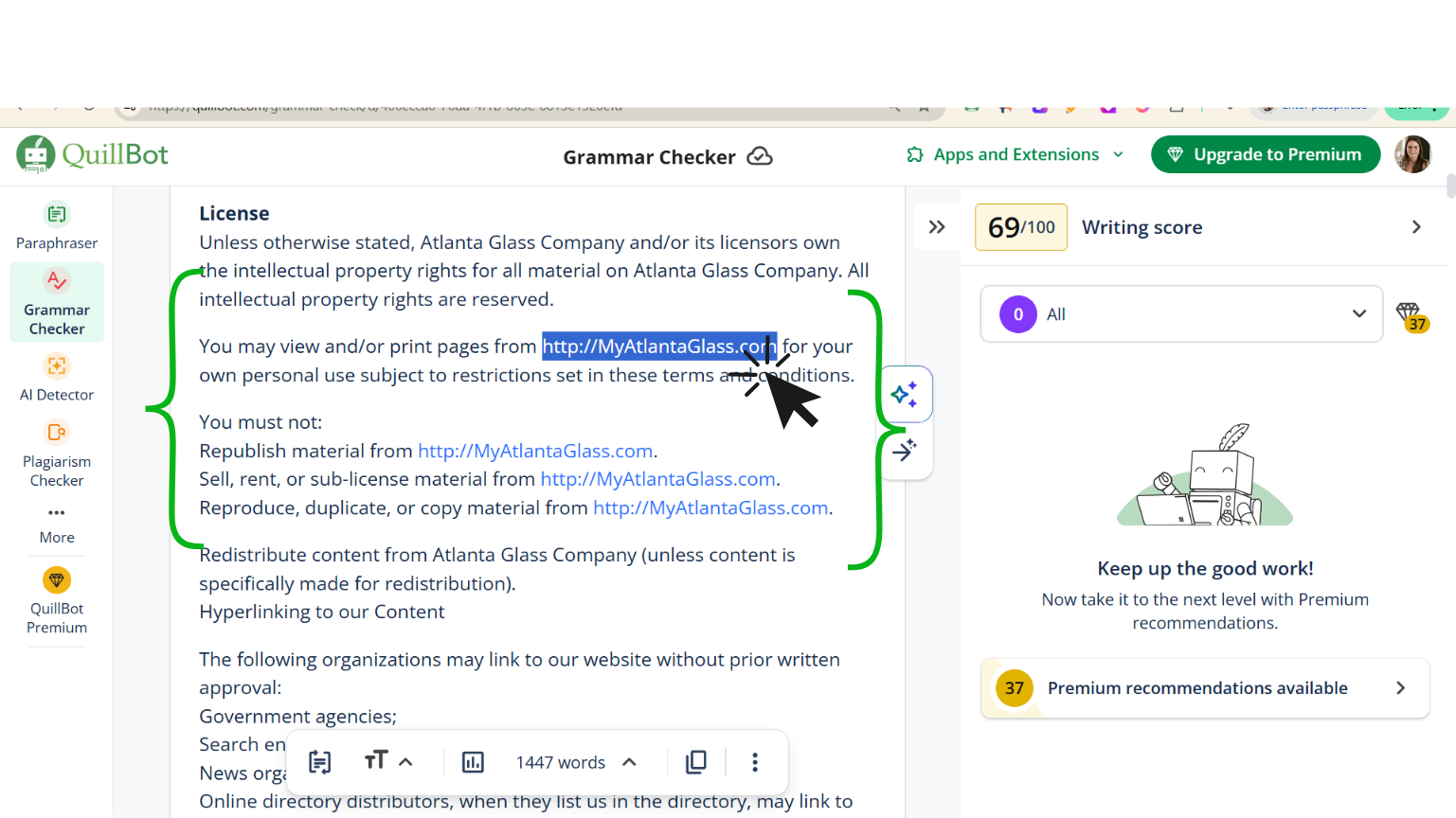
Spell check the content with
https://quillbot.com/grammar-check/
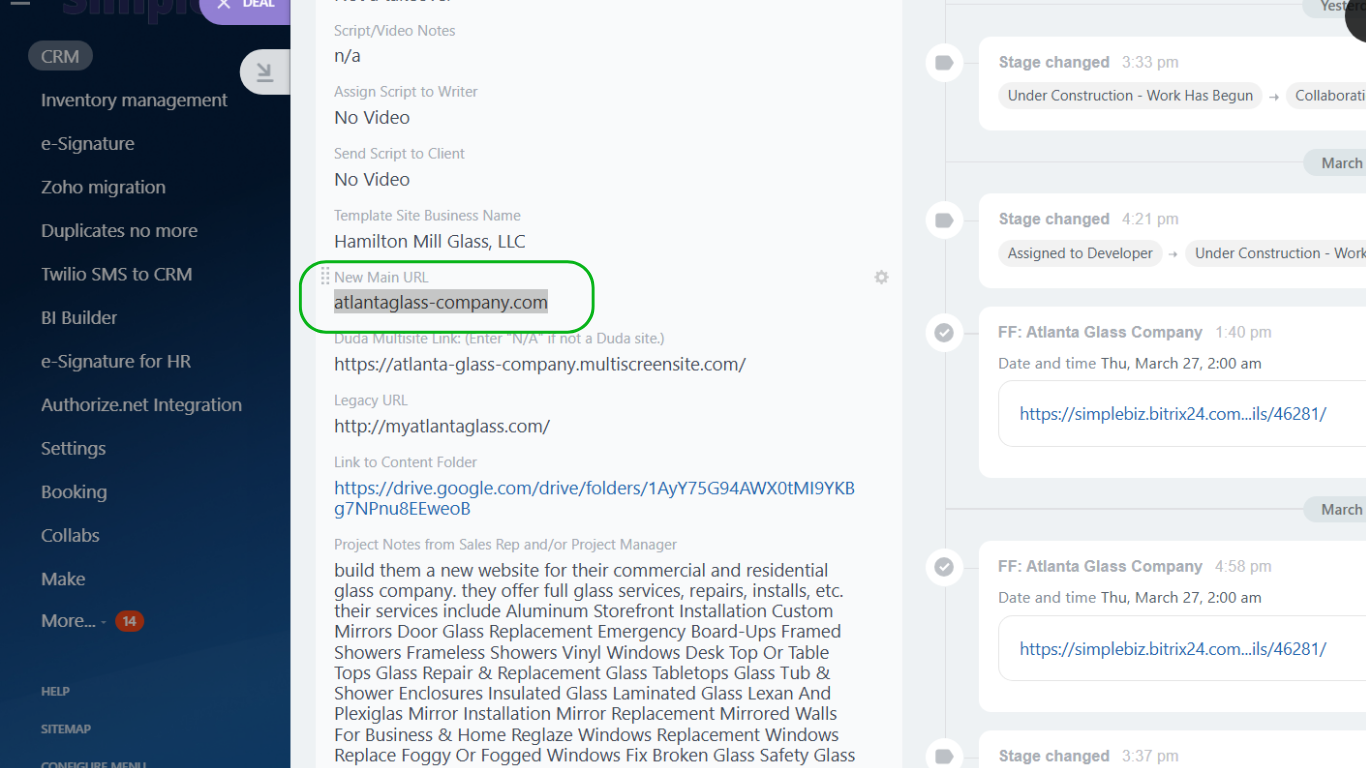
2. Scan the content for any links that point back to the legacy site/reference a different web design company and replace them with links to the new Duda site or remove them altogether.
3. Remember to update the SEO Title and URL slug
Carissa
White Space for Clean & Focused Design
Less is more! Ample and balanced white space (or negative space) around your text, images, and other elements can reduce visual clutter, making your content easier to read and understand. It allows users to focus on what really matters without feeling overwhelmed. Plus, it gives your design a fresh, modern feel, creating a smoother and more enjoyable user experience.
Joe
Site Planning
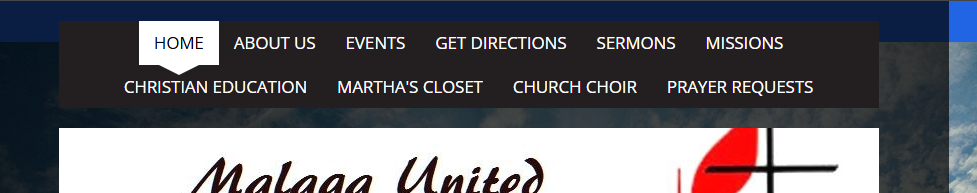
Before building a new website, always review the legacy site first and evaluate its functions. Understanding what’s already in place helps determine what’s essential for the client.
For example, if you’re working on a church website and see that it has a fully functional Events page, Missions page, Church History, About Us, and Sermons section, these are likely critical to the client. If they regularly upload weekly sermons or have a detailed church history, preserving or improving these features should be a priority.
Always identify the core functions of the existing site before planning the rebuild.

John
Easy Font Upgrade in Duda
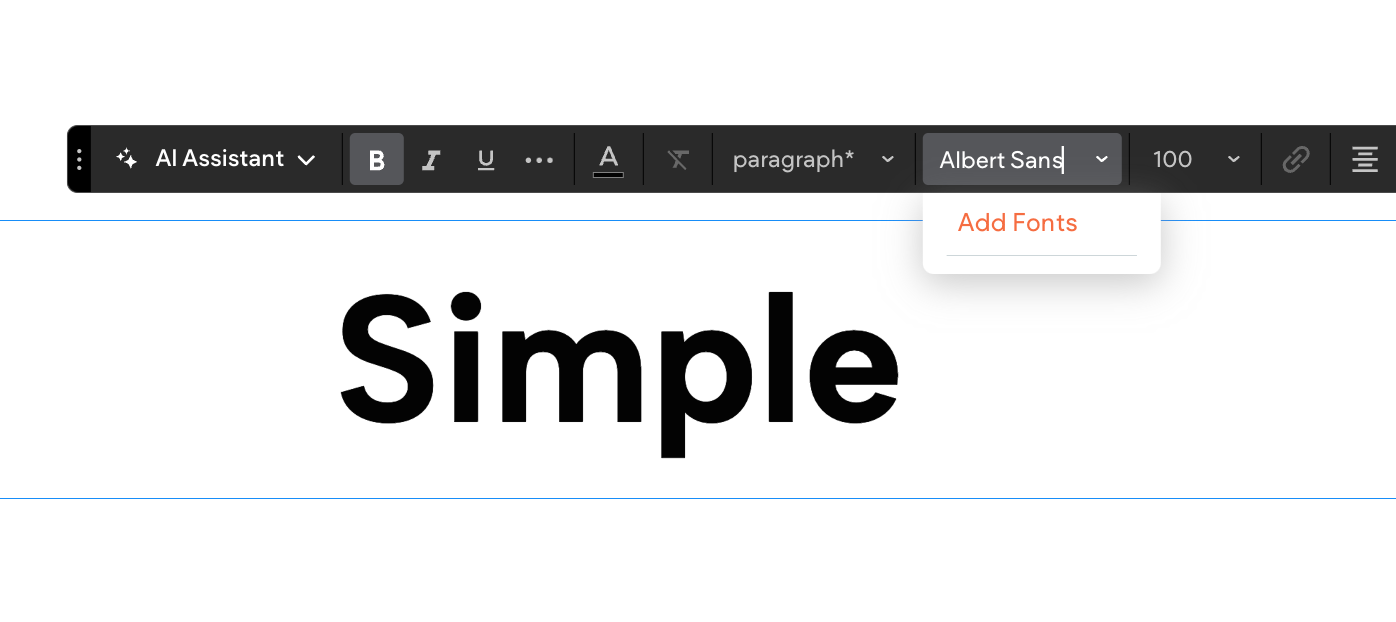
Need a better font for your design? Duda offers a wide selection of Google Fonts—no downloads needed.
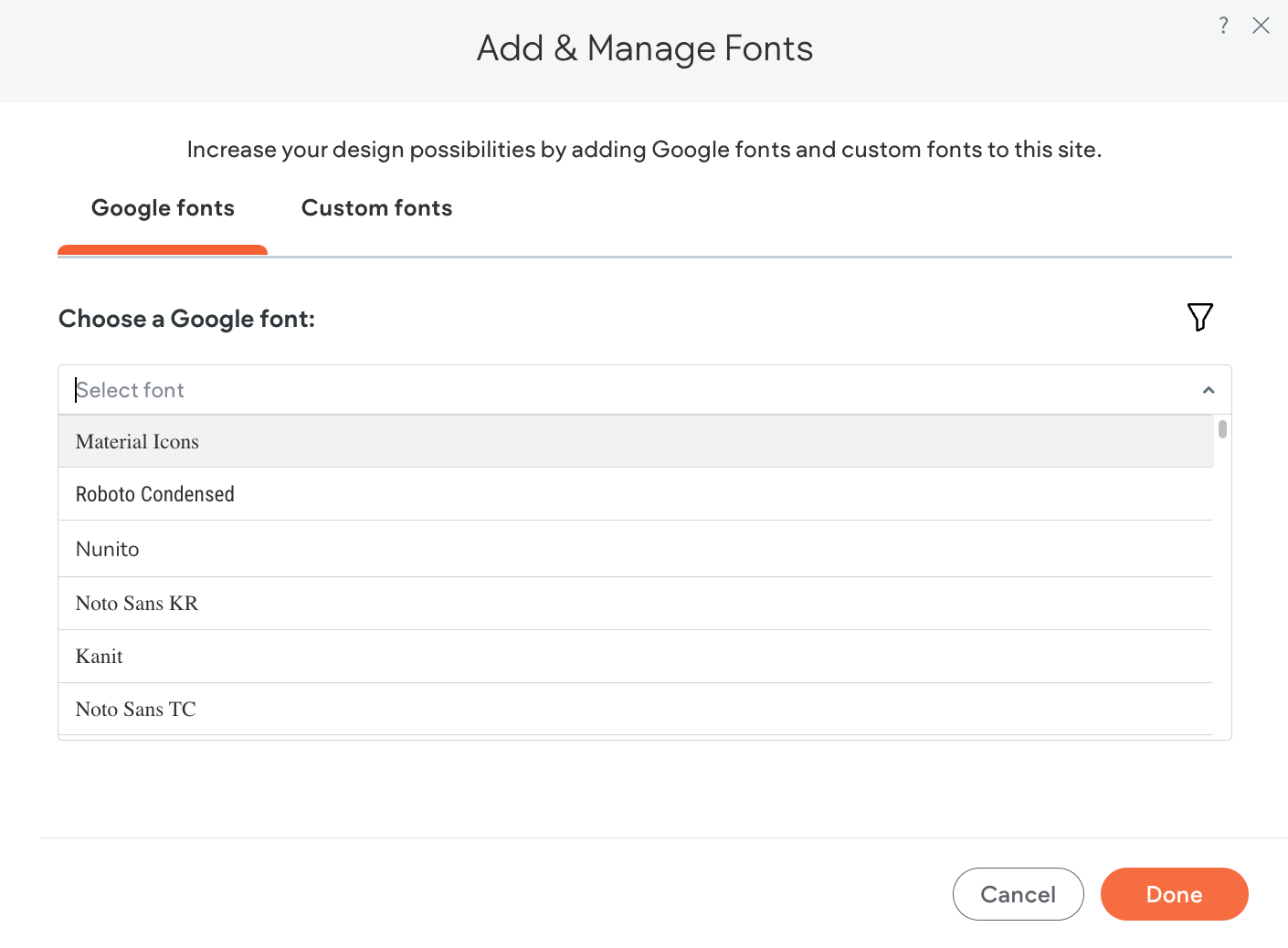
- Click Add Fonts

2. Choose a Google Font

There, you can pick the perfect typeface for your site! There are lots of fonts to choose from.
But if you prefer to use a third-party font, let's make sure it’s free for commercial use to avoid any licensing issues.