Important Announcements of the Week:
➞ REMEMBER TO LINK YOUR HEADER AND FOOTER LOGOS BACK TO THE HOMEPAGE
This week, your Dev Team Leads are unusually short on announcements, lucky you!
However, we've noticed an increase in sites where logos are not linked to the home page, a crucial aspect of UX/UI that should not be overlooked, so please make it part of your checklist of the first thing you do when you start working on a project.
Otherwise, a HUGE THANK YOU to all of our talented developers for turning out stunning sites, week after week!
*** If you need clarification or assistance with any of the above announcements, feel free to reach out to your Dev Leads. ***
Weekly Tips From Your Leads
Emma
Nick
Sometimes, even the most polished sites need a little troubleshooting—especially when third-party widgets don’t integrate well within your layout. This week, I’m walking through a quick fix for layout issues inside the Instagram Plugin widget featured on Elfsight. Check out the short video below to see how to resolve common display problems and keep your layout looking clean!
Sophie
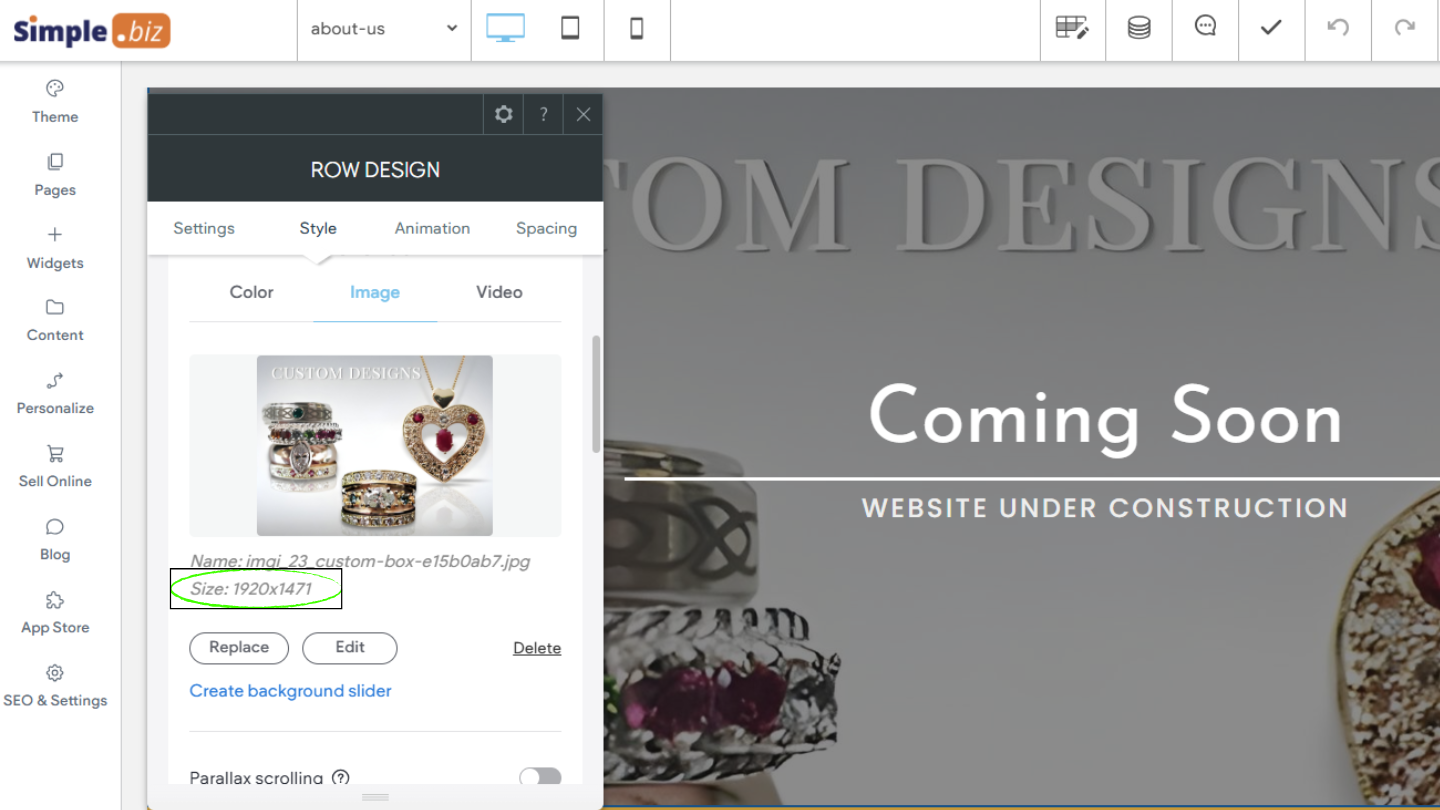
When choosing images for your homepage or dynamic page Hero Banner background slider, ensure they are large enough to maintain high quality when displayed at full size. You can check the image size directly under its name in the row editor, as pictured below.
For best results, select images that are at least 1000 px wide and have a landscape orientation.

Carissa
Brain Break: Give Your Creativity a Soft Recharge
- It’s time for a soft break to let your brain reset. And because we're designers, we like our breaks with a little color.
Give the Fluid Simulation a try down below. Move your mouse around to create mesmerizing liquid effects. It’s calming, creative, and surprisingly satisfying.
Joe
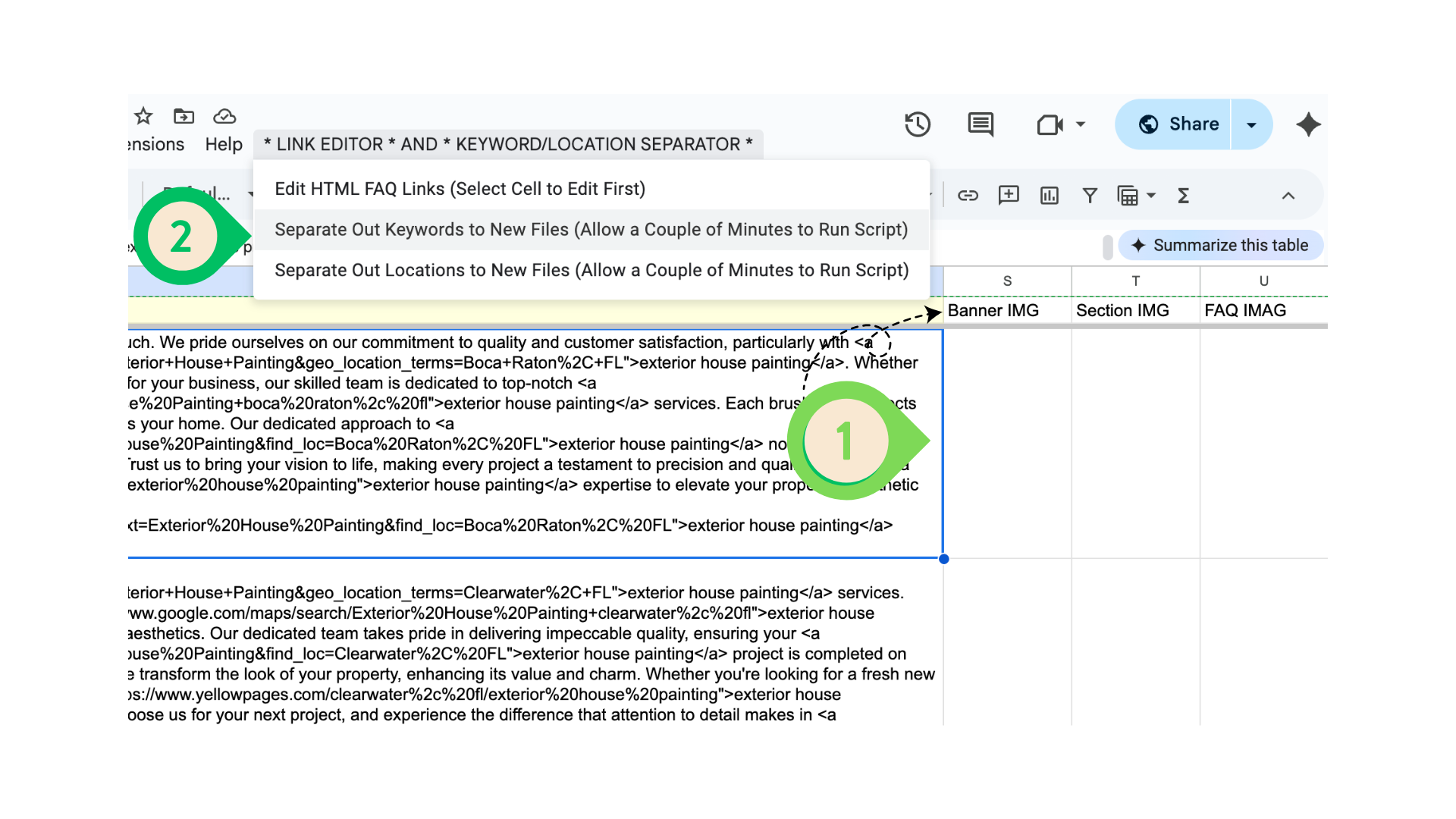
For this week's tip, I'd like to share a simple trick to save time
when
setting up Google Sheet collections.
1.
Add three columns
to the generated collection sheet, where all the services and locations are listed.
2.
Separate the locations/keywords based on your project.
3. You'll have all the extracted sheets with those columns in them. (See the image below for reference.)
John
Make Your “Review Us” Button Match the Site
When creating a successful website, it's crucial to consider even the smallest details. One of those is the “Review Us” button found on the Elfsight testimonial widgets.
If this button doesn't align with the style and branding of the other buttons and elements on your site, it may appear disorganized and unprofessional. Doing it only takes a minute and helps the whole site feel more put together.
Here’s how you can do it:
- Dashboard:
Go to Style, then Header, then click Write a Review Button
- Button Shape:
Choose a shape that fits your site like rounded, square, or something in between
- Size, Color & Font:
Use your brand colors, pick a font that matches, and adjust the size so it looks right
- Save & Refresh:
After making changes, save and update the widget on your site