Dev Weekly Newsletter
5/31/24
Featuring

Weekly Tips From Your Leads!
Jeff
Before building a website, it's essential to thoroughly research the company's social media presence. Begin by searching for the company’s name along with its location to uncover relevant social media accounts and their Google Business listing. Make sure to gather and incorporate any valuable photos, reviews, and other pertinent information into the website. Additionally, be sure to link all their social media accounts in the footer and/or header. This will not only enhance the site’s credibility but also provide potential customers with a comprehensive view of the business.
Emma
Color is unquestionably one of the most important elements of design and strong branding. Selecting images that complement or match your branding colors creates a streamlined and intentional look. When searching for images in Canva, try including your desired color in your search terms or filter results by color for an easier way to narrow down your options. Check out the link to see screen shots of this process in Canva, as well as some useful resources for color selection and pairing. See More >>>
Nick
Having readable paragraph text on the mobile version of your site is highly important for improved usability.
Often times, when checking off sites, we still come across paragraph text that is too small to read. When building a website, we want to make sure that everyone can read the content you have written, which is why it is important that mobile font sizes are set to a minimum of 16 px. For more font-sizing tips and guidelines, check out this guide we put together on the dev resources website!

Sophie
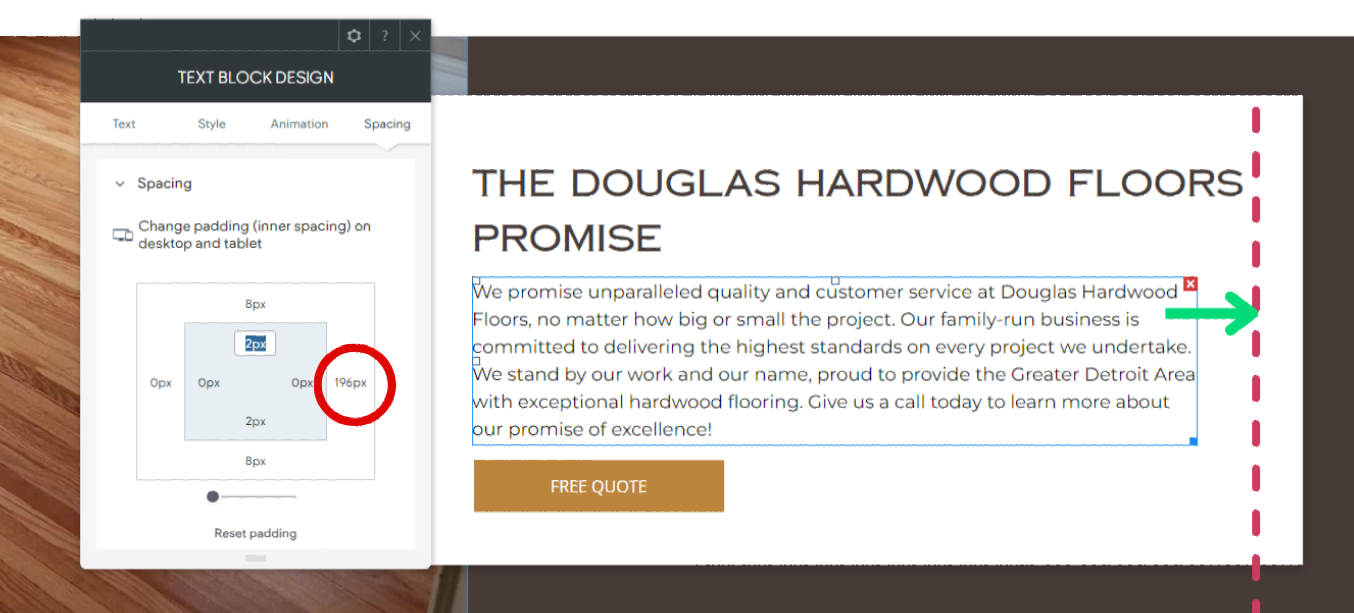
Equal padding on all sides of columns and rows is crucial for maintaining a clean and balanced design. Uneven padding can cause misalignment and look unprofessional.
In the attached image, you can see an example where the column and row containing the content have equal padding but the paragraph text itself has unnecessary padding on the right side. This additional padding disrupts the alignment with the header text.

Unwanted padding on text boxes is especially tricky to detect because the text box can still be click-and-dragged to meet the margin of a column and appear aligned in the editor. However, when viewing the published site or in preview mode, the text box will still be visibly misaligned. The only way to correct unwanted padding is to right click on the element in question, select Design > Spacing, and manually remove it.
Carissa
Integrating customer reviews into your website is a great way to add valuable engagement and feedback! There are so many variations to add testimonials to a site, but my favorite is through Elfsight. Elfsight is a quick and easy way to add a clients google reviews, yelp reviews, or everything in between. When creating a review widget in Elfsight, it's important to make sure the design of the widget matches the color scheme of the website. Elfsight is so quick and easy that sometime I forget to change the design, but adjusting the design is an overlooked detail that can integrate the widget seamlessly into the site. Check out my example and see how it's done! View Now >>>

