Important Announcements of the Week:
➞ SIMPLE DEV RESOURCES WEBSITE AI CHAT BOT:
It was discovered this week that when the chatbot is used past a certain limit, it can experience some downtime. Fortunately, it seems to be back up again at the time of this newsletter being sent out, but if you run into any issues, please notify your Dev Leads. We hope the high use indicates that this is a helpful addition to our tools and any feedback is always welcome!
➞ TUTORIAL VIDEO FOR BUILDING DOUBLES:
It has come to our attention that there are still some devs who do not know how to build doubles. We also anticipate that some of you may appreciate a tutorial to review and brush up on your skills. Therefore, we decided to share our concise and informative
Doubles Video & Tutorial, created by our awesome Dev Lead,
Carissa.
If you need clarification or assistance with any of the above announcements, feel free to reach out to your Dev Leads.
Weekly Tips From Your Leads
Emma
Building off of last week's tips on using Inner Rows to optimize Icon Sections, this week will focus on using them for bullet-point lists. When displaying a list of multiple items, utilize two or more columns with the Inner Row option, which allows for better formatting and avoids having a long list that stretches out the entire section. For a "before and after" example of this ideal formatting, check out the images below:
Nick
Prior to making your dynamic pages, it is good practice to
inspect the mobile version of your home page to
catch any design discrepancies. Here are two main things to be on the lookout for when checking over your mobile version site design:
- It's crucial to remember that these are not the sole factors to consider when examining your mobile site design, but they are among the most frequent problems we encounter during site checking, even in review stage 3. Keep this in mind the next time you are about to create your dynamic pages or when you are submitting your site for review!
Sophie
Before starting a new site, it is essential to research the client's digital footprint.
Here is a brief guide that can serve as a checklist for preliminary research:
- Search the Client
- Google the company name from Bitrix with the provided location or phone #.
2. Check for Legacy Links
- Look for a legacy link in Bitrix
- Use the Wayback Machine if the provided legacy link doesn't work.
3. Verify Social Links
- Match the listed phone # or address on social profiles with Bitrix to confirm the profile.
4. Gather Reviews
- Collect reviews from Google, Facebook, Yelp, ect. Later publish on the site using ElfSight.
5. Save Social Links
- Save all social media links in a note to include on the website later.
- Add socials to the Business Info page and the footer later.
6. Find Business Hours
- Pull business hours from platforms like GMB or Yelp.
- Add hours to the Business Info page and the footer later.
7. Download Photos
- Use tools like this Image Downloader to download images from social media.
- Avoid downloading photos from Instagram due to the platform highly compressing them.
Joe
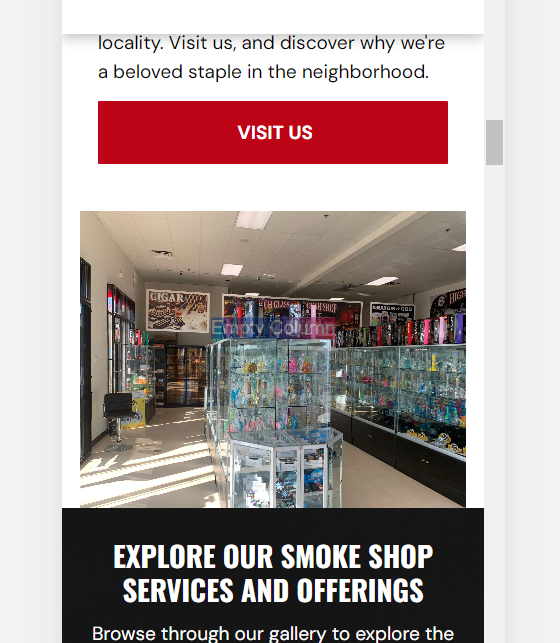
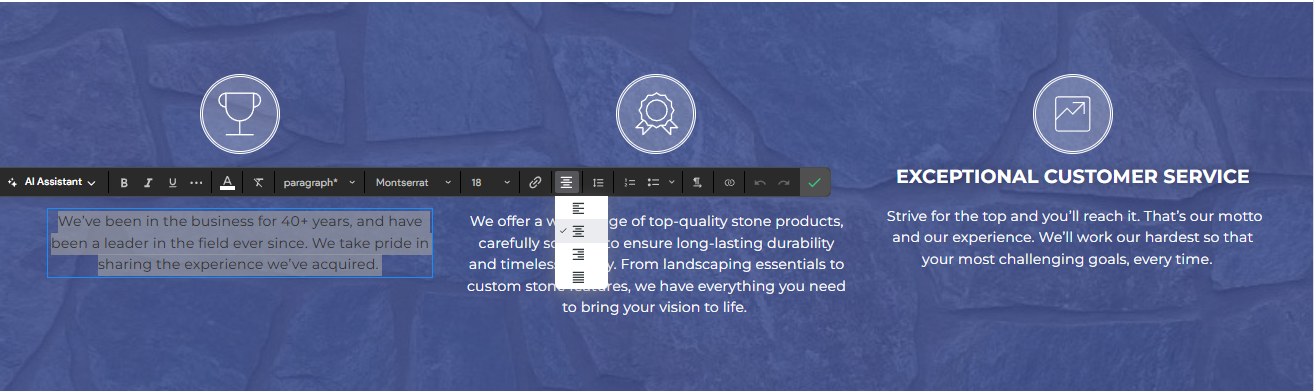
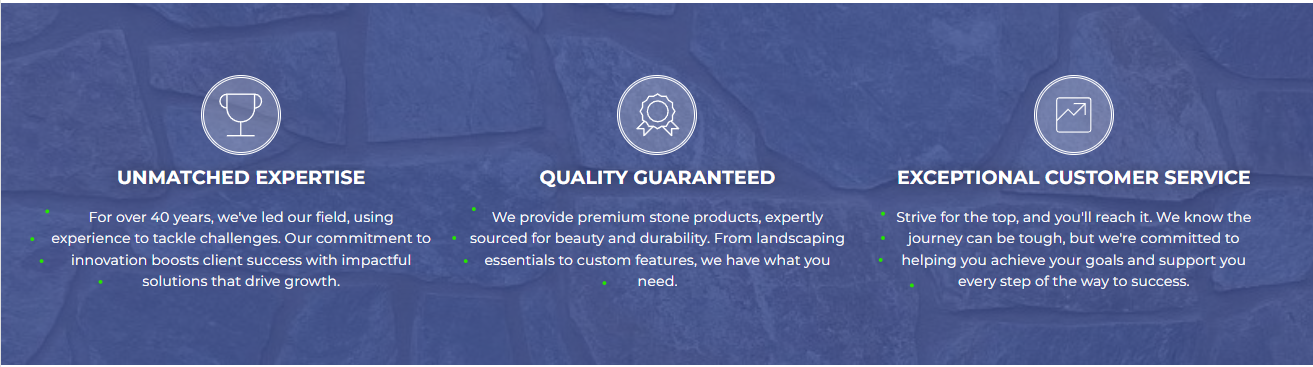
Our required Icon Section is an important feature of your site, as it can highlight aspects of your client's business at a glance while also adding design variation and helping break up repetitive formatting. This week, my tip is about balancing elements and highlighting a small detail—the alignment of the text block is not the same as the alignment of the paragraph inside it.
John
To save time and avoid extra work, always customize the text theme in mobile view.
We all know how time-consuming it can be when you're done with the homepage layout but still have to adjust it for mobile. Instead of doing this separately,
Follow these simple steps:
1. Click the Mobile Icon to switch to mobile view.
2. Click Theme

3. Adjust the Text Sizes for mobile.

You can also change the rows and columns spacing to make everything fit perfectly on mobile. This way, you’ll save time and ensure your site looks great on all devices!
Site of the Week Winner
Thanks So Much to All of Our Amazing Devs!
This Week's Honorable Mentions:
Congratulations, Ryan McDermott for:
Builtmore Construction
Congratulations, Jordan Clark for:
Congratulations, John Zimmer for: