Important Announcements of the Week:
➞ PRIORITIZING "CP" (CLIENT-PROVIDED) IMAGES AND LOGOS
Whether or not a client literally "provides" us with their logo, images, etc., if such elements are found, they should be used to the fullest extent possible. This is in order to preserve the company's brand and image, unless otherwise specified. Whether that includes re-creating a logo or upscaling images, it's always best to use authentic, high-quality visuals that represent the company's brand and the real services they offer. However, if the provided assets are too low-quality or unavailable, we should turn to high-quality, relevant stock images instead.
➞ OPTIMIZING YOUR WEBSITE IN MOBILE VIEW
Please remember that Mobile View also needs Design Settings, especially for text sizing. Recently, we have been seeing more sites where the step of checking Mobile View seems to be skipped. Please ensure your spacing, image sizing, and text sizing look good before submitting your site. Remember: Header fonts should be an average size of 30 pt (give or take depending on font choice), and paragraphs should always be between 16-18 pt.
➞ MINIMUM NUMBER OF SITES NEEDED TO REMAIN ACTIVE:
Because of the fact that building fewer sites usually leads to forgetting our SOPs and producing lower-quality work, a new minimum of 2 sites per month is required in order for freelancers to stay active in our system. If you have some personal reasons that will prevent you from meeting this quota, feel free to reach out to your Dev Leads, and we may make exceptions.
➞ DEVELOPMENT TEAM QUARTERLY MEETING/PRESENTATION:
As promised, your Dev Leads have dropped a department-wide presentation to highlight the last few months of progress on our team. As always, we appreciate you and all the amazing work you do! Click here to view the presentation. (Special shout-out to Carissa for making this possible!)
If you need clarification or assistance with any of the above announcements, feel free to reach out to your Dev Leads.
Weekly Tips From Your Leads
Emma
This week I want to give you some tips for creating successful, attractive logos. There are several design elements to consider when designing a logo, but today I will focus on three overlapping concepts that I believe are important for beginners to practice: SCALE, SIZE, and SPACE.
Note: The above logos were quickly created for demonstration use only and are not meant to be examples of "perfect" designs.
Nick
Want to make sure that the layout of your website makes sense at a quick glance? Try this the next time you are about to turn in your website for review: Squint your eyes while scrolling down the page. If the most important elements (such as headers, call-to-actions, key images, etc.) still stand out, then your design is working well and more than likely ready for review! If everything sort of blends together into one blurry blob, it might mean that you need to make some adjustments to your design. Try adjusting these elements and then try the squint test again to see if your site's visual hierarchy has improved:
- Increase contrast between sections: Add a few pops of color; maybe add a divider that helps your header stand out; try out a different color combination for your buttons. You might be surprised at how much these things can impact the final outcome of your design.
- Use size and spacing to create clear focus: Make your image stand out more by increasing its height or width; enlarge the size of your font (within reason and according to our SOPs, of course); or maybe add some padding or margin to create some white space between elements or between two sections.
Give this a try on your next site build to see what new ways you can come up with to make your design pop!
Sophie
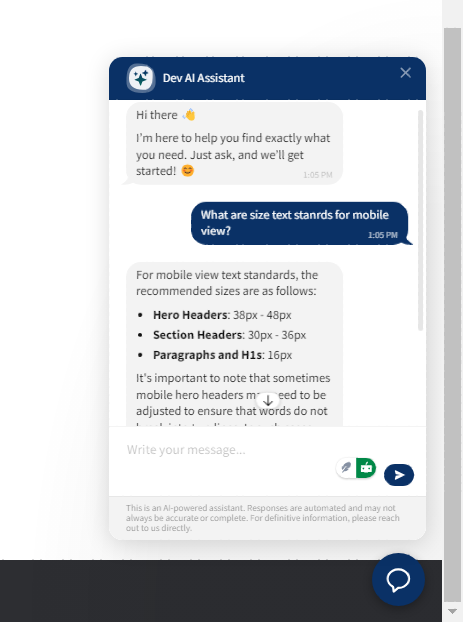
There is a new tool at your disposal: an AI-powered chatbot that is an expert on all things Simple SOP and Duda. You can find this bot in the bottom right corner of the dev resources website. If you ever need help and your dev leads are not available, ask the bot, and you may be surprised how helpful it can be! Special shout-out to Joe for helping to create this amazing tool.

Carissa
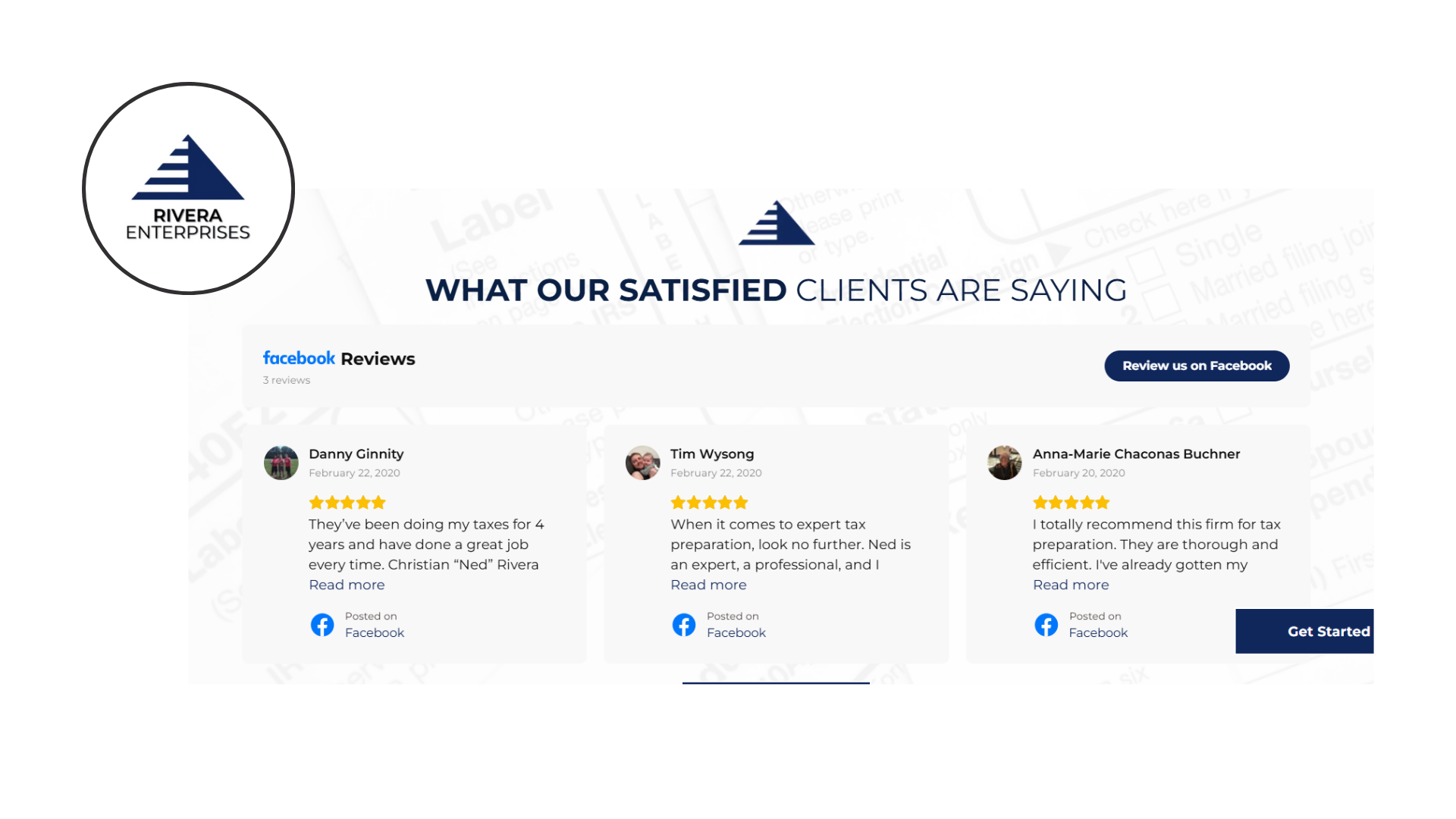
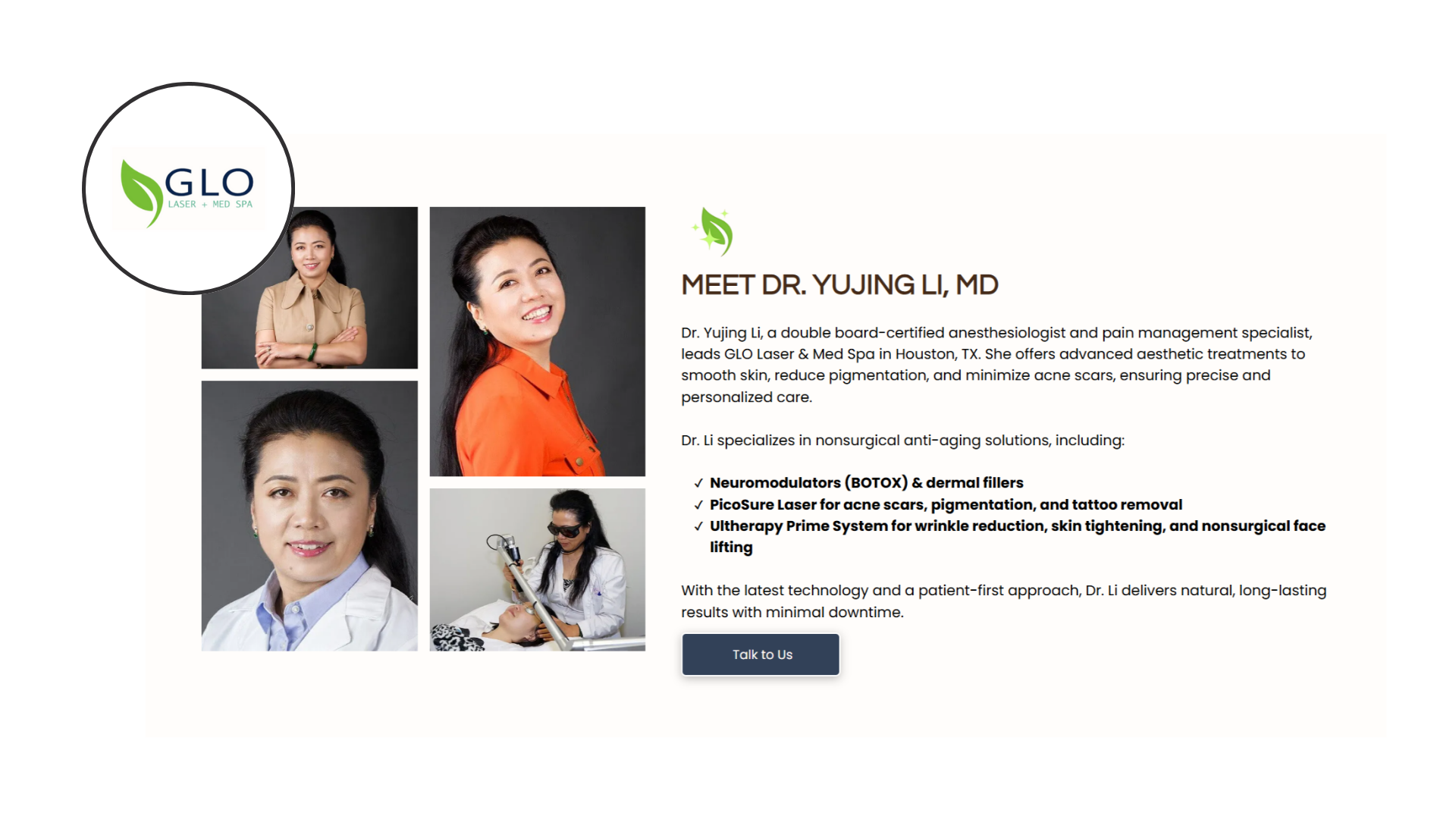
If your client's logo features a distinctive icon, a great way to strengthen their brand identity is by incorporating this icon throughout various sections of the layout. This approach reinforces their brand by highlighting unique design elements that set their business apart.
Please enjoy the examples below, designed by our talented developers:
Joe
Some may already be aware of this feature, but it’s worth sharing for those who aren't.
This week I am going to share a tip that is particularly useful when working with a client’s specific color palette.
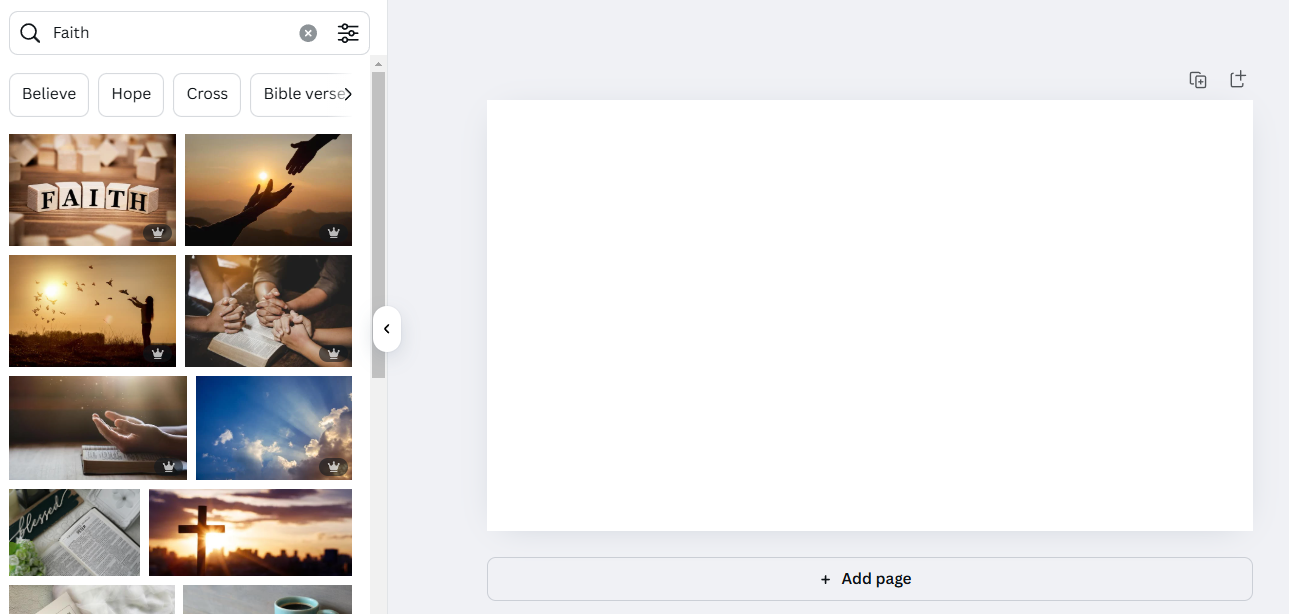
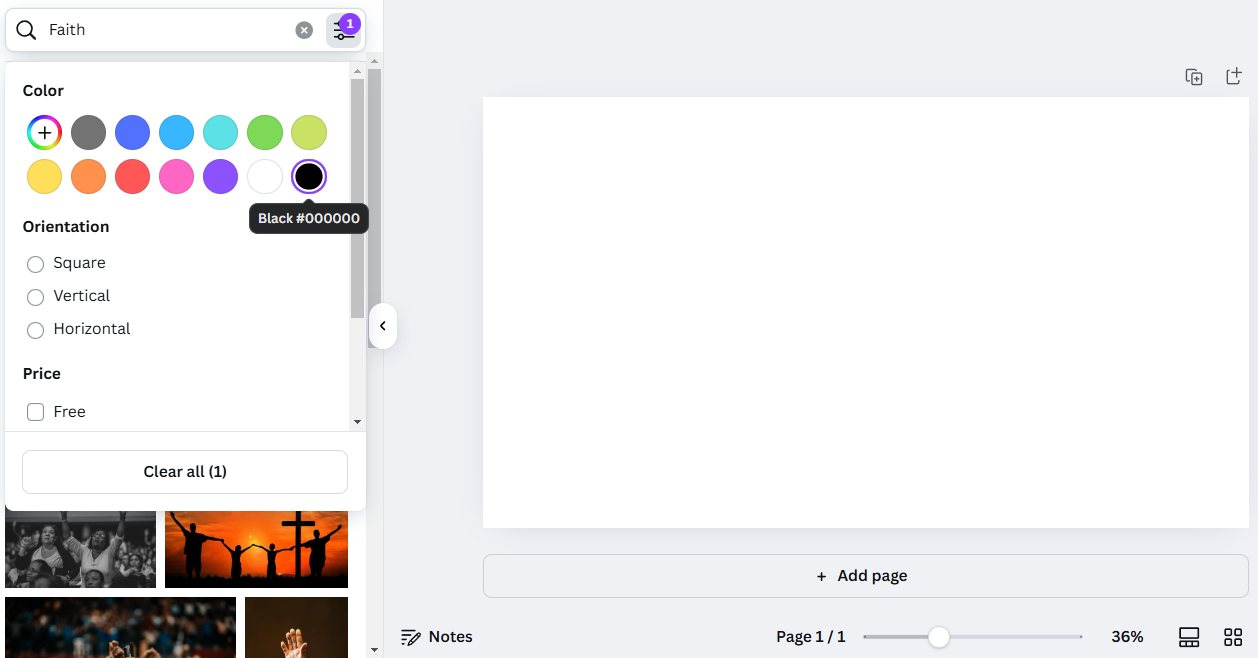
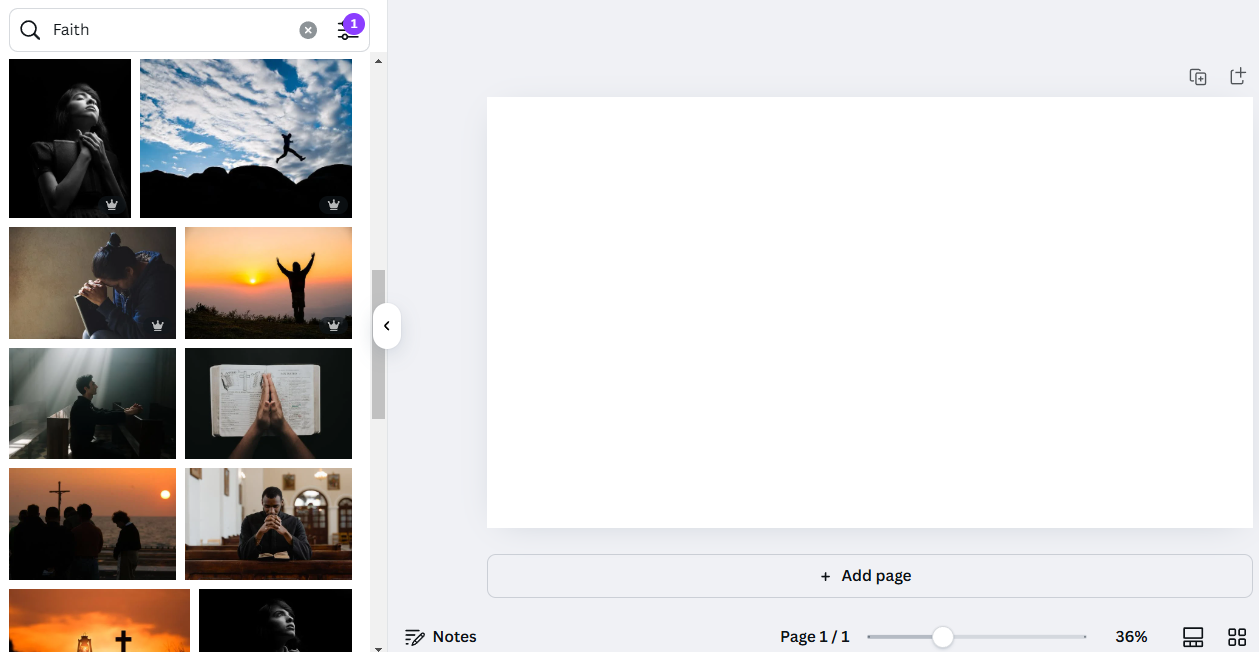
Did you know you can filter Canva’s images by color? This feature allows you to quickly find stock photos that align with the website’s color scheme, helping you create a more cohesive and visually appealing design. Give it a try next time you’re in Canva’s Images Library!
Site of the Week Winner
Thanks So Much to All of Our Amazing Devs!
This Week's Honorable Mentions:
Congratulations, Melissa Blythe. for:
444 Spas
Congratulations, Anna Aleksandrova for:
and
Congratulaitions to
John Zimmer for:
Leak Restore 911