Font Sizing and Spacing
Standardizing header and paragraph font sizes, as well as line spacing, will help us ensure that our sites are uniform in design and structure. The goal is to ensure readability, hierarchy, and visual coherence by applying a consistent format to these text elements on all websites we build.

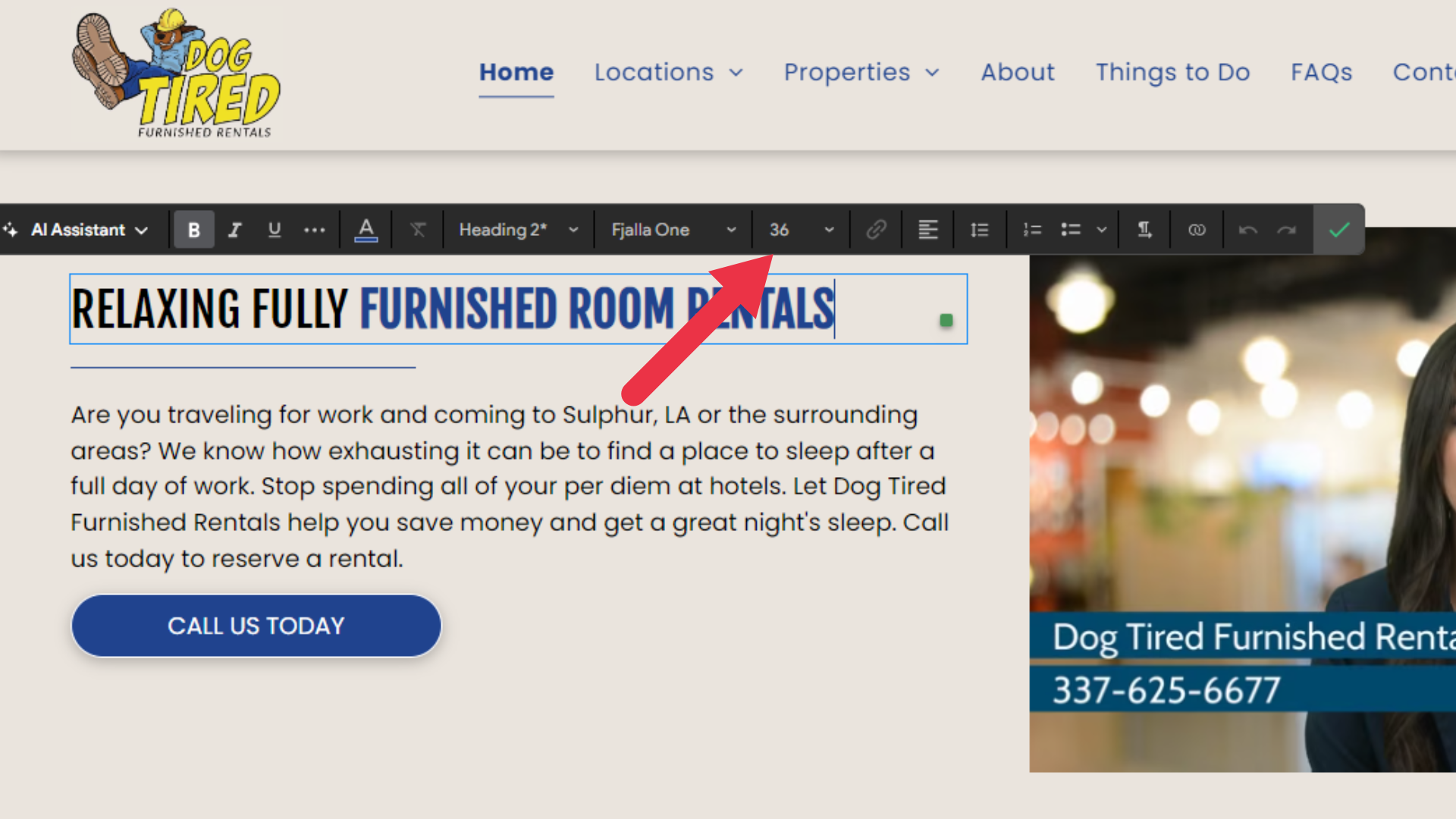
Font Sizes for Section Titles
Desktop Version (30px - 48px):
- Having a font size of 30px-48px for section titles creates a more distinct hierarchy between the main banner title and other sections that follow.
Mobile Version (30px-36px):
- Anywhere between 30px and 36px is acceptable on the mobile versions of your site, with 30px working the best the majority of the time.
Be Consistent Across the Site
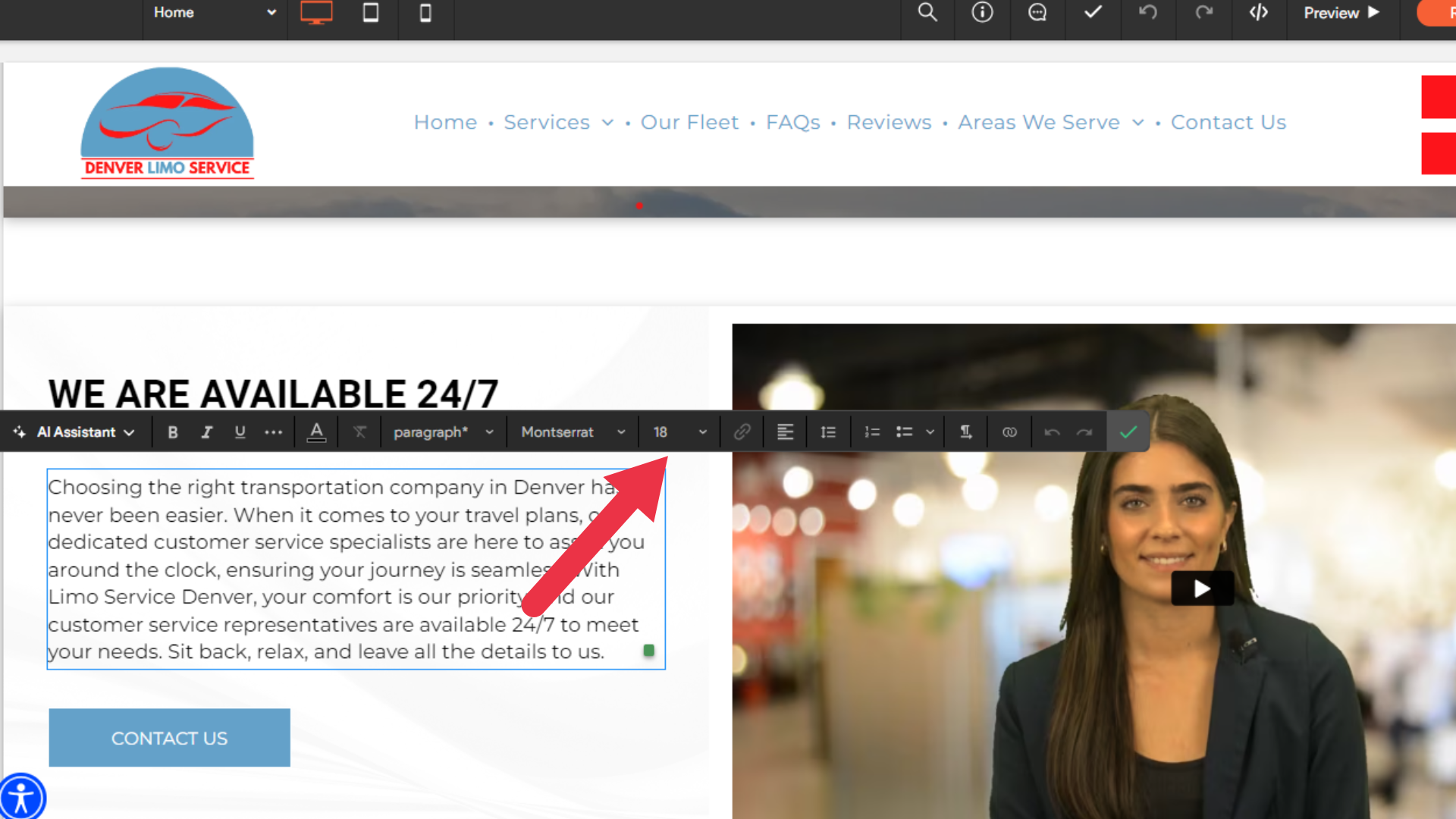
For All Paragraph Text on the Site
For Desktop Versions (16px–18px):
- Desktop screens generally offer more space and higher resolution, allowing for comfortable reading with slightly larger fonts.
- Using a 16-18px font size ensures clear readability and a pleasant visual experience on larger screens.
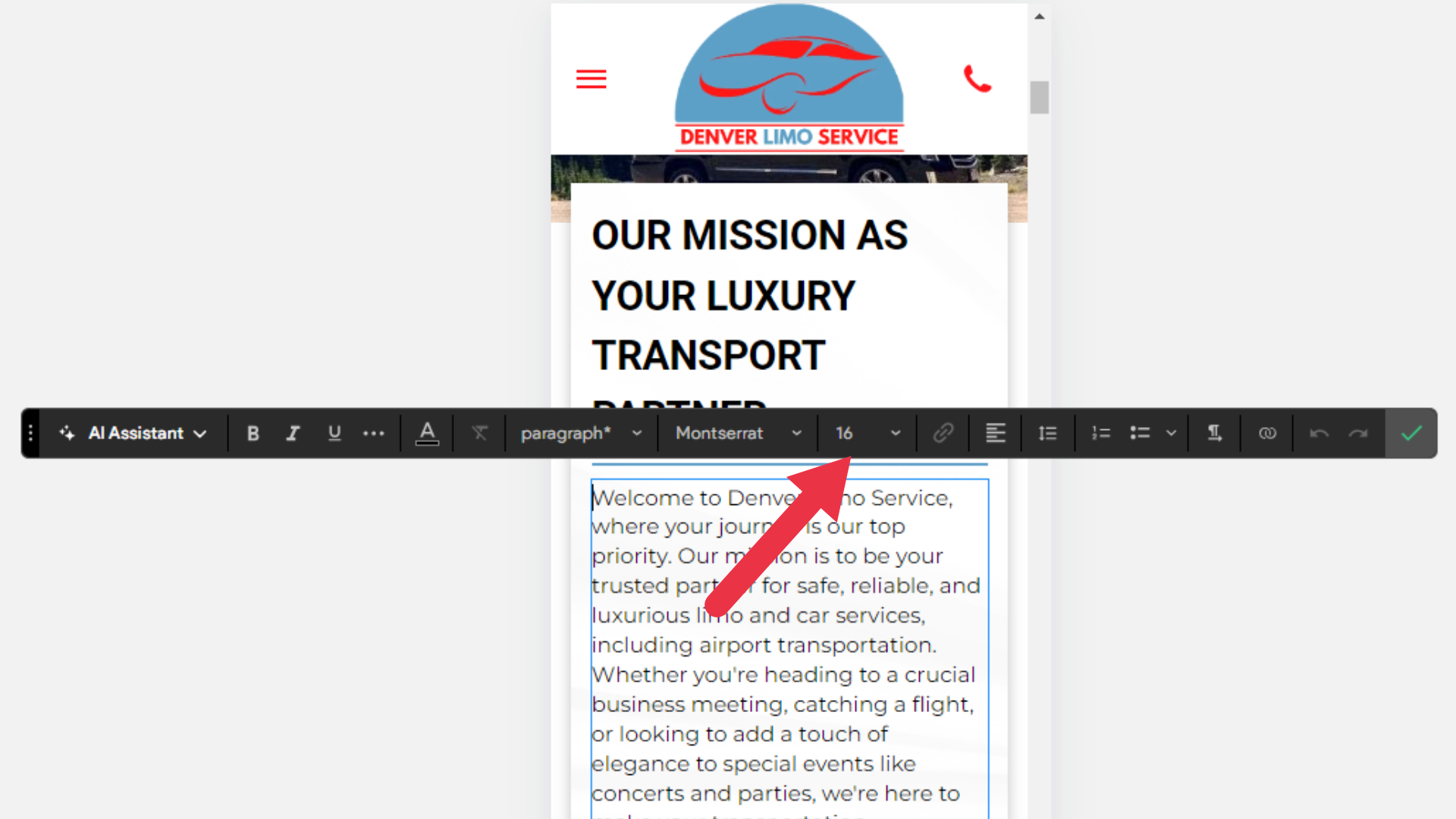
For Mobile Versions (16px):
- Mobile screens are smaller, requiring more concise content and smaller font sizes for improved legibility.
- Utilizing a 16px font size ensures that text remains clear and easy to read without compromising the available screen space.


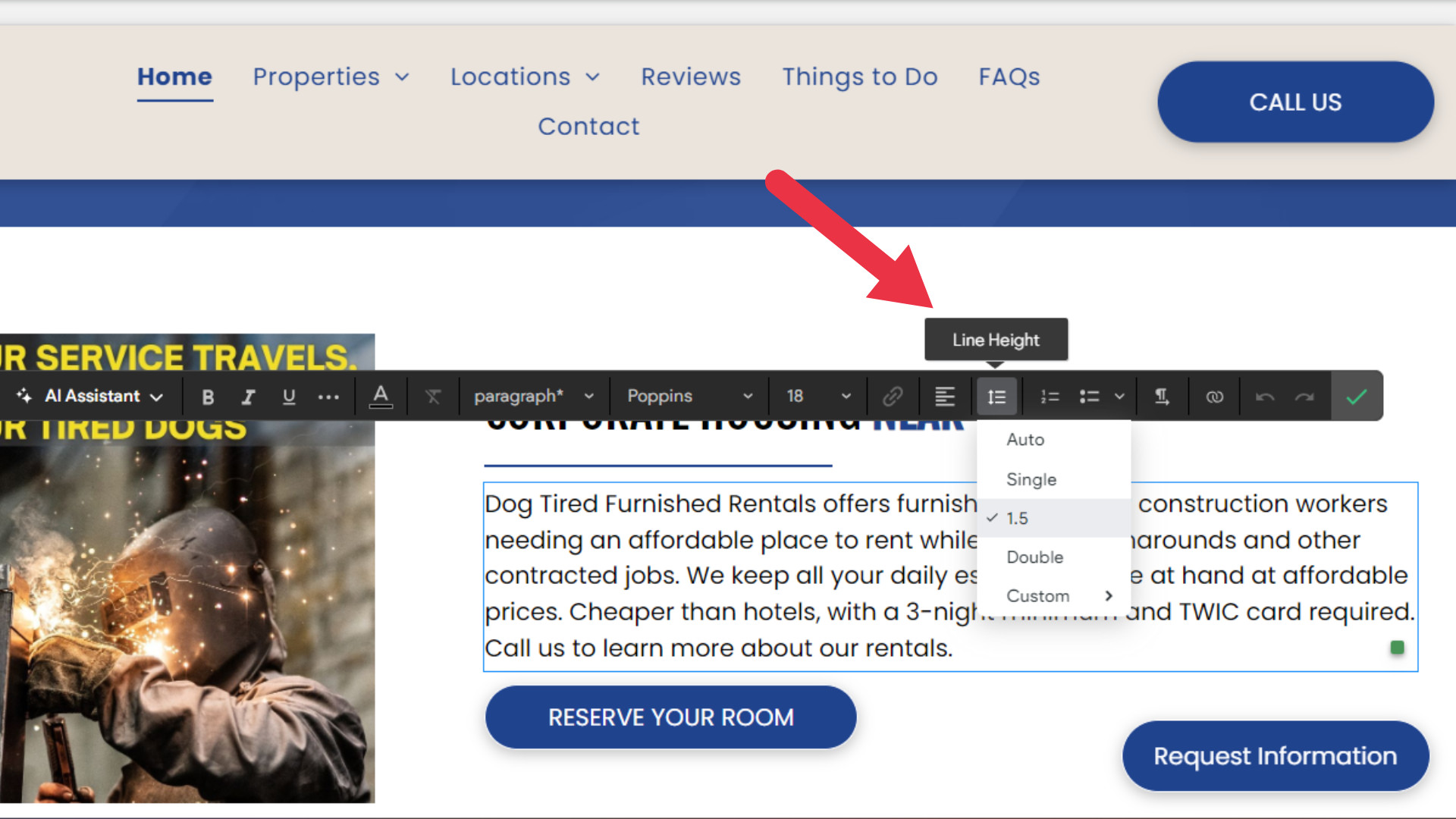
Set the Paragraph Line Height to 1.5
Having a line height of 2 or more can make content feel disjointed and hard to read. We want to have enough space within paragraphs so that content is easily digestible; therefore, the recommended line height for paragraphs is 1.5. In order to change the line height of your paragraph, open the text editor on any paragraph text box, and click the "Line Height" icon.