Dev Weekly Newsletter
9/27/24
Featuring

Weekly Tips From Your Leads!

Emma
In an effort to make our development tools more accessible and streamline the website creation process, we've added the Auto Logo Generator to the Custom Dev Lead Tools page. This easy-to-use tool can create a customized logo in just around 5 minutes, based on your specifications.
Unlike other AI logo-making tools we've tested, this one not only generates a custom graphic for your logo but also generates correctly-spelled text, such as the company name. If you're ever stuck for ideas when a client requests a custom logo, the team highly recommends giving this fantastic tool a try!

Nick
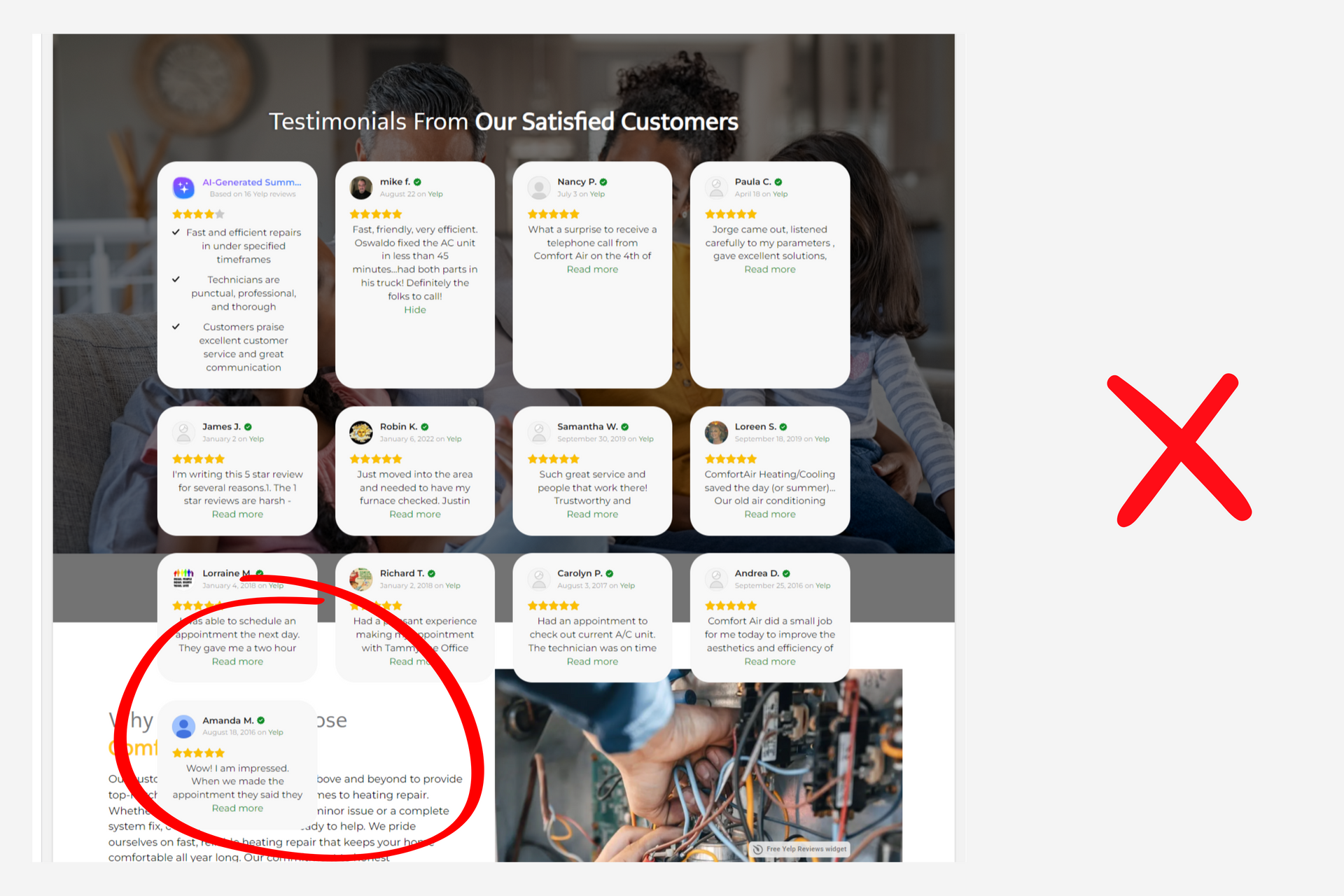
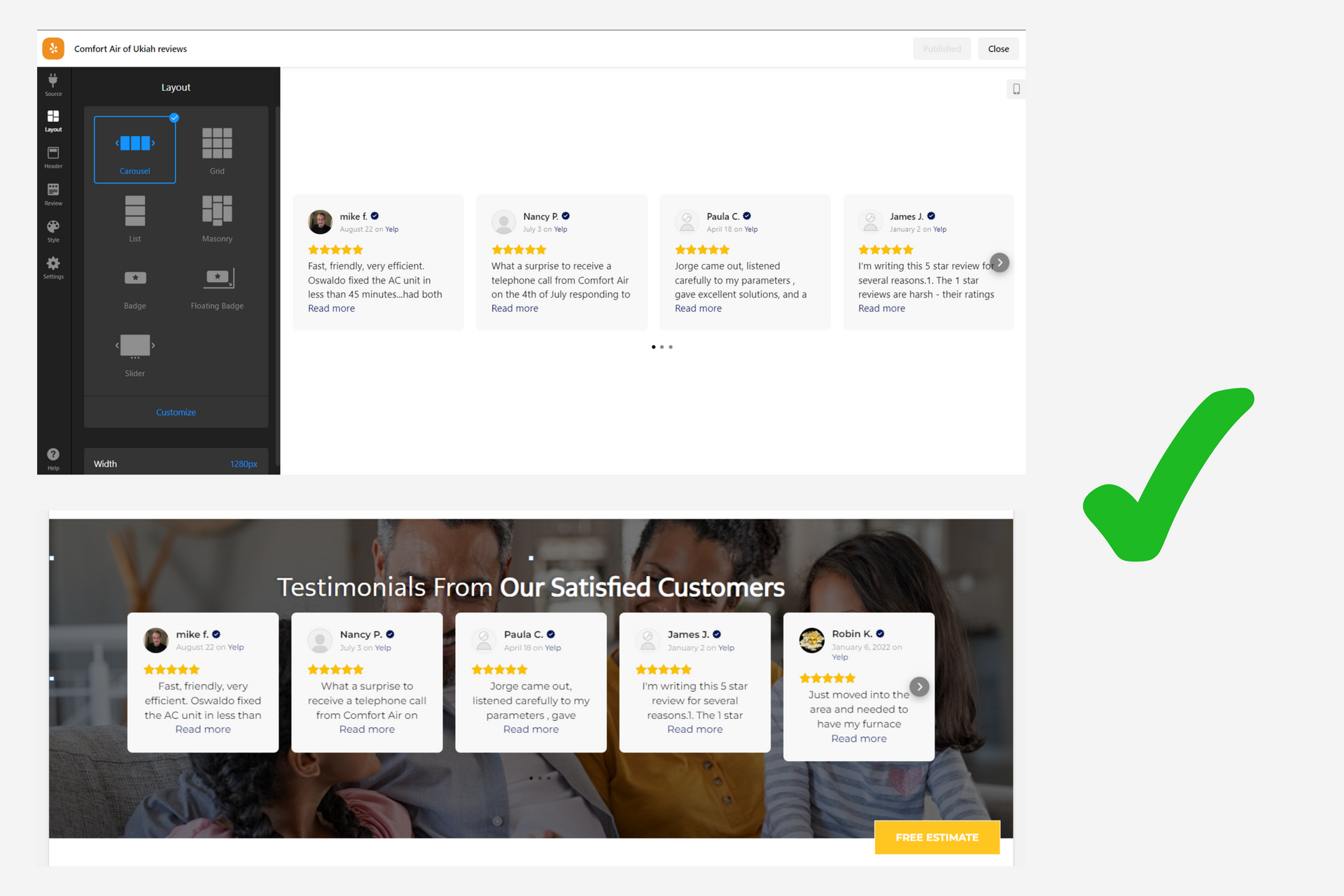
Elfsight widgets can truly enhance the design of your site, but when utilizing them, we want to make sure that they are displayed properly on the live version of your site. For instance, when putting a review widget on your site, there are certain layouts that work better than others; more specifically, the carousel is the preferred layout in most scenarios. The grid layout option can have display issues if the container in which you place the widget is not large enough to show the expanded content (see my reference below). So, the next time that you are creating a review widget, please make sure that the content is displayed fully without visual obstructions!



Sophie
Cognito Forms have been a staple on our sites for a long time. If you ever need a refresher on the preferred format, check the new Cognito Forms section in the Dev SOPs!
We have also added a new Single Collections section to the SOPs, along with a tutorial on building collections for “double sites.”
Make sure to review these resources to stay up to date on the latest preferred practices!

Carissa
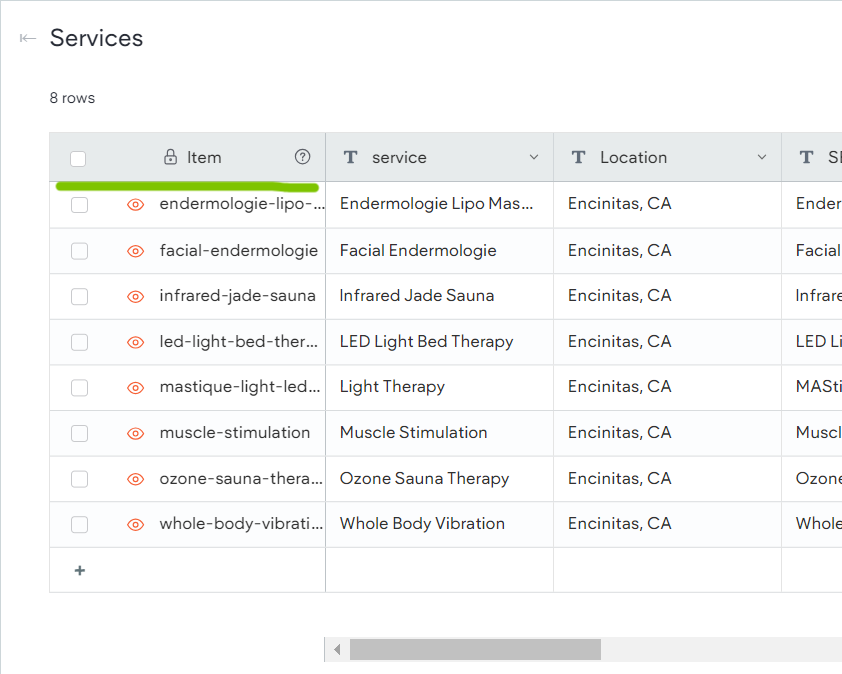
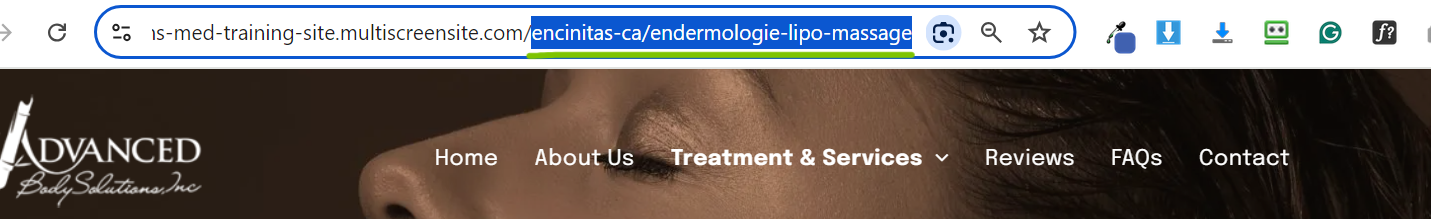
First off, what exactly is a URL slug and why is it important? A URL slug is the part of a URL that comes after the domain name and typically identifies a specific page or post on a website (EX: www.businesname.com/city-state/keyword) It's used to create a user-friendly and SEO-optimized web address. Since a well-crafted URL slug improves SEO and makes site management more effective, it's important to create the proper URL slug for your target keywords and locations.
Where do I setup the keyword and location to show up in this order: www.businesname.com/city-state/keyword?
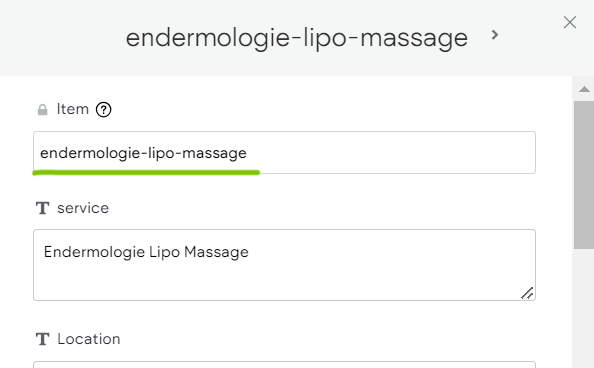
Starting with your keyword, this part of the URL slug will be created in the internal collection under the "item" field, as seen below:
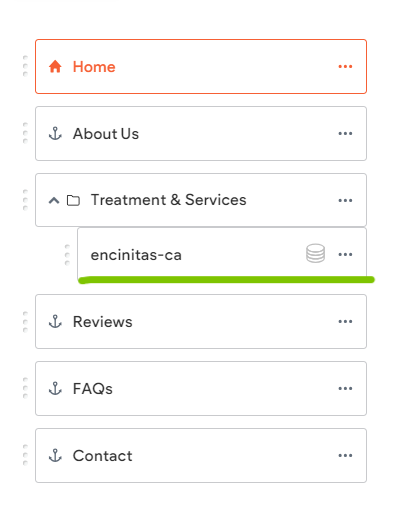
For the location, this part of the URL slug will be created when you label your dynamic page as seen below:

And now you have a proper URL slug:


Joe
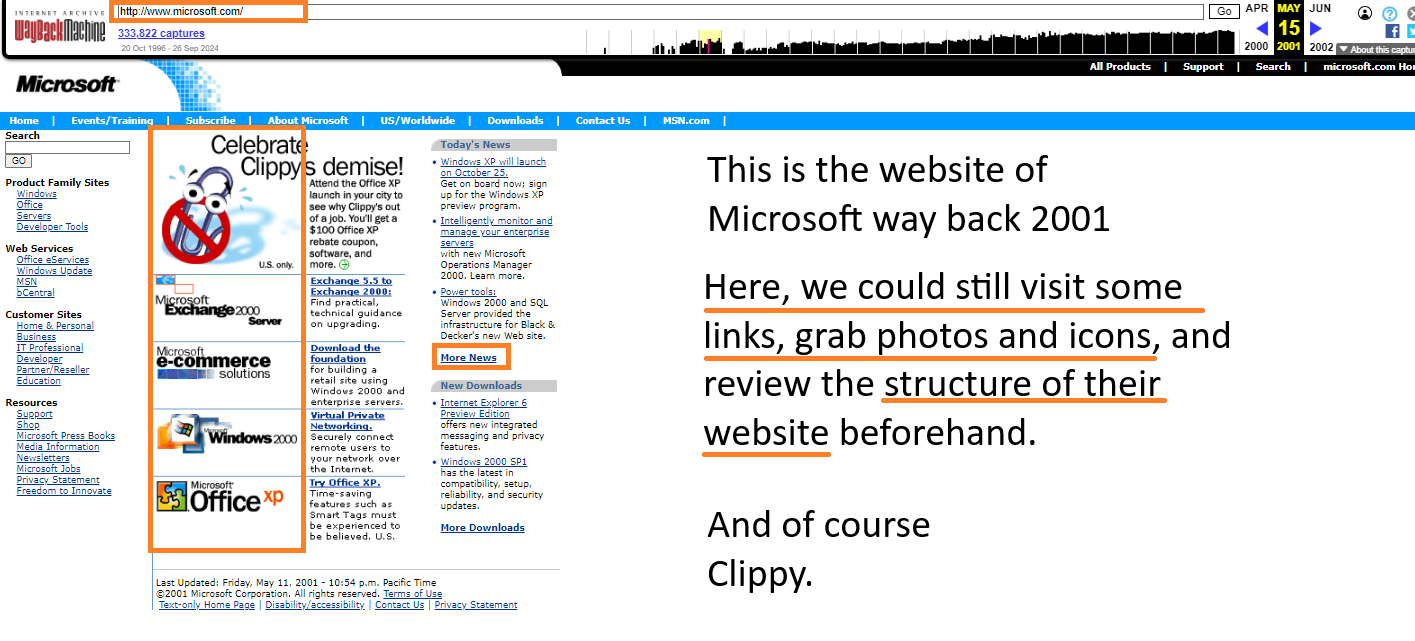
They say "the past is past," but sometimes we really need information from the past. That’s where the Wayback Machine comes in, our time travel buddy!
The Internet Archive's Wayback Machine allows you to access archived screenshots of websites, even if they have vanished or undergone changes. Whether you’re searching for old website history or lost content, it’s got you covered. Especially If the client wants to keep his website content but desires a new design and a better-performing website, pulling as much information from the legacy site is the best first step!
Let me show you some key features of this machine.
Here is the link to the Wayback Machine:
https://web.archive.org/
Site of the Week Winner
Thanks So Much to All of Our Amazing Devs!
This Week's Honorable Mentions:
Congratulations, Peter Bautista, for:
RBC Roofing
Congratulations, Alver Linaza, for: