Whenever Possible, Create a Review Section for the Client
- Positive reviews are a huge selling point for our clients, and we want to highlight them as much as possible.
- Review sections are easy-to-build sections that count toward the 10 sections per page rule.
- The review section should be an anchor point, or occasionally an entire page, and appear in the site map links in the header.
- Use Elfight to create a review widget.
Why Elfisght?
Using Elfsight to showcase client reviews is strongly encouraged because:
- Elfsight widgets are directly linked to review platforms, like Yelp, Google, and Facebook, thus verifying that the reviews on our client's website are public and written by real customers.
- The date and name of the customer are included in Elfsight review widgets, adding further credibility to the review itself and to our client.
- Elfsight widgets automatically update as new reviews are published on the platform(s) they are linked to. Allowing the reviews section of the client's site to stay up-to-date without any maintenance on our end.
- Elfisight widgets are easier and faster to make than building a review showcase in Duda.
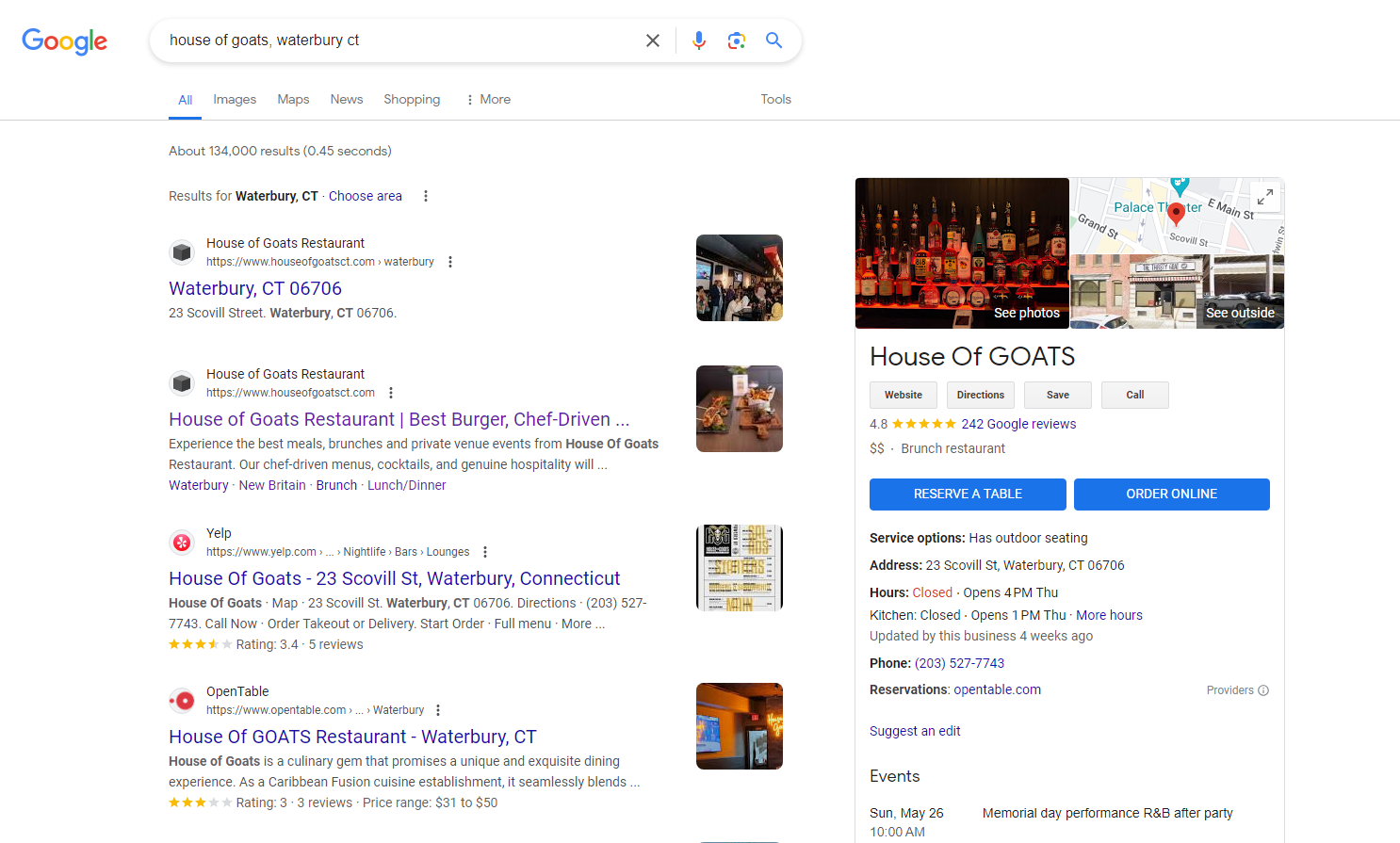
Step 1: Google the Client
Copy and paste the client's name and location exactly as they appear in Bitrix into a Google search.
Uncover what platform their reviews are on.
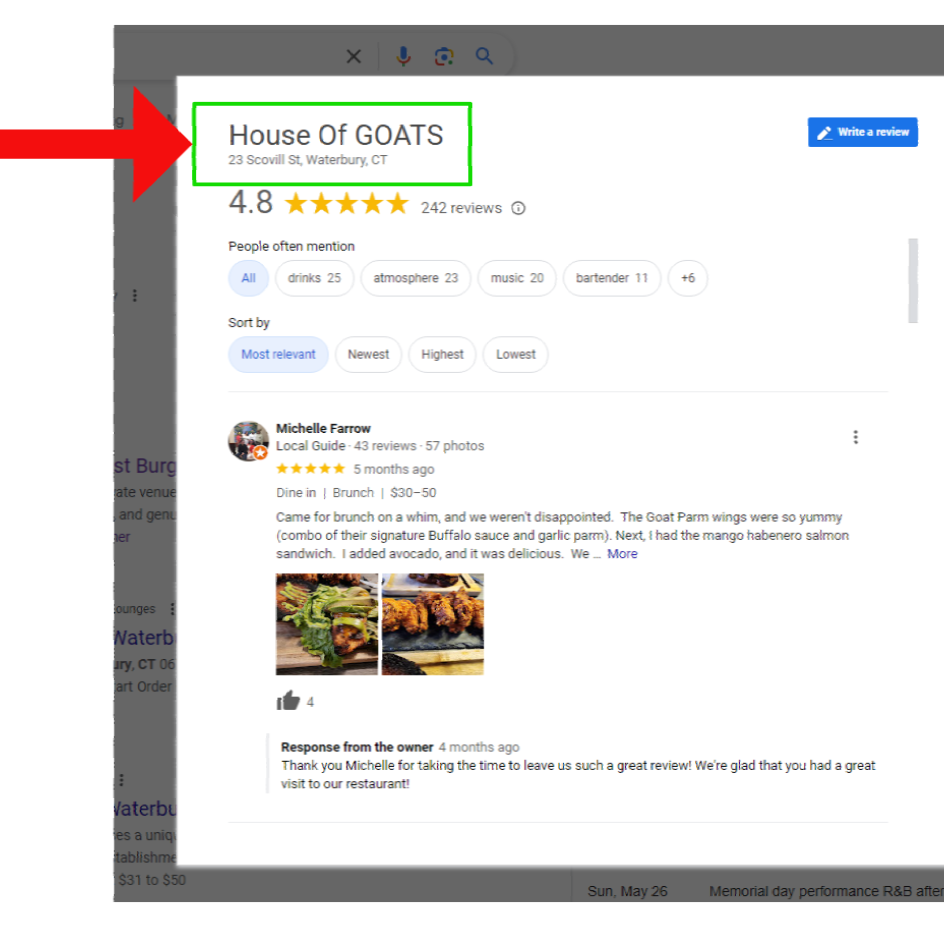
For this example, we will use House of GOATS based in Waterbury, CT.
Please Note: Always verify found social profiles with the phone and location in Bitrix.

If the Google Search Yields Multiple Review Platforms
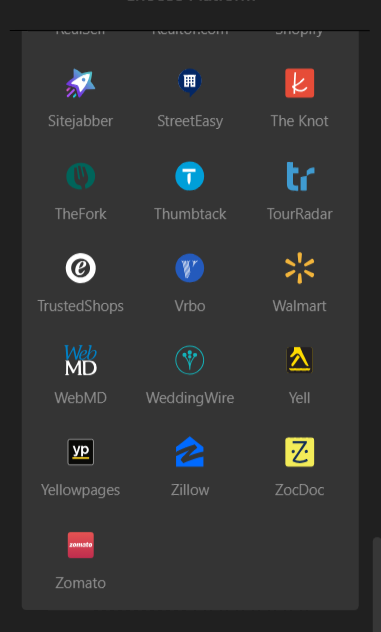
If the client has several review platforms, like the example above, that's OK. You can combine reviews from multiple platforms by selecting the All-in-One Reviews option in Elfsight.
Here is the array of platfroms that the All-in-One Reviews option is compatible with:




Step 2: Login to Elfisght
Visit: https://elfsight.com/
You should have access to the company wide account through your Roboform.
If you do not have access, reach out to one of the dev team leads.
Click on the account name in the top right corner to view available widgets.


Step 3: Select a Review Widget
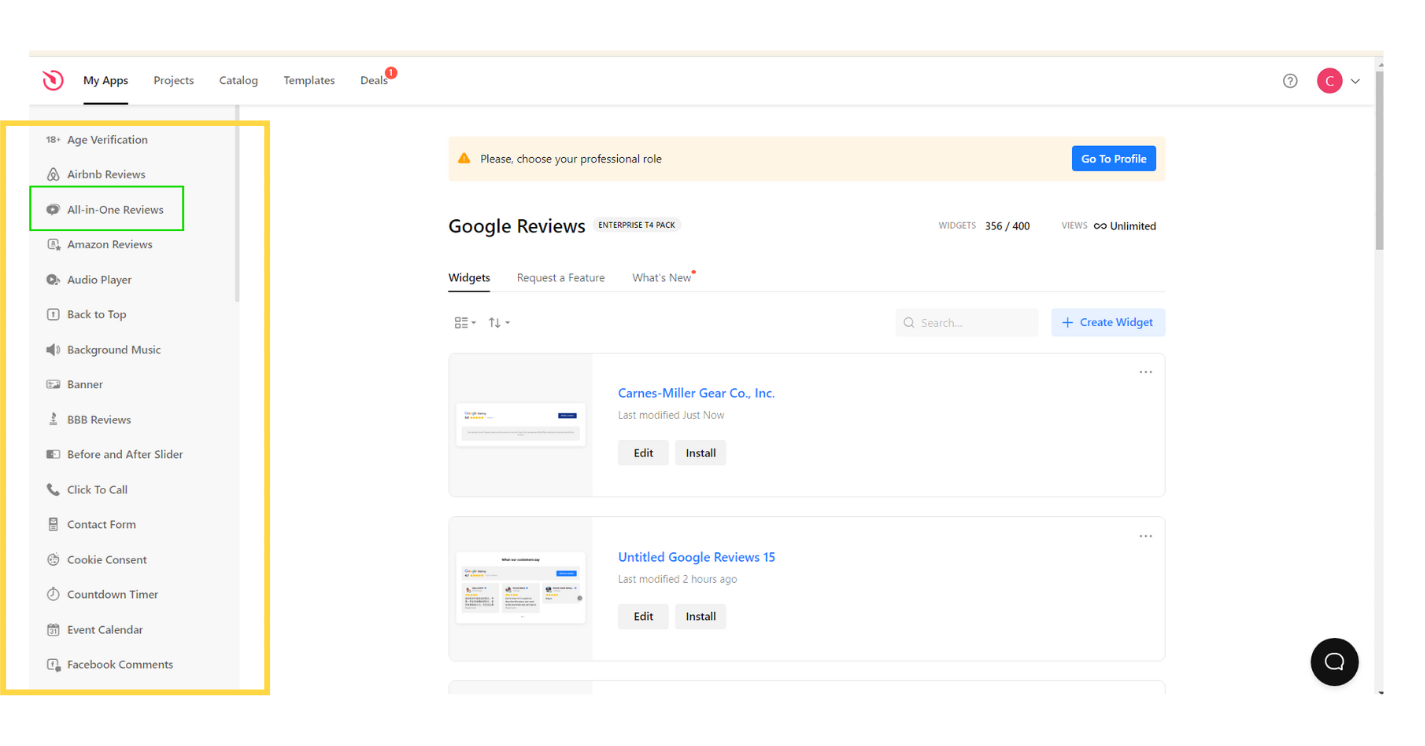
The left column will display all the widgets that can be created with Elfisight.
Some of the most common review widgets we use are:
- All-in-one Reviews
- Google Reviews
- Yelp Reviews
- Trip Advisor Reviews
Click on the widget you wish to make.
Name the new widget as the company name appears in Bitrix.
It is extremely important to name your widget so that if the client requests edits, the edit team can find the widget again.
Please note: There is a limited number of reviews that can be stored in each review category. With this in mind, only use the All-in-One reviews to create widgets that combine more than 1 platform.
Step 4:
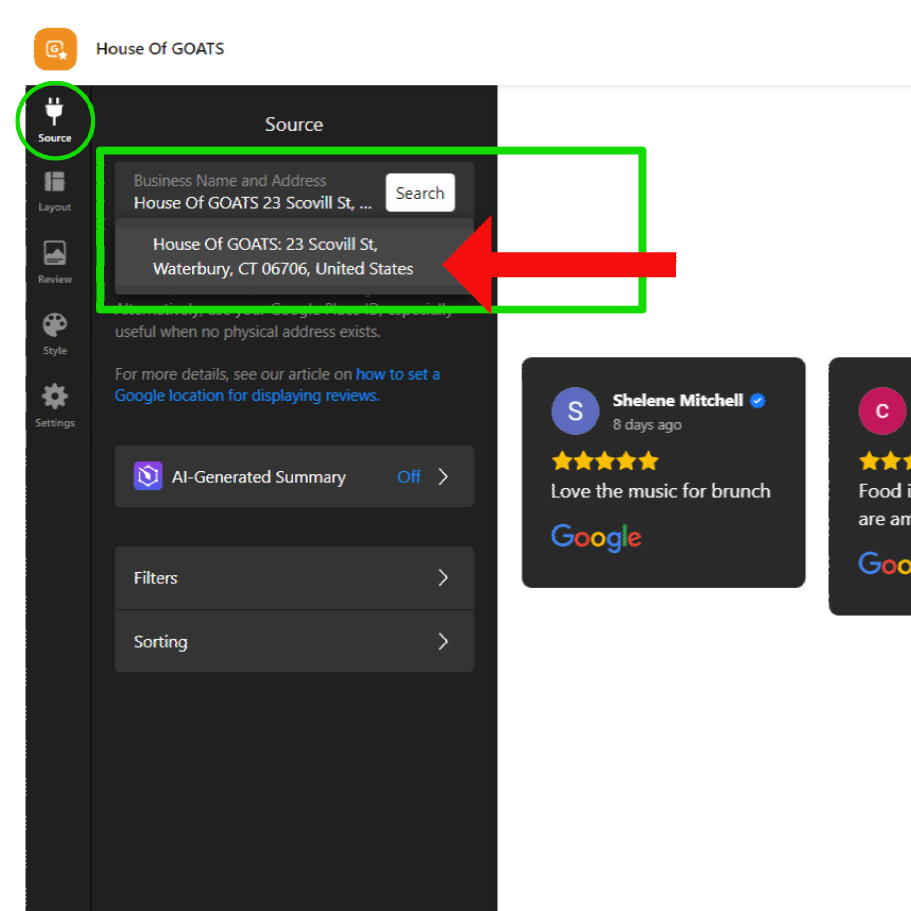
Apply a Source
GOOGLE SOURCES:
- Whether using the All-in-One-Reviews or the Google Reviews option, anytime you are adding Google reviews to Elfsight you will need to
copy and paste the name and address of the business exactly as it appears in the Google Reviews pop-up.
- Sometimes, the name and address in Bitrix will slightly differ from the data on Google. Elfsight will not be able to detect a Google profile for our client unless it is an exact match to Google's data.
OTHER SOURCES:
- Most other sources can be applied to Elfsight by copying and pasting the source URL.


Step 5:
Customize Your Widget
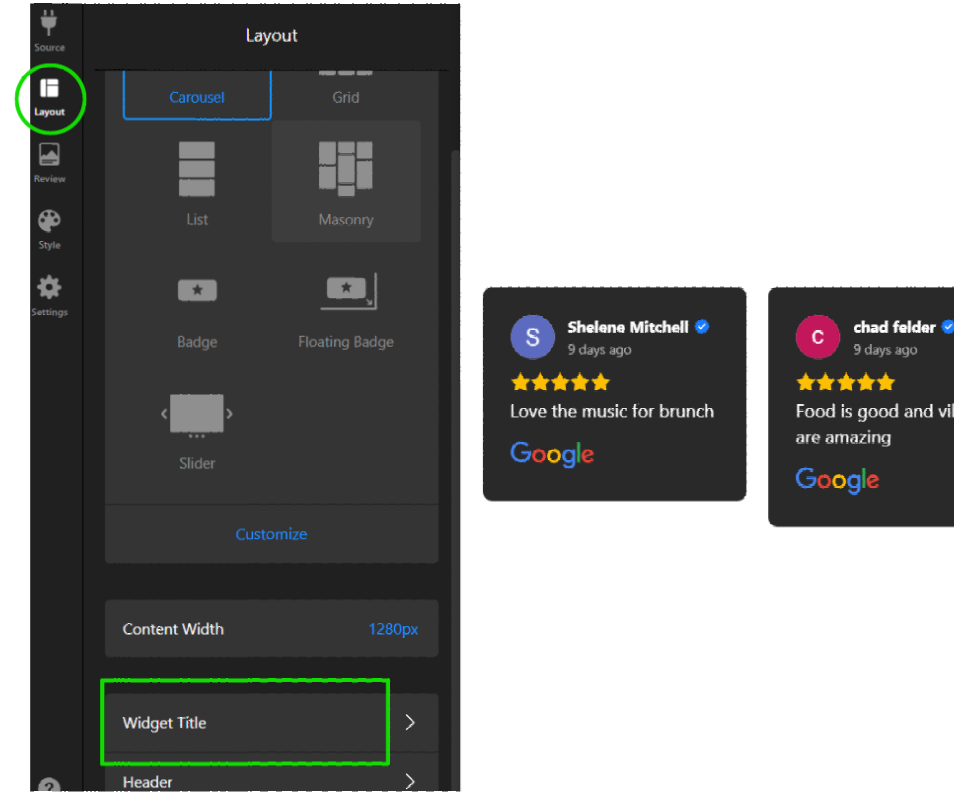
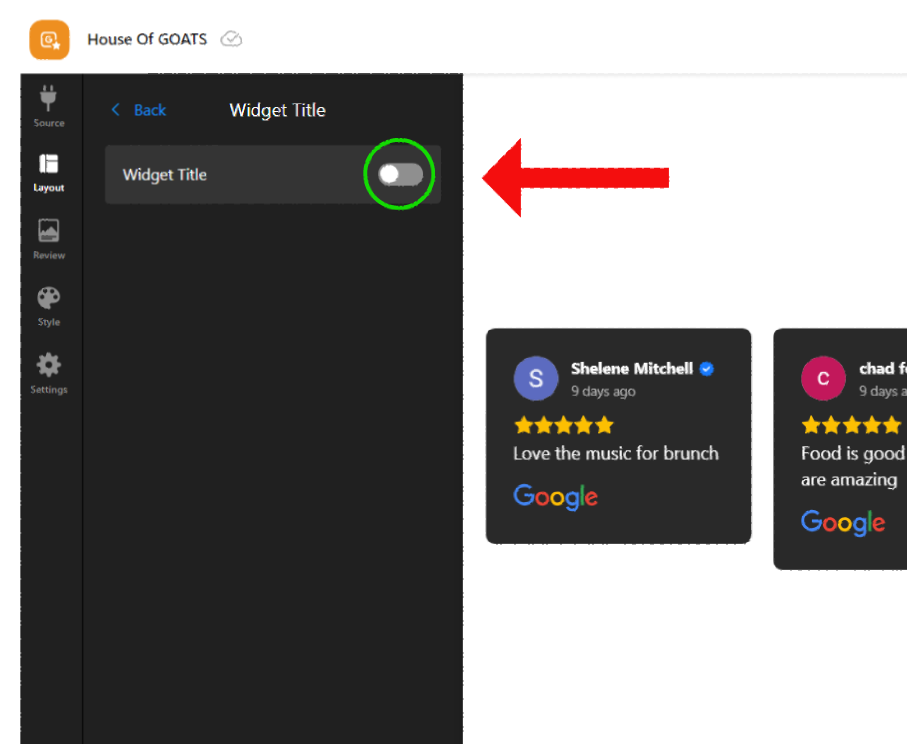
Hide the built in title
1. Click Layout
2. Scroll down and click "Widget Title"
3. Turn the switch off
Instead, use a header in Duda to keep the font style and colors consistent .
Steps to turn off the Elfisght Header:
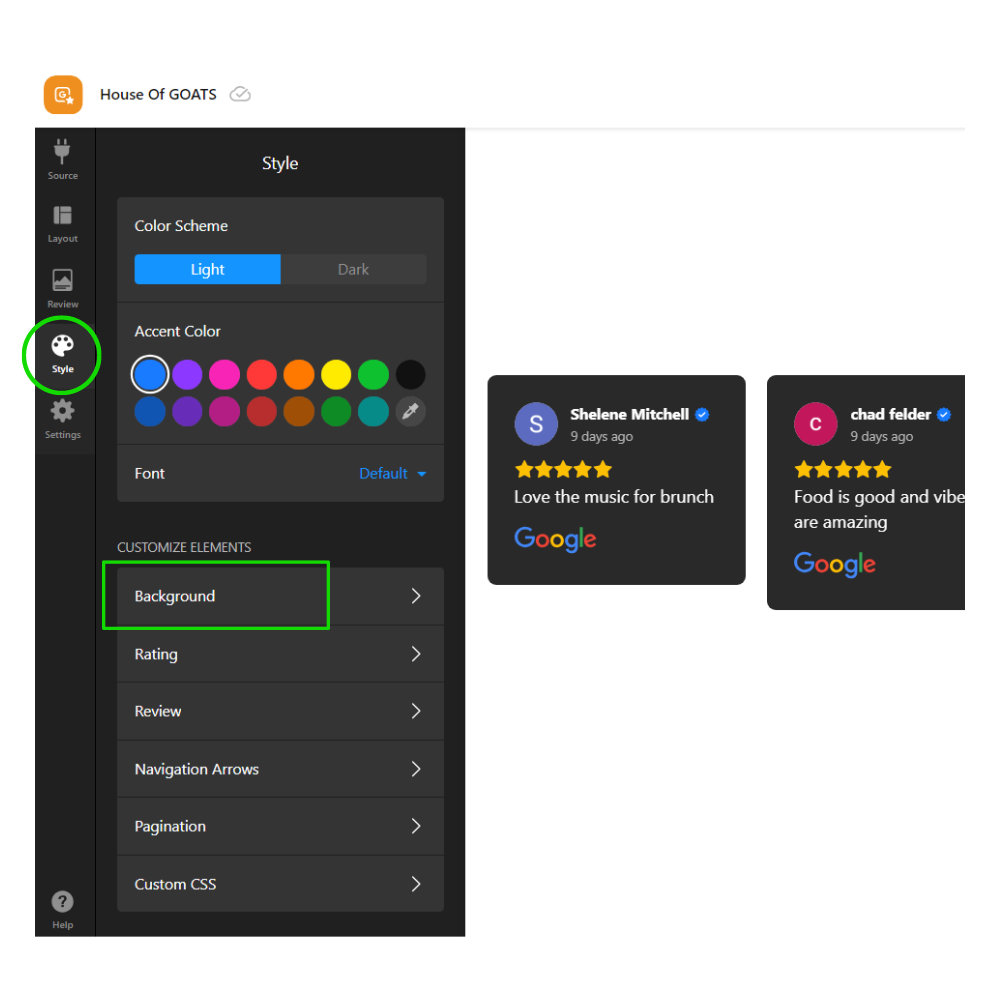
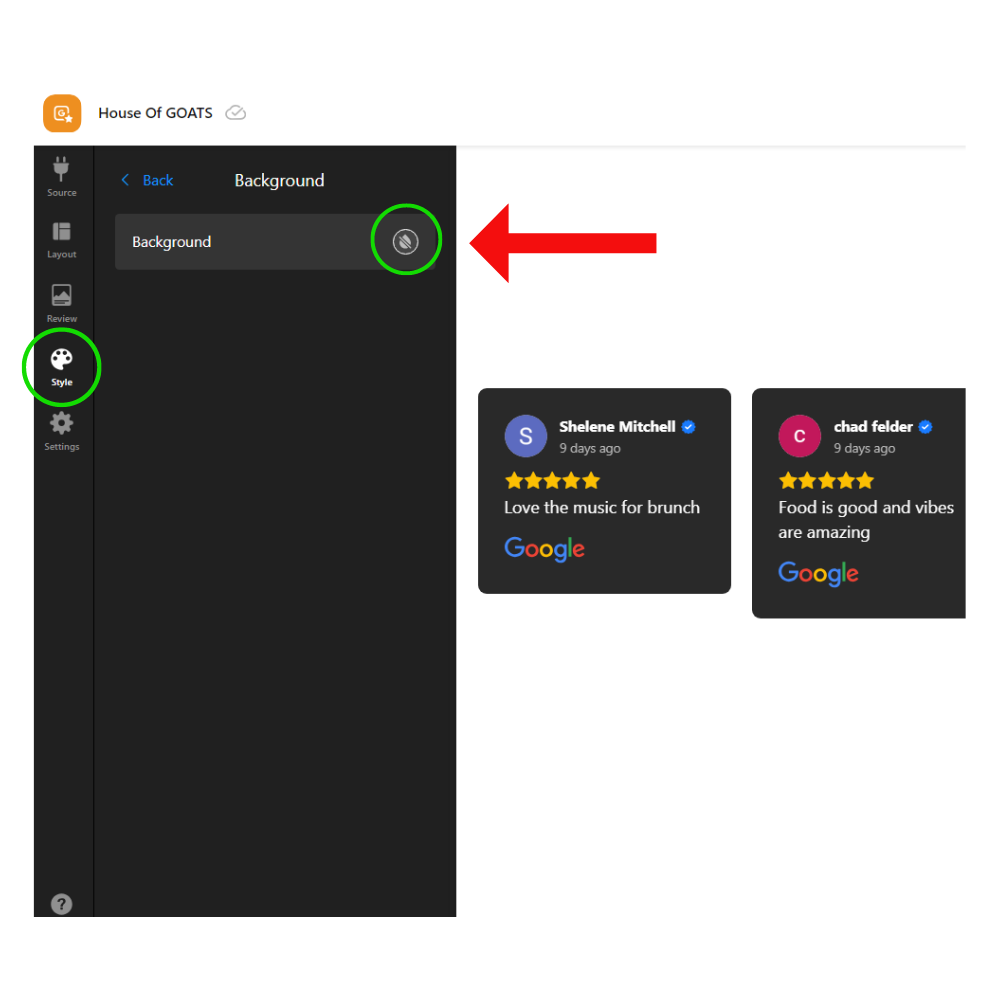
Remove the widget background color
As a general rule of thumb, turn the background color to no color
1. Click Style > Background
2. Click the swatch to select the "None" option
This step will ensure the widget matches the branding on your site and will work on any background.
Please note: This is not the same as changing the review background color. The review background color in this example is set to dark grey. White, black, and dark grey work best for review background colors on most sites.




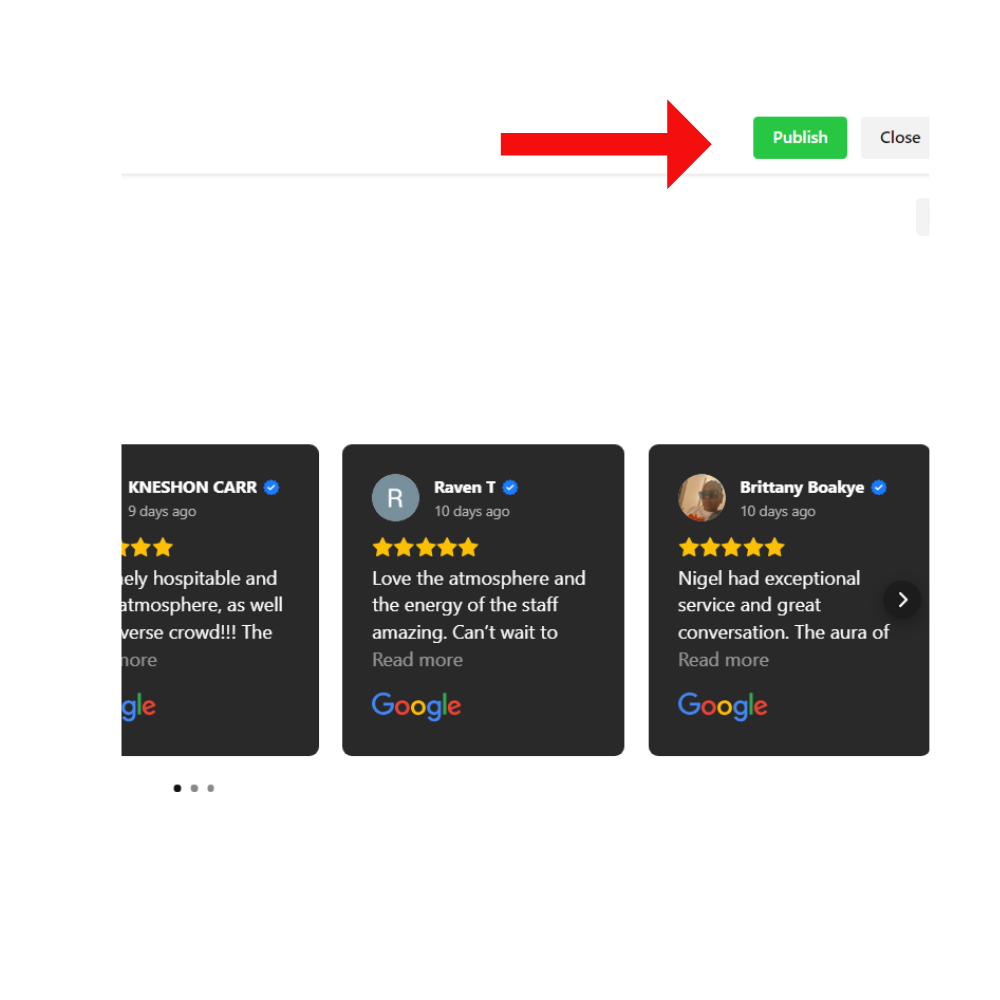
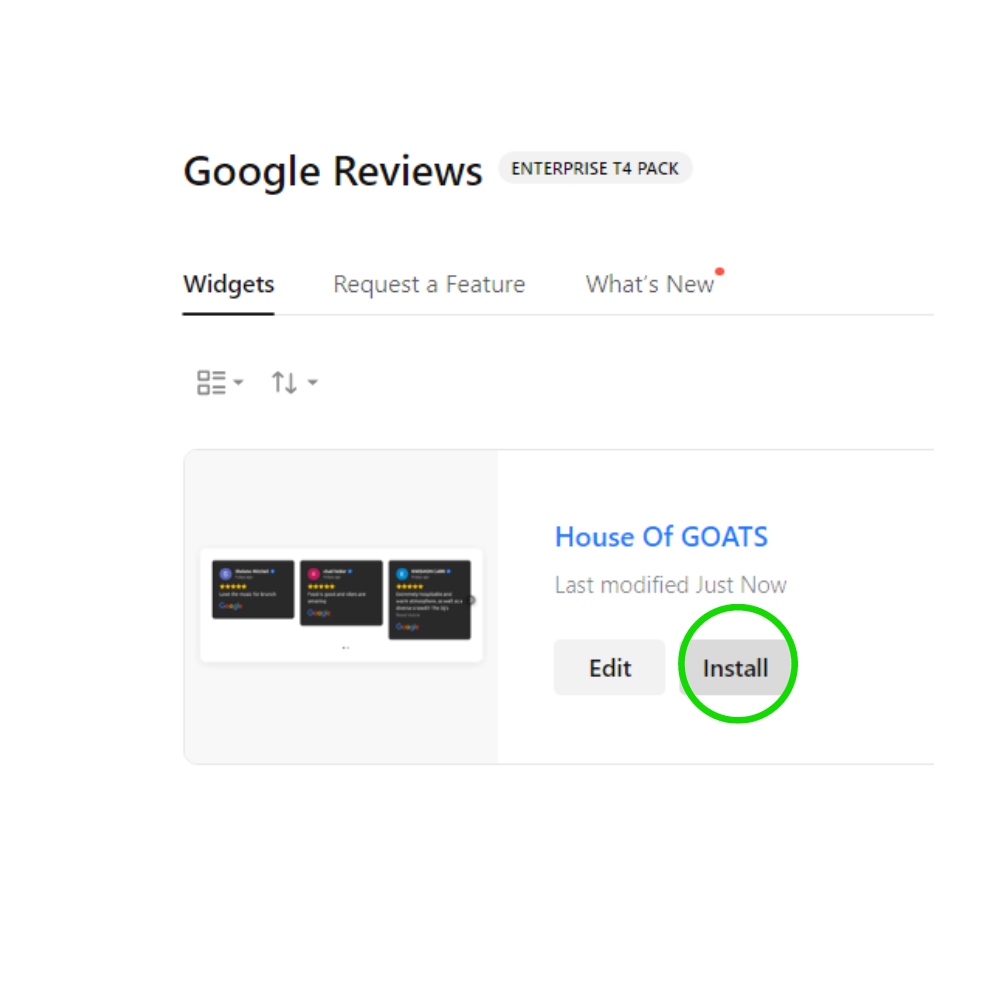
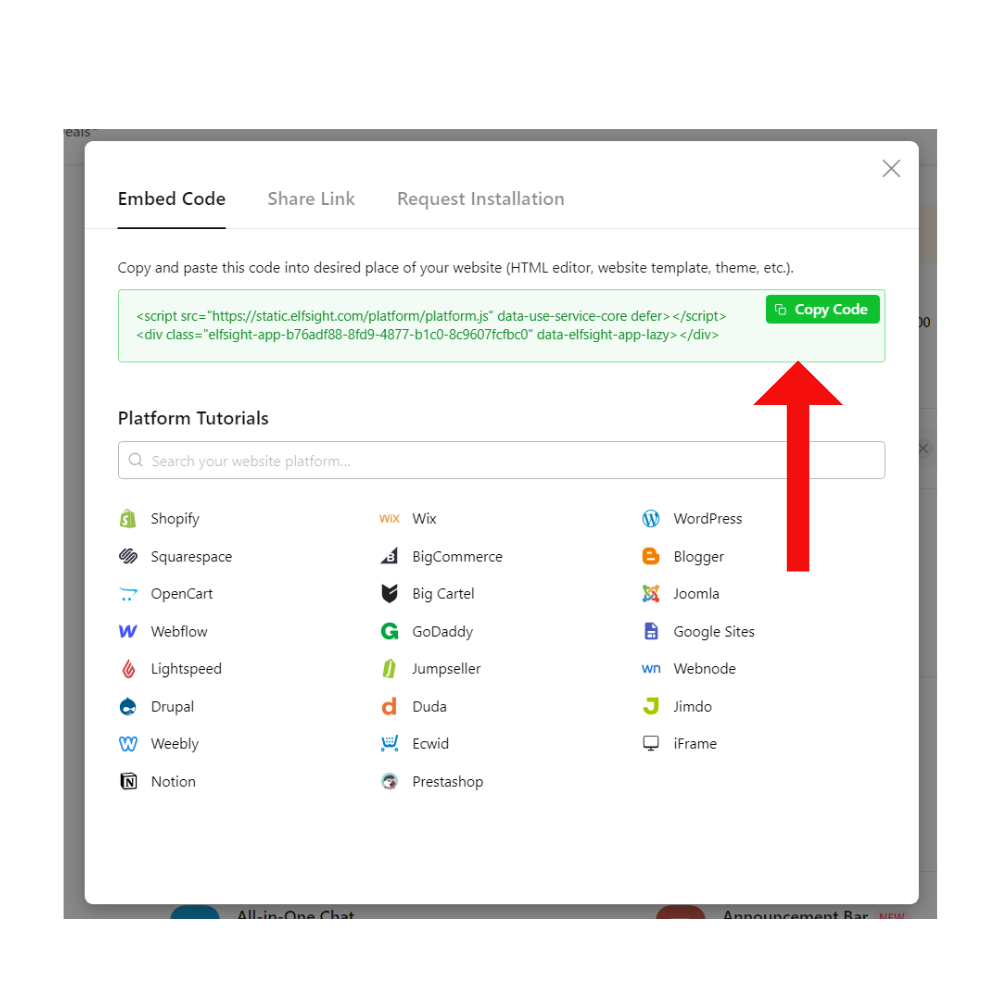
Step 6: Publish and Copy the Widget HTML Code







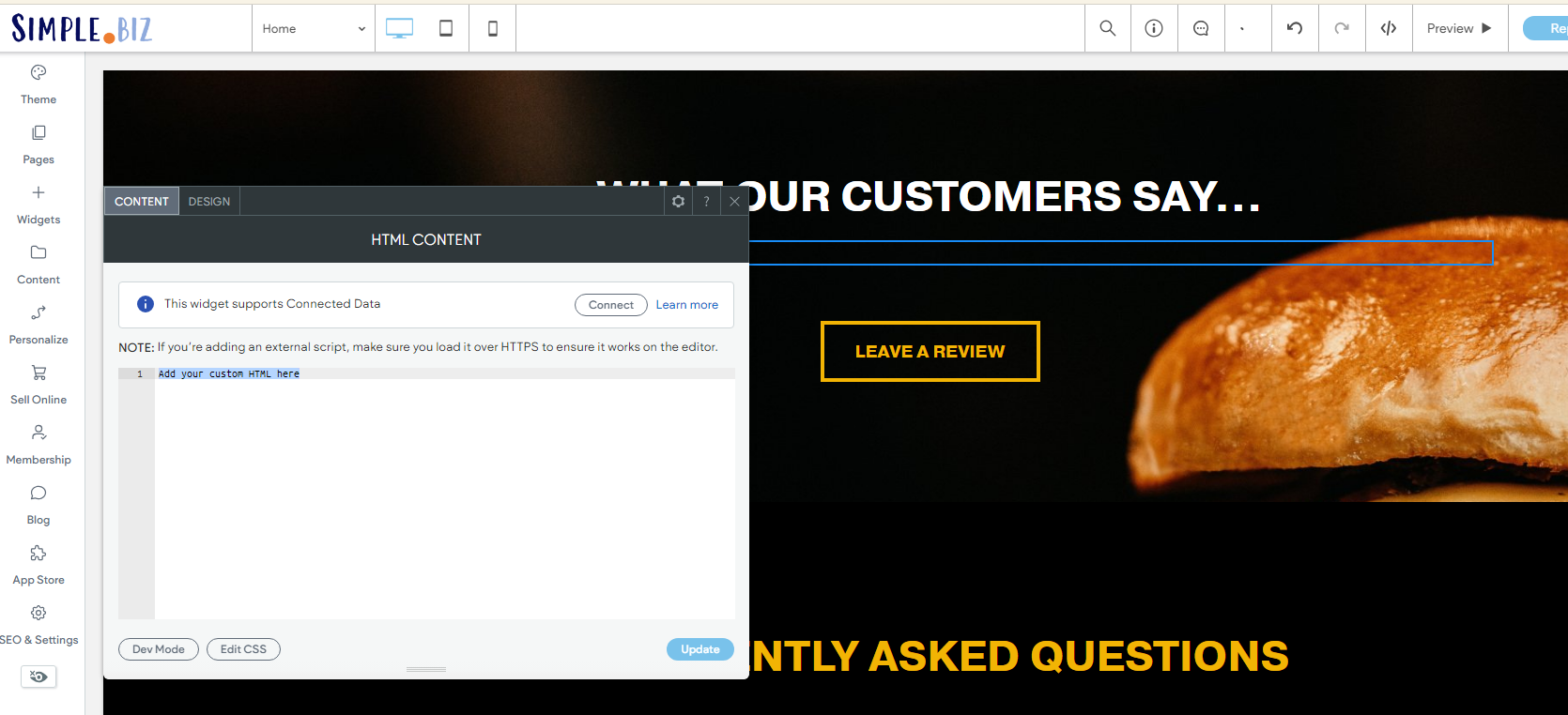
Step 7: Apply the Code to Duda with an HTML Widget
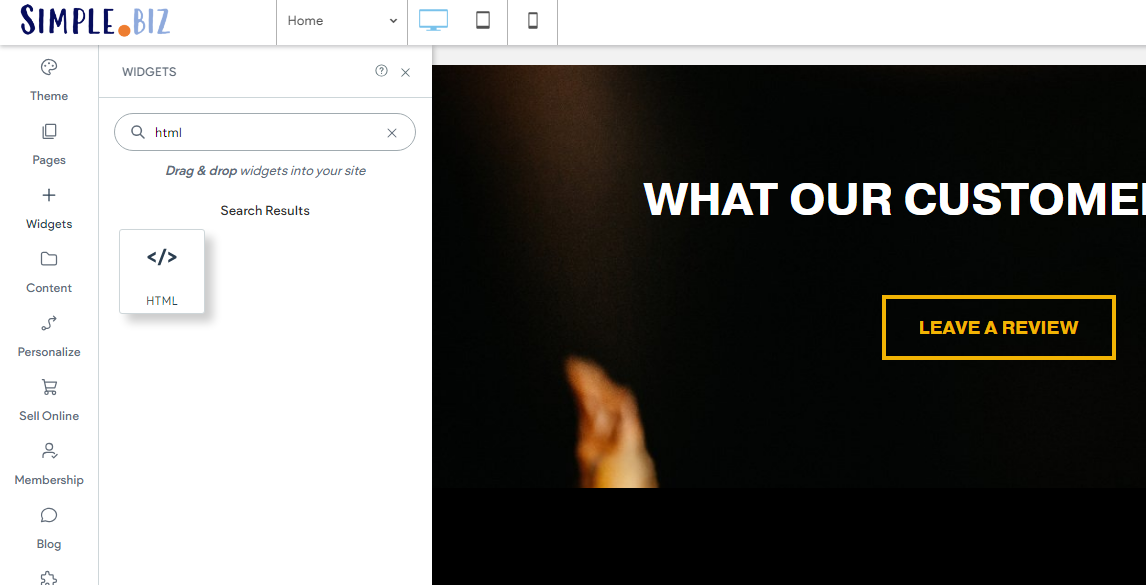
You can find the HTML widget at the bottom of the list under "Advanced" or type HTML into the widget search.
1. Drag and drop the HTML widget into the review section
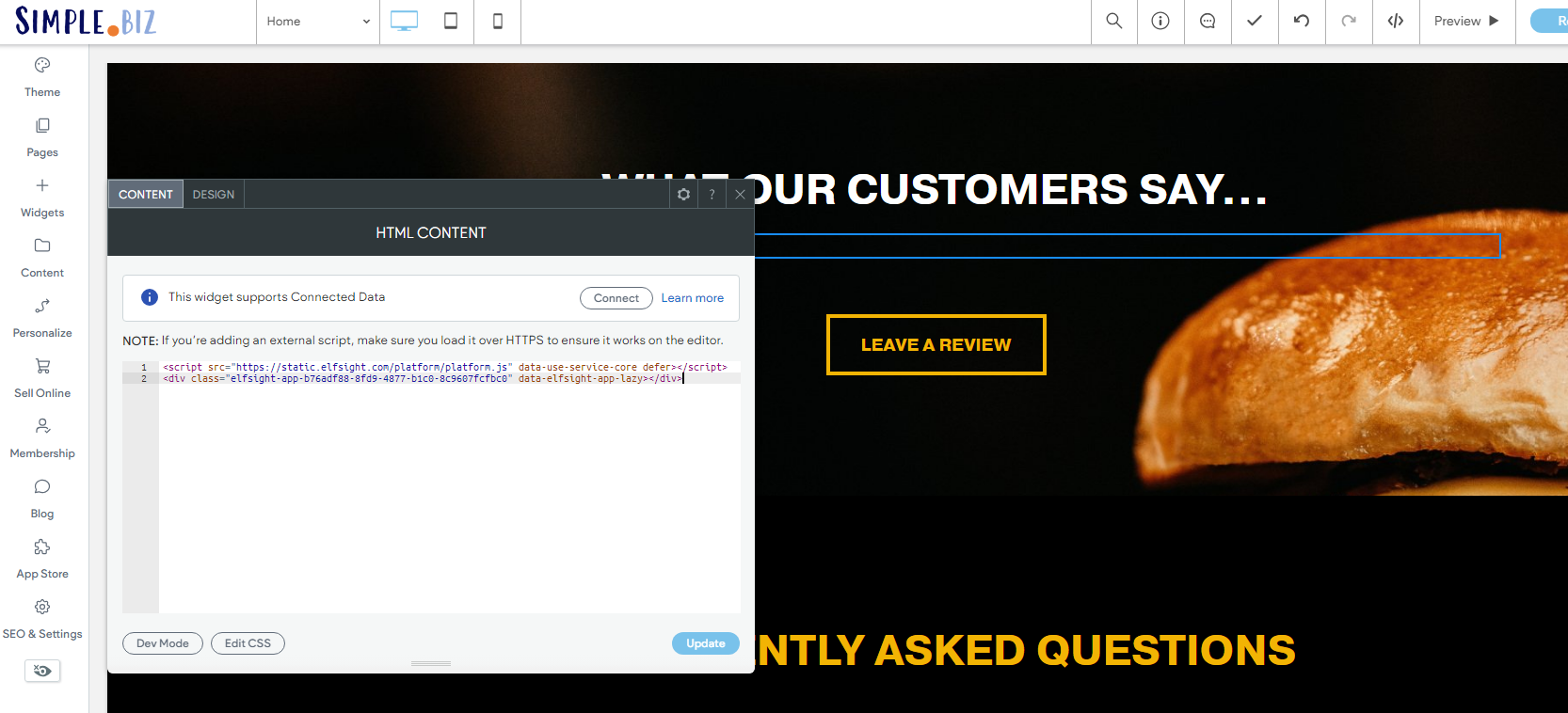
2. Paste the code into the HTML widget
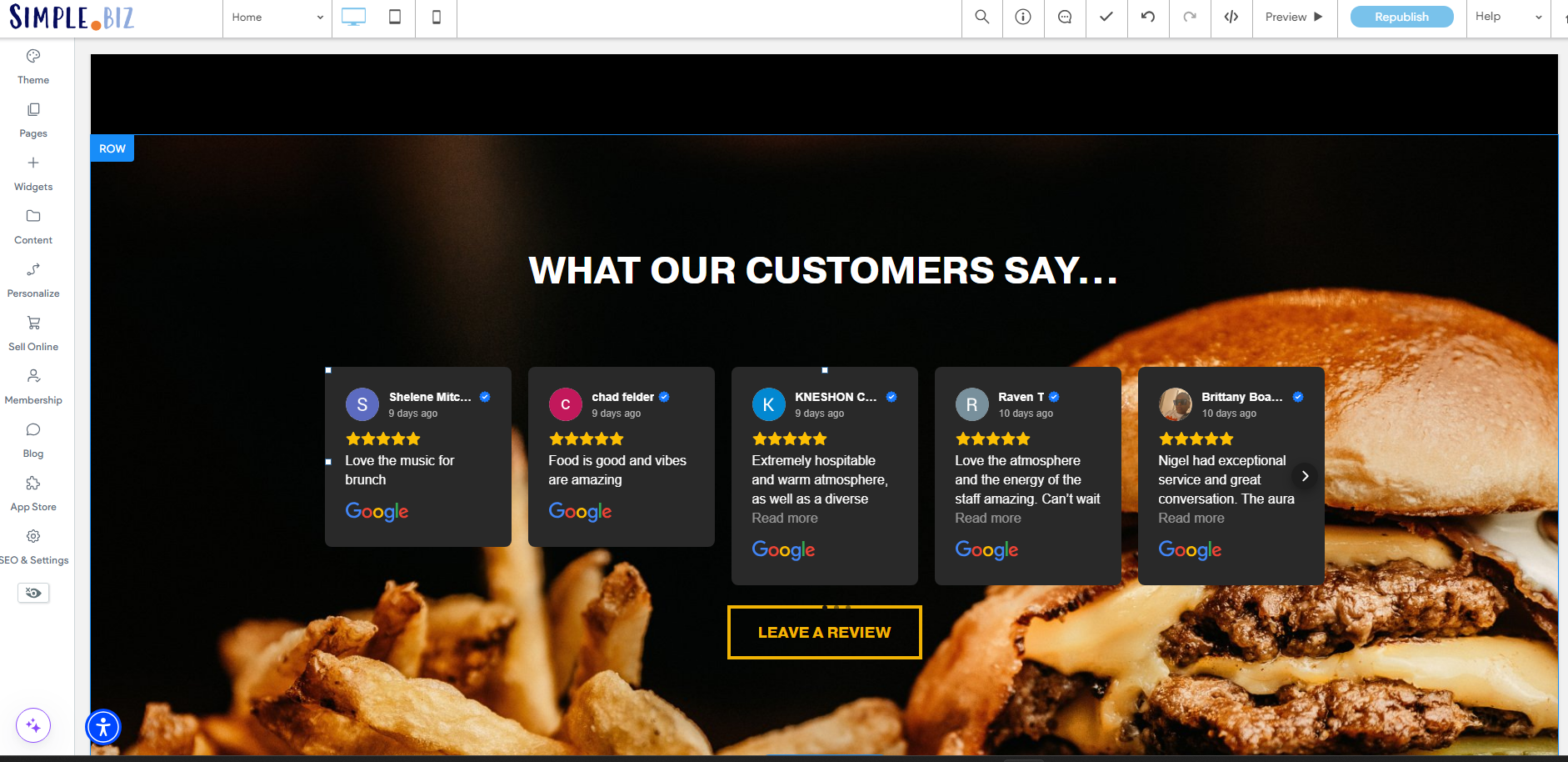
3. Refresh the page to see your new Elfsight widget


