Important Announcements of the Week:
➞ *** CHANGE TO FORMATTING OF HOME & LANDING PAGE SEO TITLES:***
Due to issues with Google indexing, moving forward we will NOT be including phone numbers in SEO titles. Instead, please replace the phone number with the company name. For example:
Drywall | Raleigh, NC | 919-555-5555 ➔➔➔ Drywall | Raleigh, NC | Kitson Construction Company, Inc.
We are already at work adjusting the Content Creator and any other applicable AI tools to reflect these changes, but be sure to double-check that you are following this new protocol. Additionally, it is now more crucial than ever to make sure we are using the correct company name. Please do some quick research to ensure the name is consistent across Bitrix, Google, Facebook, Yelp, and any other social media accounts you find.
If you have any doubts, as always, reach out to the PM, salesperson, or a Dev Lead for confirmation. Here is a handy guide to help whenever you have similar questions about a site and need support: SIMPLE SUPPORT GUIDE FOR DEVS
➞ REMINDER ABOUT IMAGES USED IN COLLECTIONS FOR DYNAMIC PAGES:
Lately, your Dev Leads have noticed an increase in sites that use poor-quality stock images within the collections, such as low-resolution, inaccurate/non-US location portrayals, or irrelevant photos (e.g., palm trees in Minnesota or a Hero Banner featuring a bathroom on a kitchen remodeling page).
Please ensure you're using high-quality, location-accurate, and relevant images for your homepage and landing pages. This crucial step in the designing and building process greatly impacts the overall quality of the final product and, therefore, client satisfaction.
*** If you need clarification or assistance with any of the above announcements, feel free to reach out to your Dev Leads. ***
Weekly Tips From Your Leads
Emma
Sometimes, clients update their business name but want to retain their original branding. This often means using a logo that includes the old business name. Since the client wants to keep other elements of the logo, such as the graphic or text design, our task is to adjust the business name while maintaining those other branding elements. For this week's Logo Design Challenge, I have created a quick tutorial to show you my approach to this particular client request. Please watch the video below and contact me if you have any design challenges you'd like to see me tackle!
Nick
When you are creating an all-white version of your client's logo, you might be inclined to make all of its elements white.
This approach works really well for simple wordmarks or other straightforward logo designs,
but what if you have a more complicated logo
and you want to preserve some of those colors or finer details and only make a few of the elements white? Check out the
video tutorial below where I walk you through this process using
Photopea!
Sophie
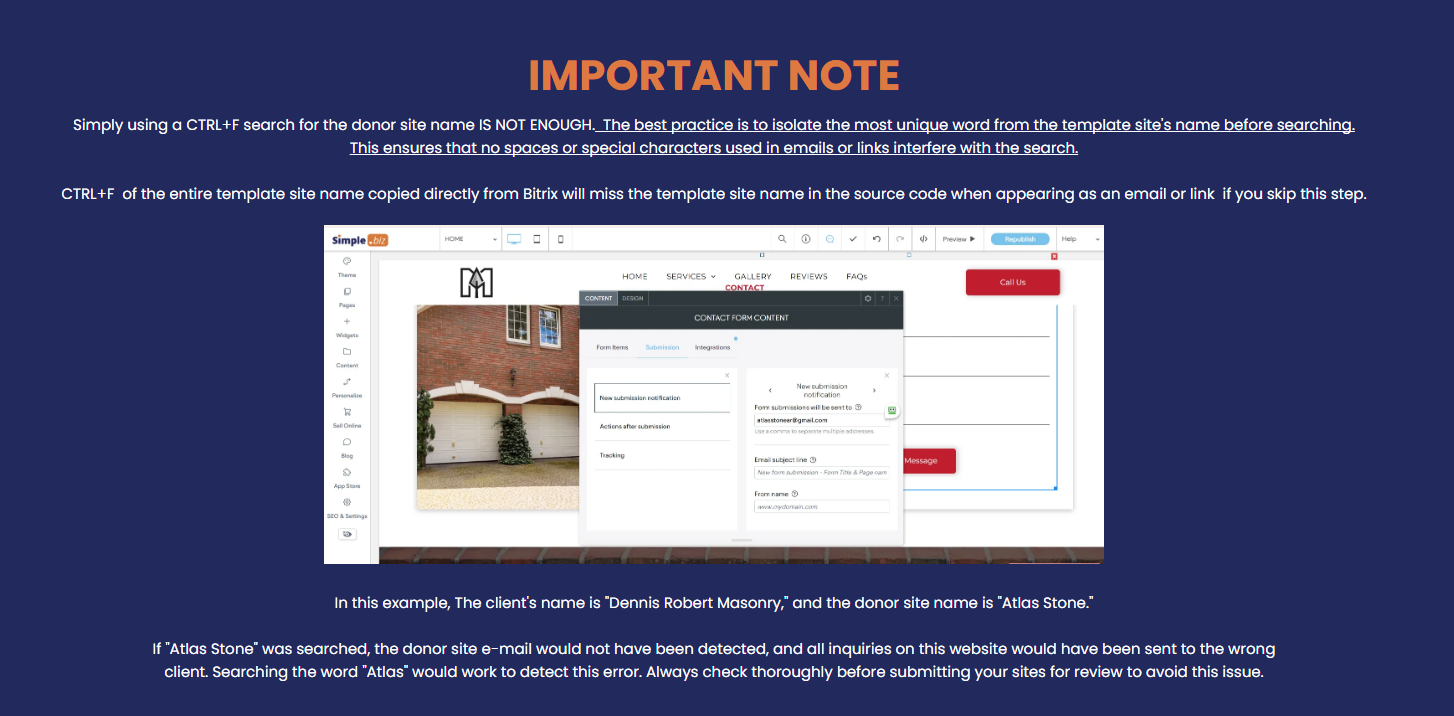
This week, I’ve noticed that several sites I reviewed have the donor site’s name or email embedded in their contact forms. As a reminder, please make sure to run a "donor site name check" before submitting your site for review.
Be sure to check out the updated
Donor Name Check Dev Resource to refresh your memory on this important step.

Carissa
White Space in Design
..................................Micro White Space.......................................................................Macro white space
Micro White Space: Micro white space refers to the small gaps between elements within a design. These gaps are typically found around text, between lines, or within buttons and icons. It’s the little breathing room that keeps everything from feeling too cramped.
- Improves readability
- Enhances visual appeal
- Reduces clutter
Macro White Space: Macro white space refers to the larger spaces around and between groups of elements. It’s the more prominent, open space that gives the design structure and clarity. Think of the space between large sections of content or around a central focal point.
- Creates balance and harmony
- Draws attention to key elements
- Improves user experience
Joe
Don’t Sleep on the Mobile Version!
When you're designing a site section with a photo, whether it's a section photo or a background photo, make sure it's centered on mobile. It might look great on desktop, but if the mobile view crops it awkwardly or shifts the focus, your message (and your aesthetic) can get lost.
Pro tip: Treat your mobile version with the same
level of attention as your desktop layout. In some cases,
most users are scrolling on their phones, not their laptops, so that version matters just as much, if not more.
John
THE BEST SITES FOR FREE STOCK PHOTOS:
Your Dev Leads urge you to prioritize using our "Images We Own" stock image library whenever possible. However, please note that this library is still under development and may not contain the specific photos you are seeking at this moment. If you encounter this, please reach out to a Dev Lead, and we can begin gathering the images you need.
If you’re looking for high-quality images for your website, but Duda and Canva are also failing to deliver exactly what you need, here are a few
additional resources that offer excellent free stock photos:












