Dev Weekly Newsletter
9/06/24
Featuring

Weekly Tips From Your Leads!

Emma
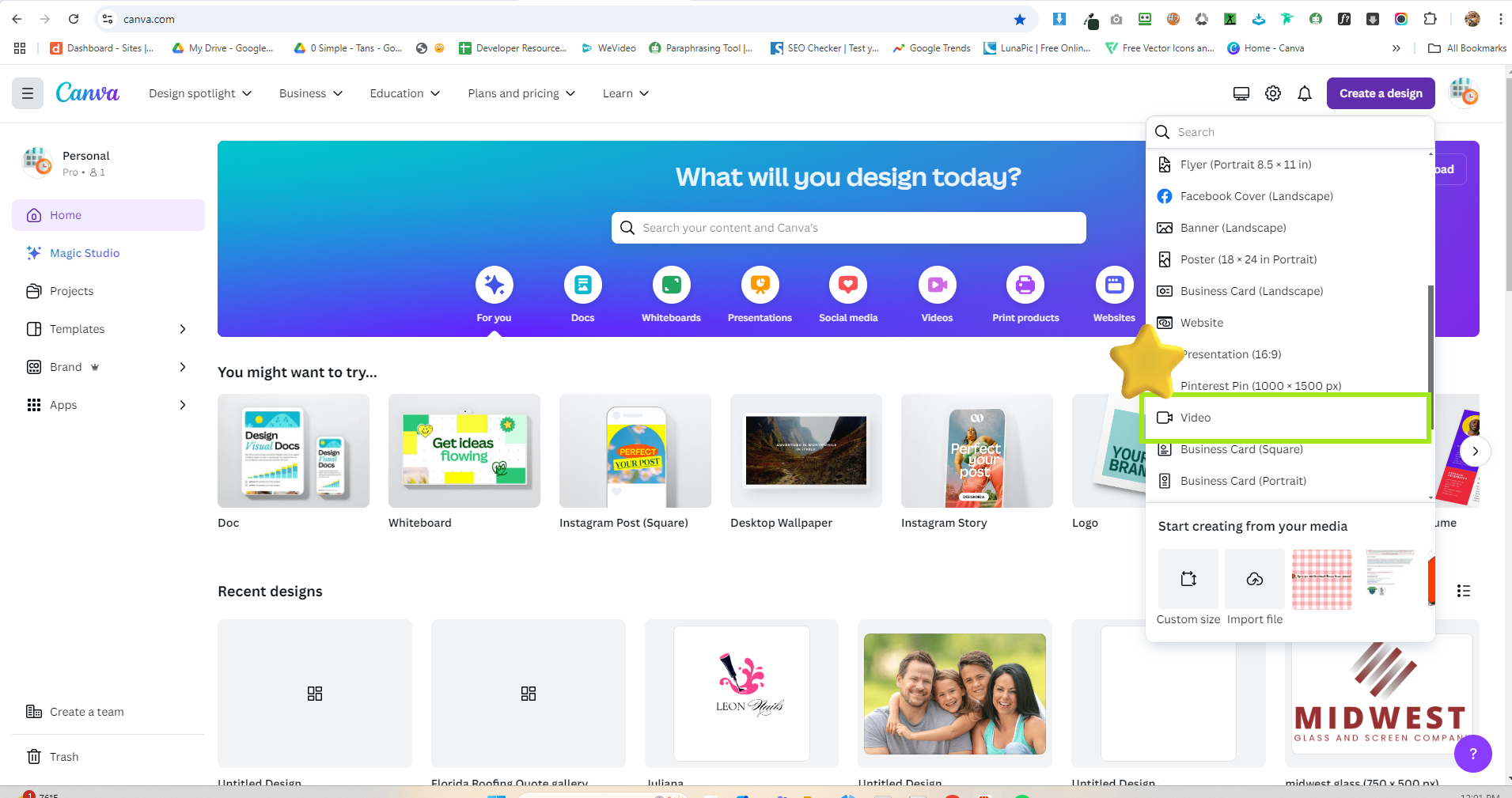
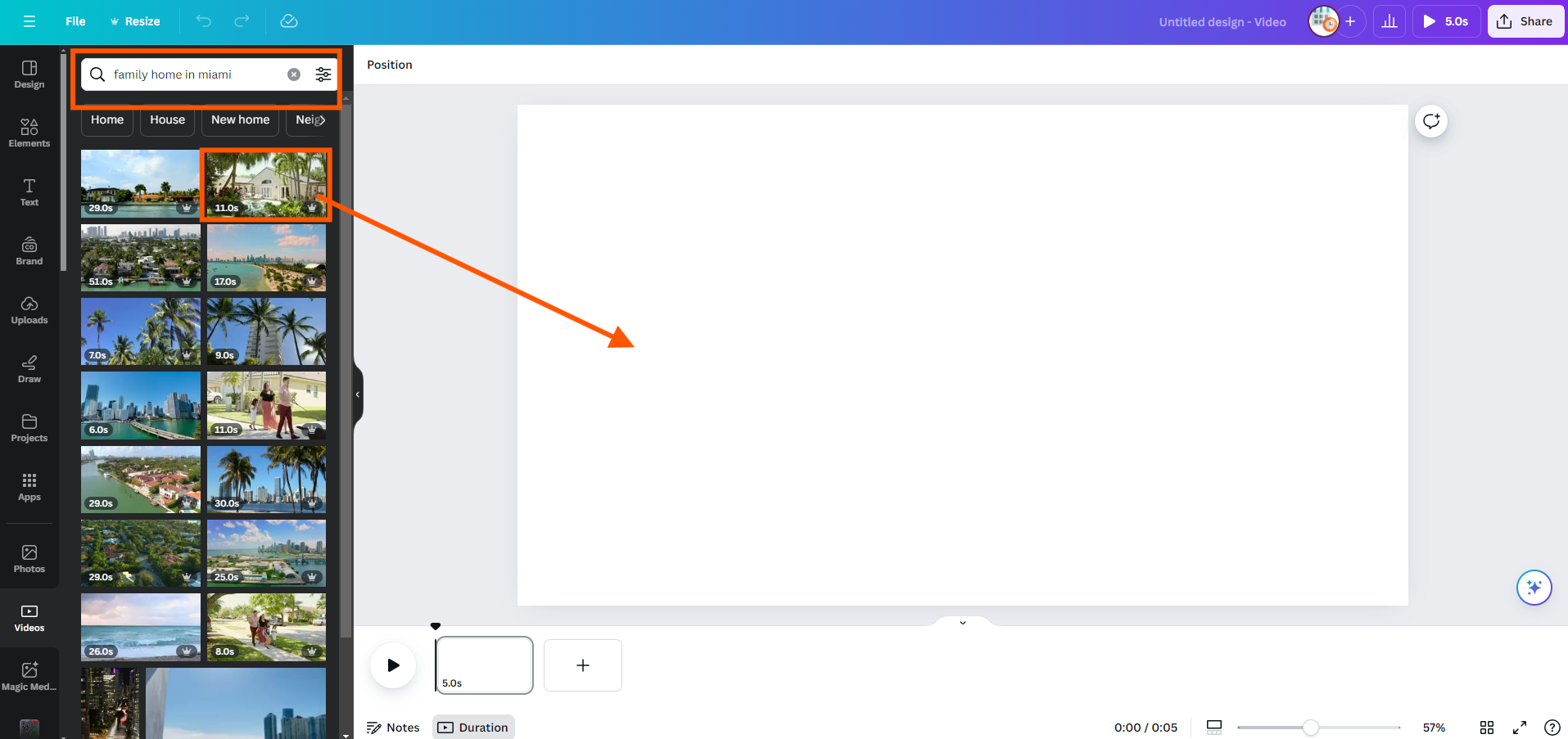
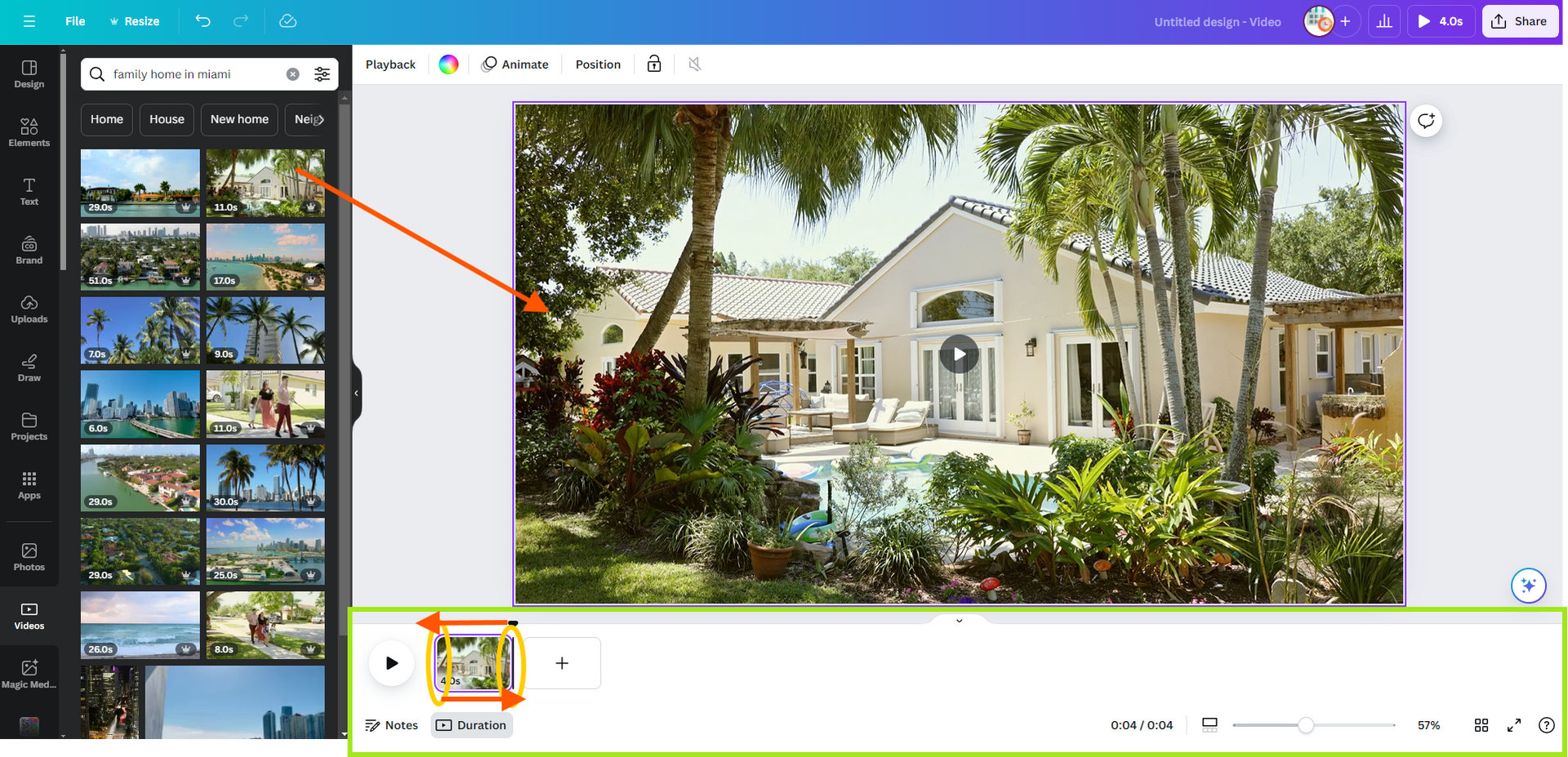
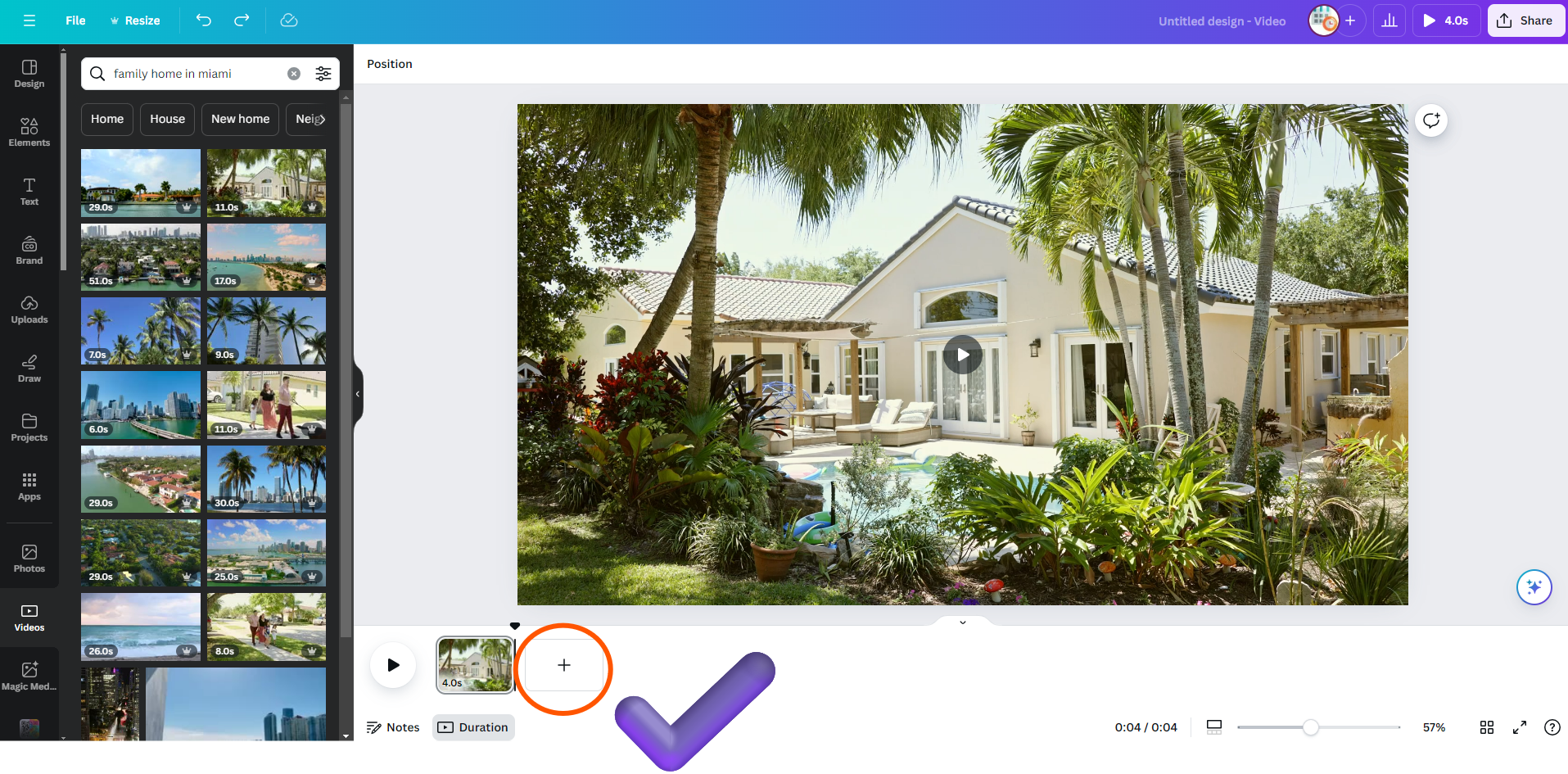
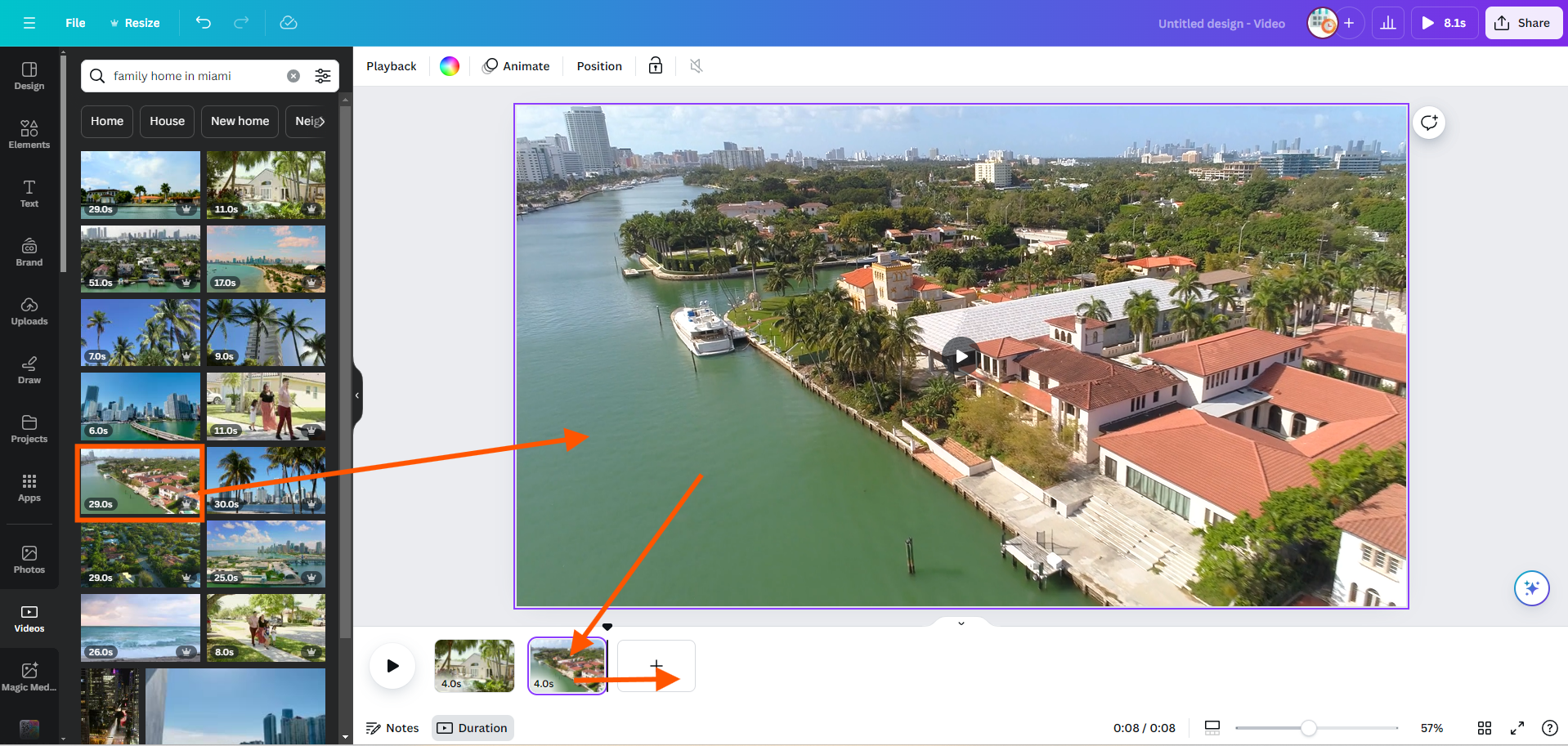
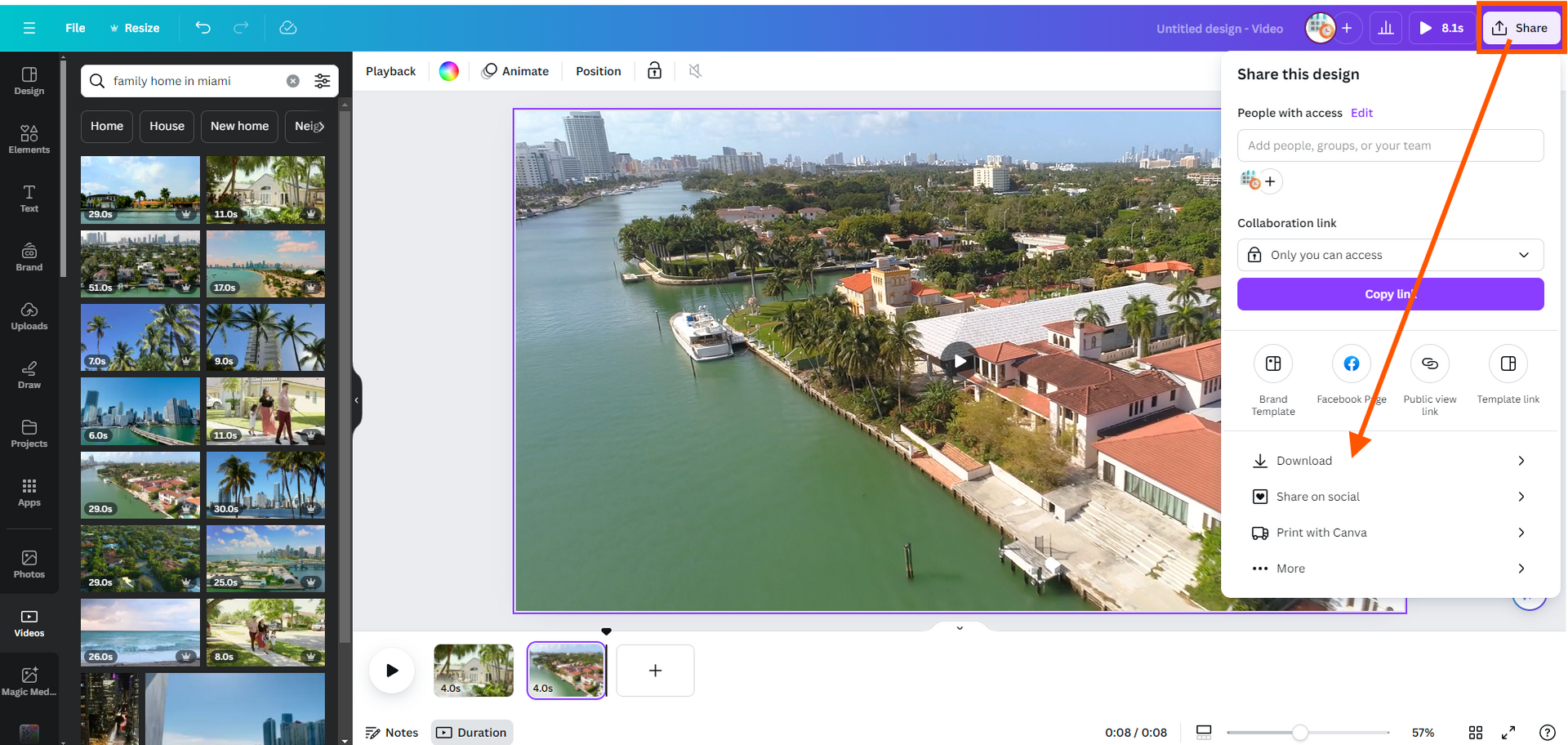
When looking for stock video footage for your Green Screen or Hero Banner Background Video, I highly suggest utilizing Canva's video library. All free for us to use due to our premium account, Canva has a lot to offer when it comes to stock video footage that may be more specialized or location-specific.
All around, Canva's stock footage contains more US locations and services, making it a helpful tool to use alongside WeVideo or on its own! As mentioned previously in a tip about searching within Canva, be thoughtful and detailed in the terms you use to yield the best results. For example, searching for "family home in Miami" instead of just "real estate" is much more likely to provide usable footage that will help to elevate and add visual interest to your sites.
For a quick and easy tutorial on creating a Hero Banner Background Video in Canva, see the gallery below:

Nick
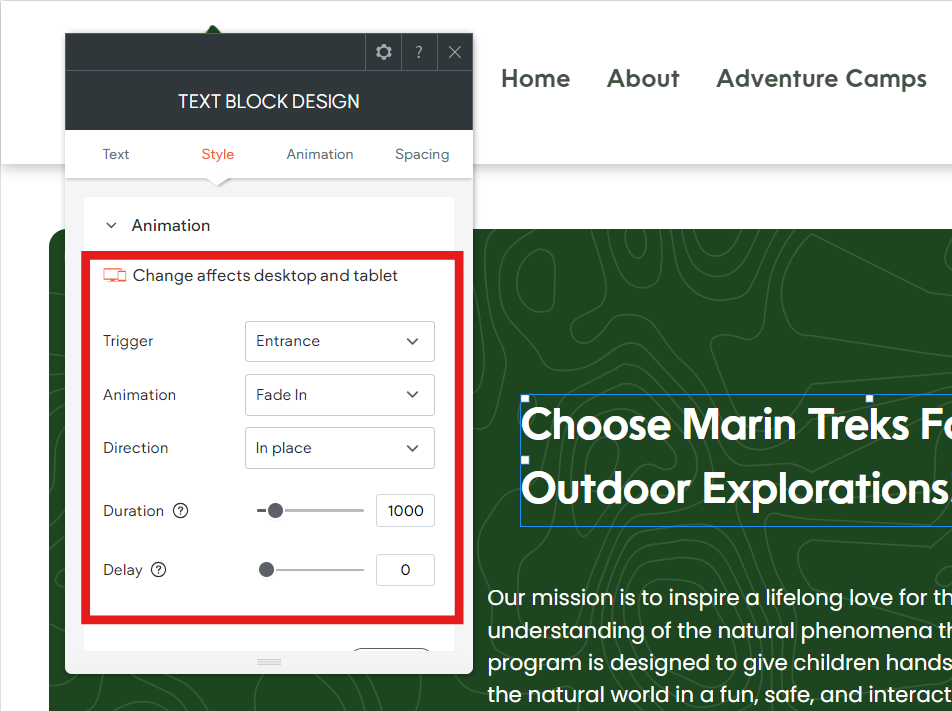
Integrate Subtle Animations on Your Sections:
One common practice that you can use to elevate your website’s design is to
utilize scroll-triggered animations
tastefully throughout the various sections of your site. To do this, use Duda’s animation settings to apply effects like fade-ins, slides, or zooms that trigger when a user reaches a specific part of the page. The key here, however, is to implement them to a point where they
don’t overwhelm the user and negatively affect the overall design. Play around with the different settings to see how you can use this subtle yet effective method to take your website to the next level!


Sophie
This week’s tip is simple but essential: unless the project manager (PM) notes specifically request a new logo or the client's business name has changed, always use the client's existing logo for the new site. It can be hard to accept if the logo is lacking design wise, but we need to honor the client's preexisting branding identity.
This requires some preliminary research. Start by checking for a legacy link and reviewing the existing site for crucial branding elements, such as the current logo. If there is none, perform a quick online search by Googling the client’s name, location, and business phone number to discover other instances of their online presence. Platforms like Yelp, Nextdoor, and even Tripadvisor, or business social media accounts, often contain the client’s logo, even if it’s not readily available on the legacy site.
The client’s logo is the cornerstone of their branding. If your Dev Leads discover an existing logo after the site has been built, this can lead to time-consuming revisions, including adjusting fonts and color schemes to match. Avoid these delays and speed up site approval by prioritizing proper research from the start.

Carissa
When it comes to alignment, checking the live site to ensure all edits have been applied properly is the best plan of action, specifically when it comes to paragraph alignment versus the text block alignment. While both are very similar, they are actually two separate components that need their own adjustments. Even if the text within the text box was aligned to the left, the text box widget itself could still be misaligned within the rest of the section. To prevent display issues, double-checking these two components will ensure alignment is consistent across all screen sizes!
Click here to see how the paragraph alignment and the text block alignment can be corrected.
Site of the Week Winner
Thanks So Much to All of Our Amazing Devs!
This Week's Honorable Mentions:
Congratulations, Vie Oritz, for:
BH Construction & Flooring Inc.
Congratulations, Allie Ehrler, for: