Dev Weekly Newsletter
8/23/24
Featuring

Weekly Tips From Your Leads!

Emma
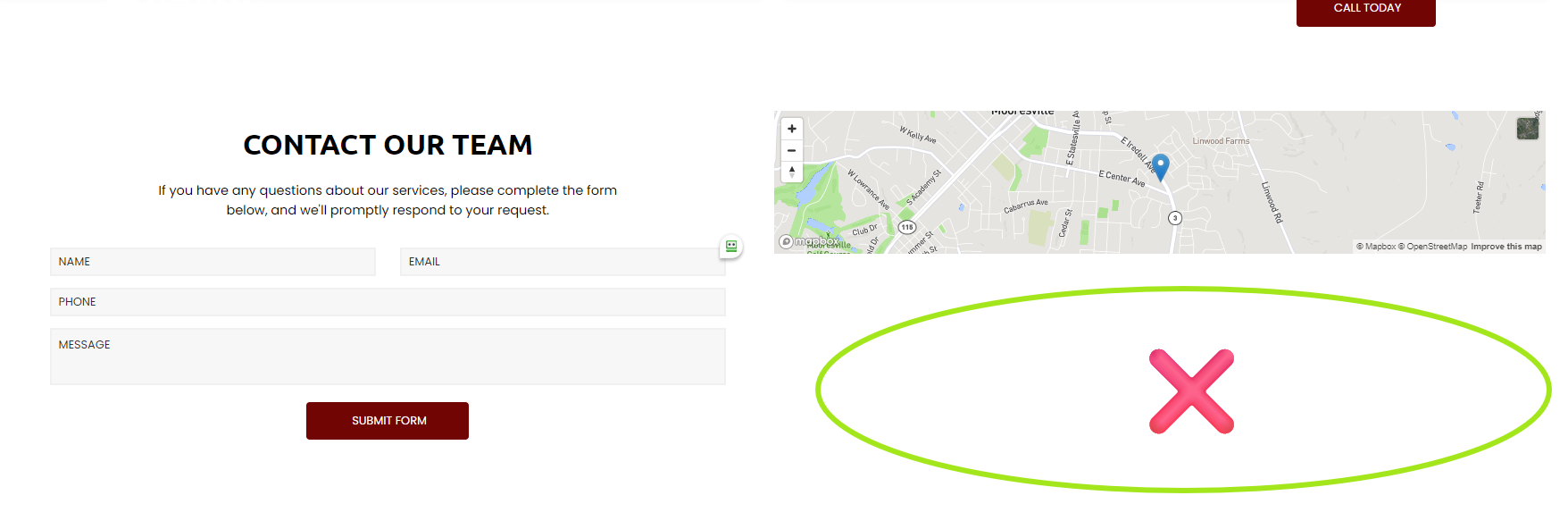
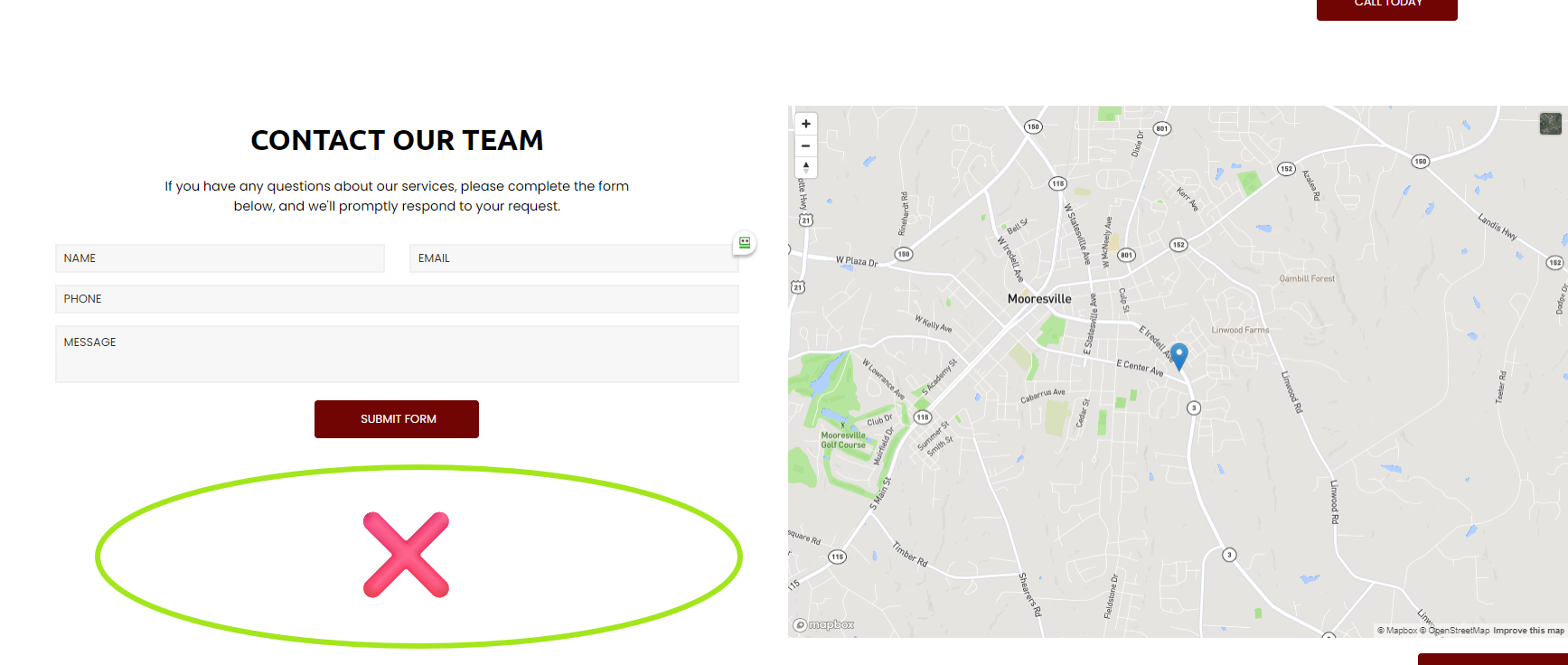
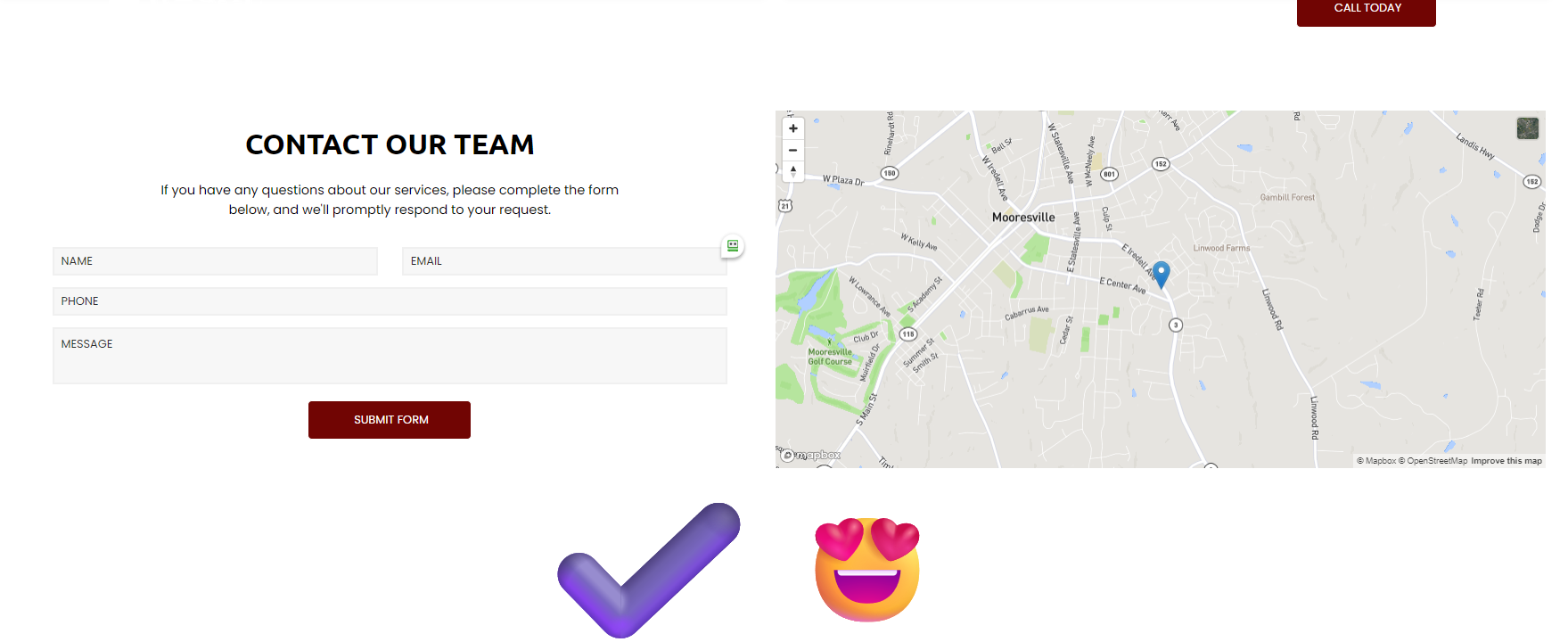
When incorporating a stand-alone image or map widget (rather than embedding it within the background of a row or column), careful attention to the spacing and alignment of your text is crucial. Placing the widget directly into a section without fine-tuning can disrupt the layout significantly. To avoid this, manually adjust the size of your map or image widget by dragging its corners, ensuring that it fits well without creating unwanted, excessive space. Refer to the gallery below for visual examples of effective and ineffective placements.

Nick
This is something that is commented on frequently in the feedback we provide, and it is possible that this tip has already been mentioned in our newsletter previously, but it is still something that I regularly notice when checking off websites. That's right, I am talking about leftover template site business information. Particularly, I want to touch on the two most common places I find it, which might just be the two most uncommon places you would think to look for it.
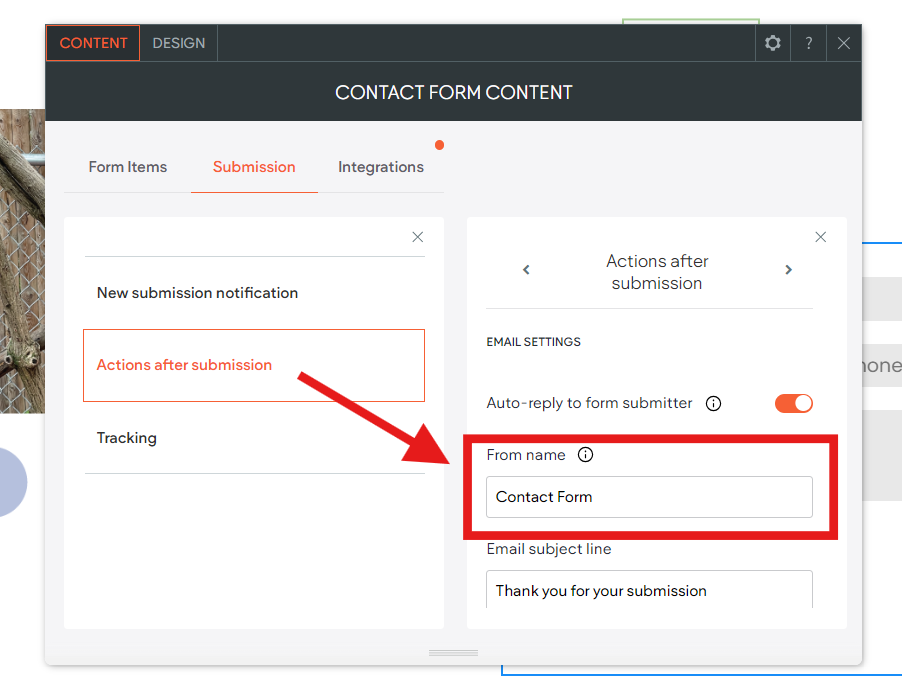
- The first place I find it most frequently is on contact forms. When I look over forms on websites, I typically find the template site's business name under the form name (pictured below). To get rid of it, simply delete the name and add a new title. It can be something generic, like "Contact Form," as long as it gets removed and is appropriate for the new site!
Nature's Symphony
- The second most common place that I find the template site's business name is in the map widget. The only way to fully get rid of it is to delete the existing map widget from your site and add a new one from the "Widgets" panel. Doing this when you first receive a site will ensure it is free from any leftover metadata that could cause the template site's name to show up when scrubbing through the source code!

Sophie
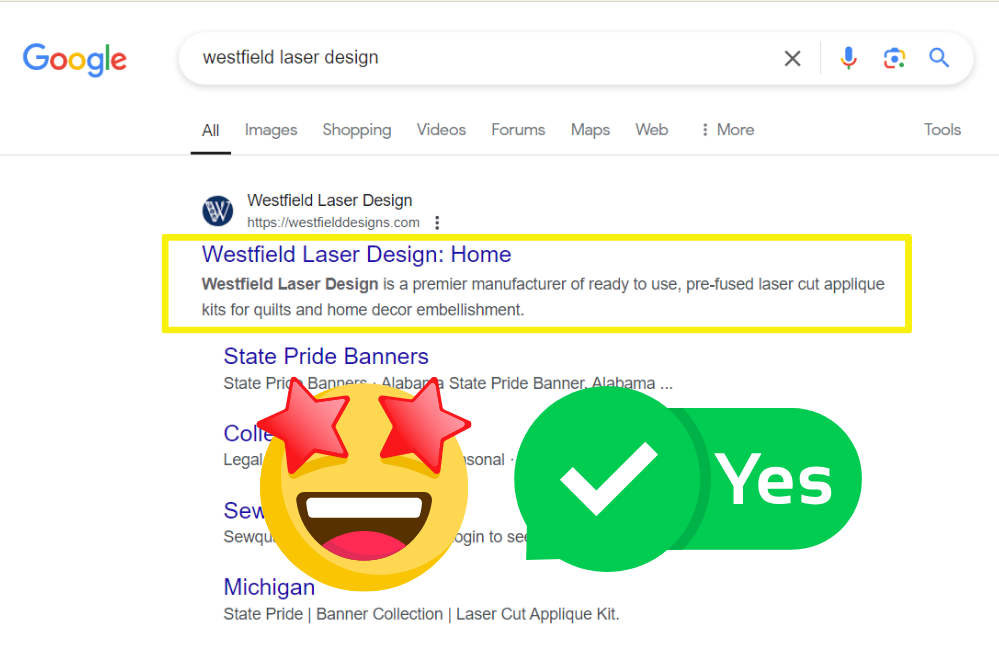
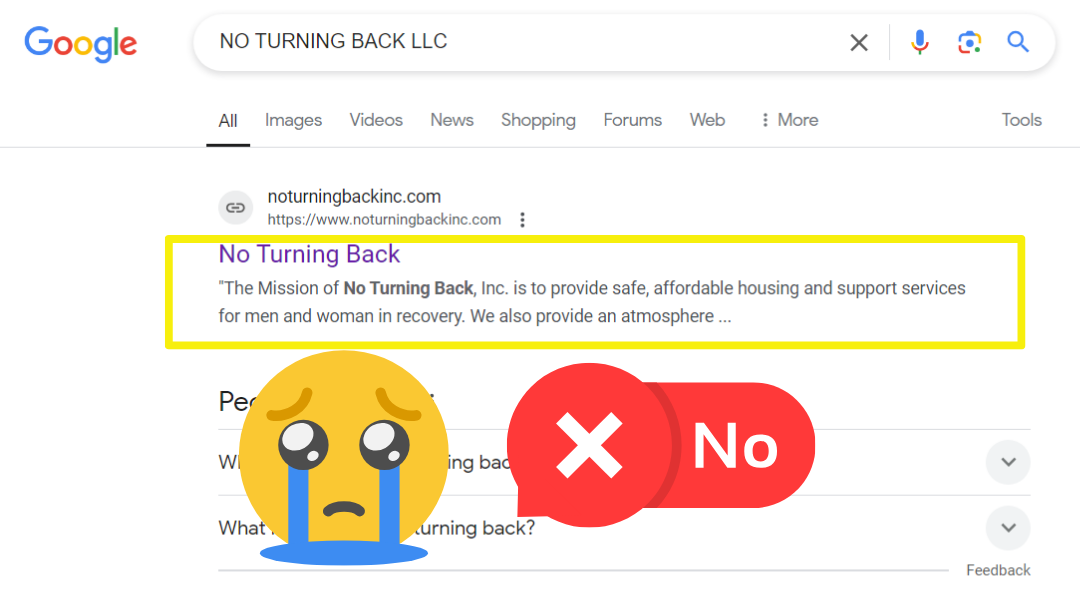
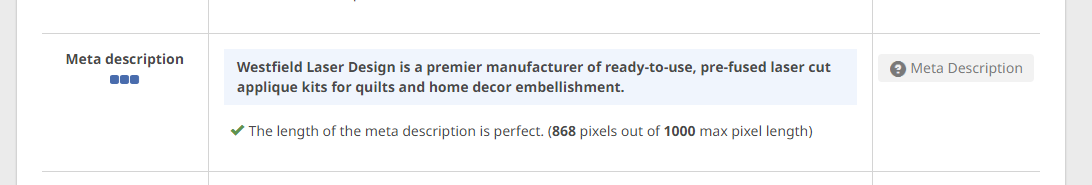
Certain elements of your website carry more weight with Google when it comes to SEO rankings, and meta descriptions are one of those key factors. A well-crafted meta description can significantly impact your site's visibility. Always keep your meta descriptions short and clear—under 150 characters, to be exact. Why? This practice ensures that your meta descriptions are fully displayed and readable for users conducting searches. Check out the images below:
Compared are two companies: one with a meta description that is too long, and the other with a brief, to-the-point description that is displayed in its entirety. Google takes note of what is more user-friendly and rewards sites that follow best practices, penalizing those that don’t.
SEObility, the tool we use to check our sites' SEO performance, analyzes SEO meta descriptions with every review. To safeguard your site from poor SEO performance, make sure that your meta description is on point when you do your SEObility check.

And lastly,
make sure your meta description contains the following:
COMPANY NAME, LOCATION, KEYWORD.

Carissa
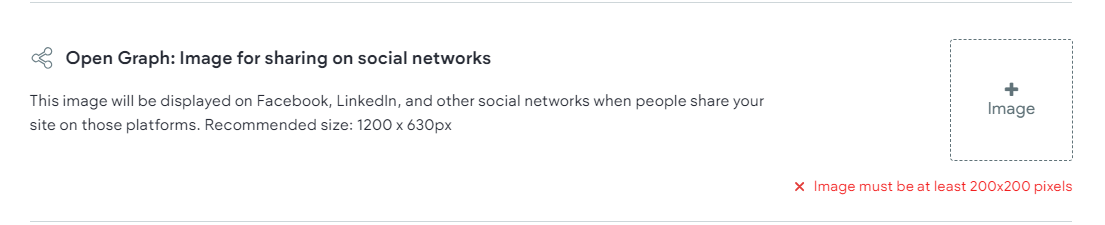
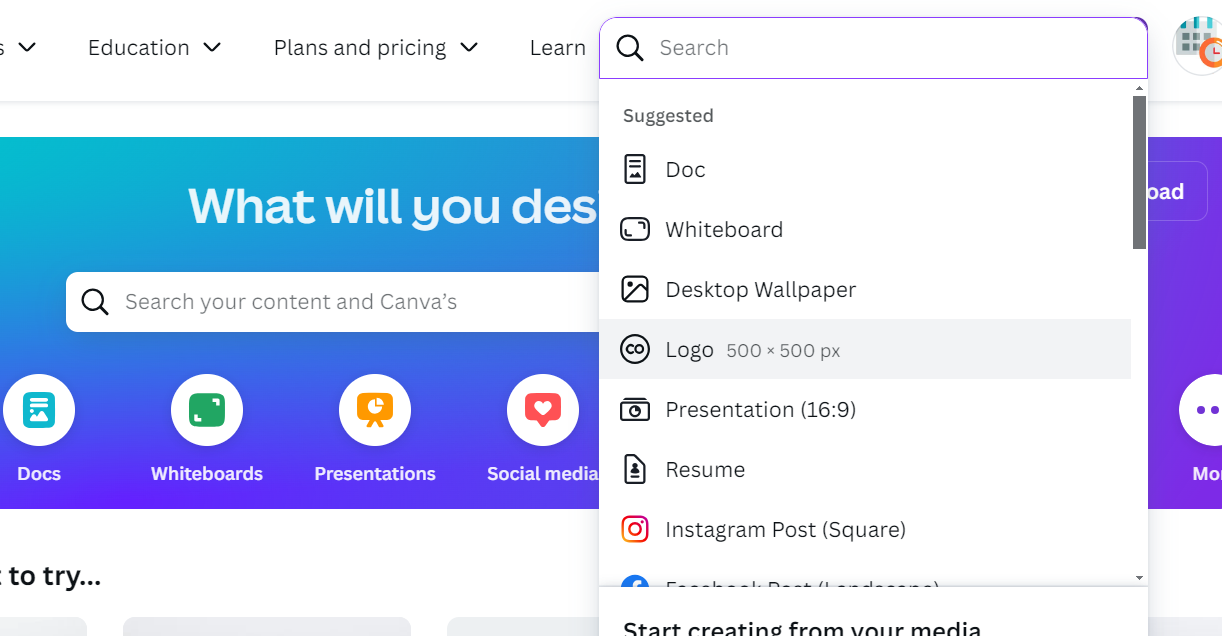
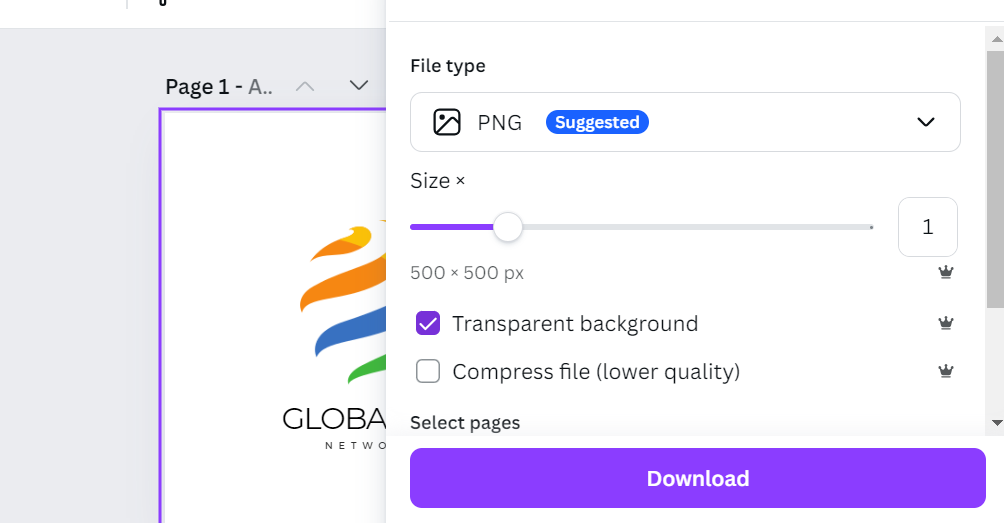
Ever had trouble uploading your logo into the Open Graph field? Here's a simple trick for giving your logo the proper dimensions to fit into the field:. Go into Canva, click "Create a Design," and choose "logo." Once you're in there, upload your logo and add it to the template. Selecting "logo" as your design base in Canva will give you the perfect dimensions to fit within the Open Graph's parameters. When you're ready to download, make sure to download with a transparent background. And voilà, you're all set! The logo will now be able to fit within the field, and you'll be on your way to building a complete site.