Dev Weekly Newsletter
12/20/24
Featuring

Important Announcements of the Week:
➞ CONTENT CREATOR FIELD IN BITRIX:
When adding content to the
Content Creator field in Bitrix, there’s
no need
to include SEO keywords or locations.
We’ve confirmed that the content creator already receives that information directly from the Target Keywords field. Adding those details, or details like "No SEO", 5 landing pages, etc., to the
Content Creator field creates redundant copy, errors, and puts unnecessary emphasis on the client’s location.
➞ PRELIMINARY RESEARCH/"GOOGLE" THE CLIENT:
Before you do anything else, please conduct some preliminary research on the company or client
whose site you are building. Social media pages can often be uncovered if you Google
the name of your company, their address, or even their phone number. Yelp or Facebook pages often include content like a company’s mission statement, hours of operation, or "About" section.
This content should be gathered and applied to the Content Creator field in Bitrix during the preliminary research phase of building a site.
Additionally, images found during this research should be used as much as possible in place of stock images, depending on their quality and specific client requests.
➞ HOLIDAY CLOSURES AT SIMPLE
Simple will be closed on Christmas Eve (12/24) and Christmas Day (12/25.) While you are still welcome to work, of course, please understand that your Dev Leads may be less available to assist and check sites during this holiday period. SOTW for next week is also TBD, but we will update you ASAP.
Happy Holidays, everyone!
If you need clarification or assistance with any of the above announcements, feel free to reach out to your Dev Leads.
Weekly Tips From Your Leads!

Emma
It may not be new to you, but the option of adjusting the spacing between elements in a Contact Form widget is a feature that I discovered this week and wanted to share! Depending on the style of contact form you choose, you may have the option to adjust spacing in the "Frame" section of the Contact Form widget design settings. This feature allows further customization of your site's Contact Section, allowing for better overall design. Check out the images below to see this feature's capabilities, then try experimenting with it on your next project!

Nick
This week, I want to expand on the tip I shared in last week’s newsletter about Green Screen video best practices. I’ve gathered a few more insights to streamline your green screen video editing process and help ensure your sites spend less time in collaboration over simple, avoidable mistakes.
- Volume Levels: As a reminder, it’s essential to ensure that the volume levels for both the green screen video audio and the background music are balanced. Most importantly, the background music should not be so loud that it drowns out the spokesperson’s audio. Aim to set the background music volume between 12% and 18% for a reasonable and professional level.
- Transitions: Whenever you need to splice a spokesperson video clip, make sure it’s covered by b-roll (stock) footage. Abrupt cuts in the video can come across as unprofessional and poorly edited—something we definitely want to avoid!
- Avoid Over-Keying: Be cautious with keying settings when removing the green screen. Over-keying can cause parts of the subject—like clothing or hair—to disappear or appear transparent. Adjust the tolerance and edge settings gradually to keep the subject intact while fully removing the green background.
By following these tips, along with last week’s suggestions for stock video clip selection, you’ll be well on your way to achieving flawless green screen video edits every time!

Sophie
This week I wanted to show you exactly how the new Project Notes Smart Scripts feature in Bitrix from last week's announcements works. Check out the demo below to see how this tool can improve your workflow!

Carissa
REVIEWS! Adding client reviews to your website is a great way to build trust and show potential customers that others have had a positive experience. It also boosts engagement and can improve your site's reach.
Before you add the reviews, take a moment to adjust their colors to match your site's overall design. Whether it's the review button, rating stars, borders, or background, keeping everything cohesive makes the reviews easier to read and visually appealing. This subtle touch helps guide attention to key messages and reinforces your brand's identity.
A huge thanks to the developers who helped with this week’s tip by creating these excellent review designs in Elfsight!

Joe
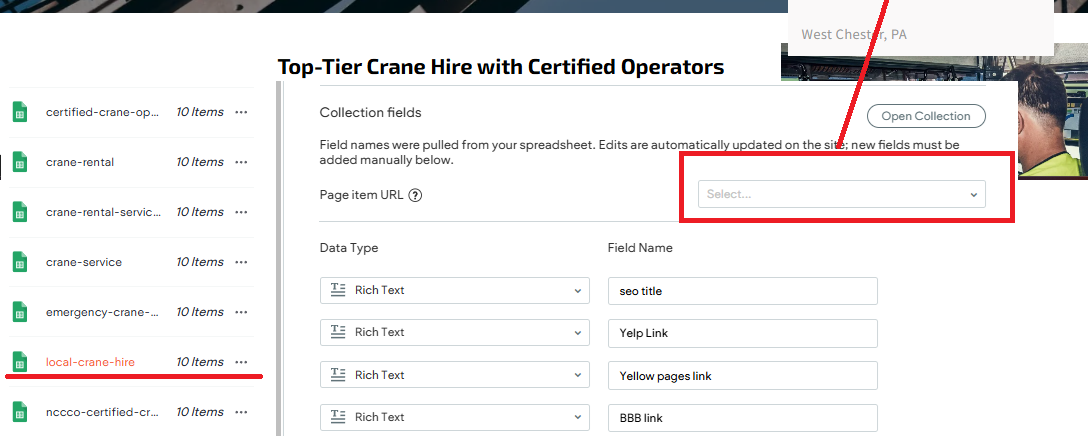
Setting up the correct URL structure for dynamic pages is crucial for ensuring smooth navigation and SEO optimization.
In this week’s tip, I’ll walk you through the proper way to configure dynamic URLs, helping you avoid common pitfalls like 404 errors.
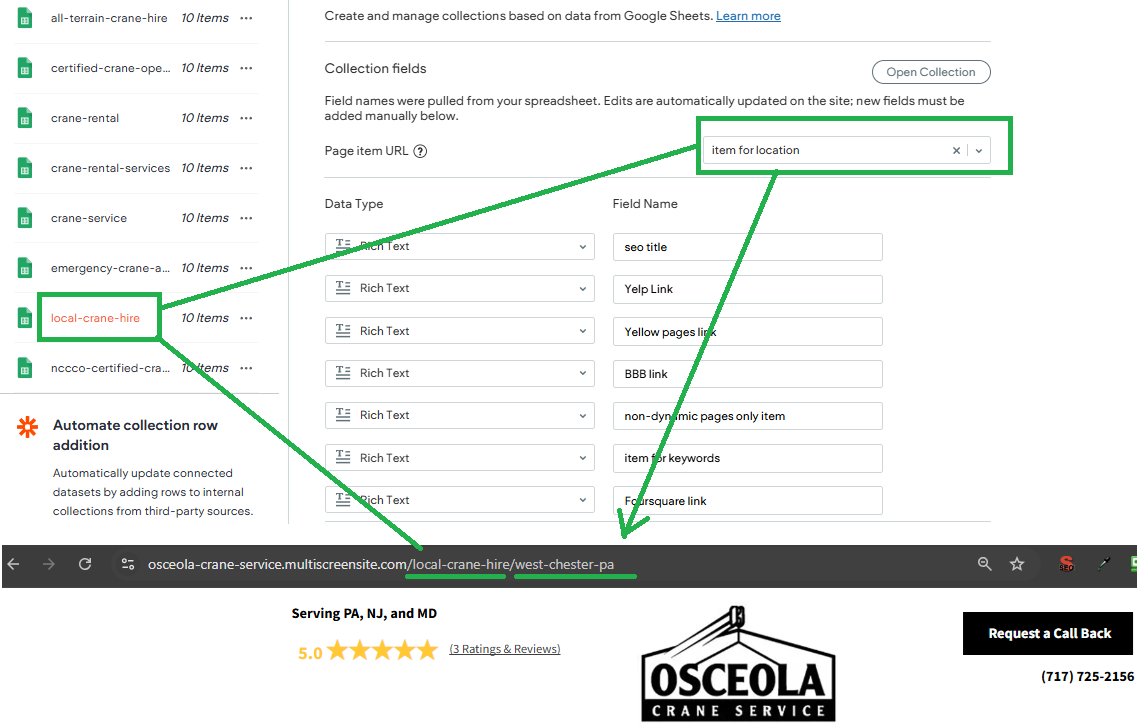
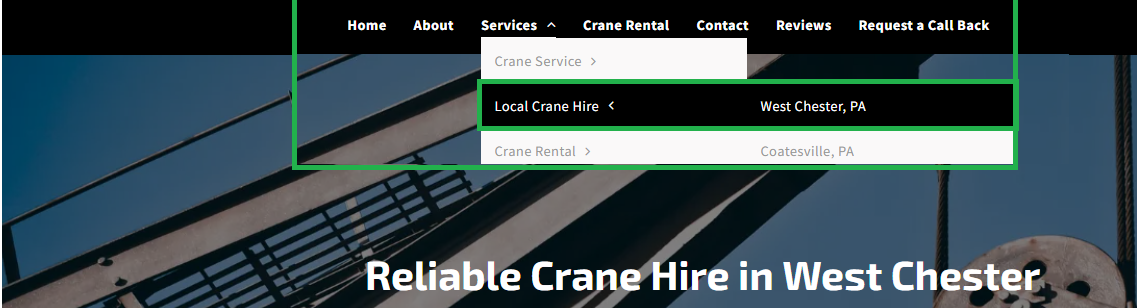
In the example below,
the main dropdown menu corresponds to the services, while the subpages are tied to specific locations.
Notice that the URLs for these dynamic pages end with "0," which is designed to display the locations correctly.

This occurs because no item was selected in the Page Item URL field. Duda doesn't automatically select an item when using Google Sheets as the data source for your collections.

Since the main dropdowns represent services and the subpages correspond to locations, the correct Page Item URL should be the "item for location," as it includes the locations in URL format.

One way to easily remember this is by looking at the page setup.
If your
subpages are locations, then your
Page Item URL should be "Item for location."
However,
if your
subpages are keywords, then your
Page Item URL should be "Item for keywords."

Site of the Week Winner
Thanks So Much to All of Our Amazing Devs!
This Week's Honorable Mentions:
Congratulations, MM Estilloso for:
Bond Chiropractic Center
Congratulations, Anna Aleksandrova for:






