
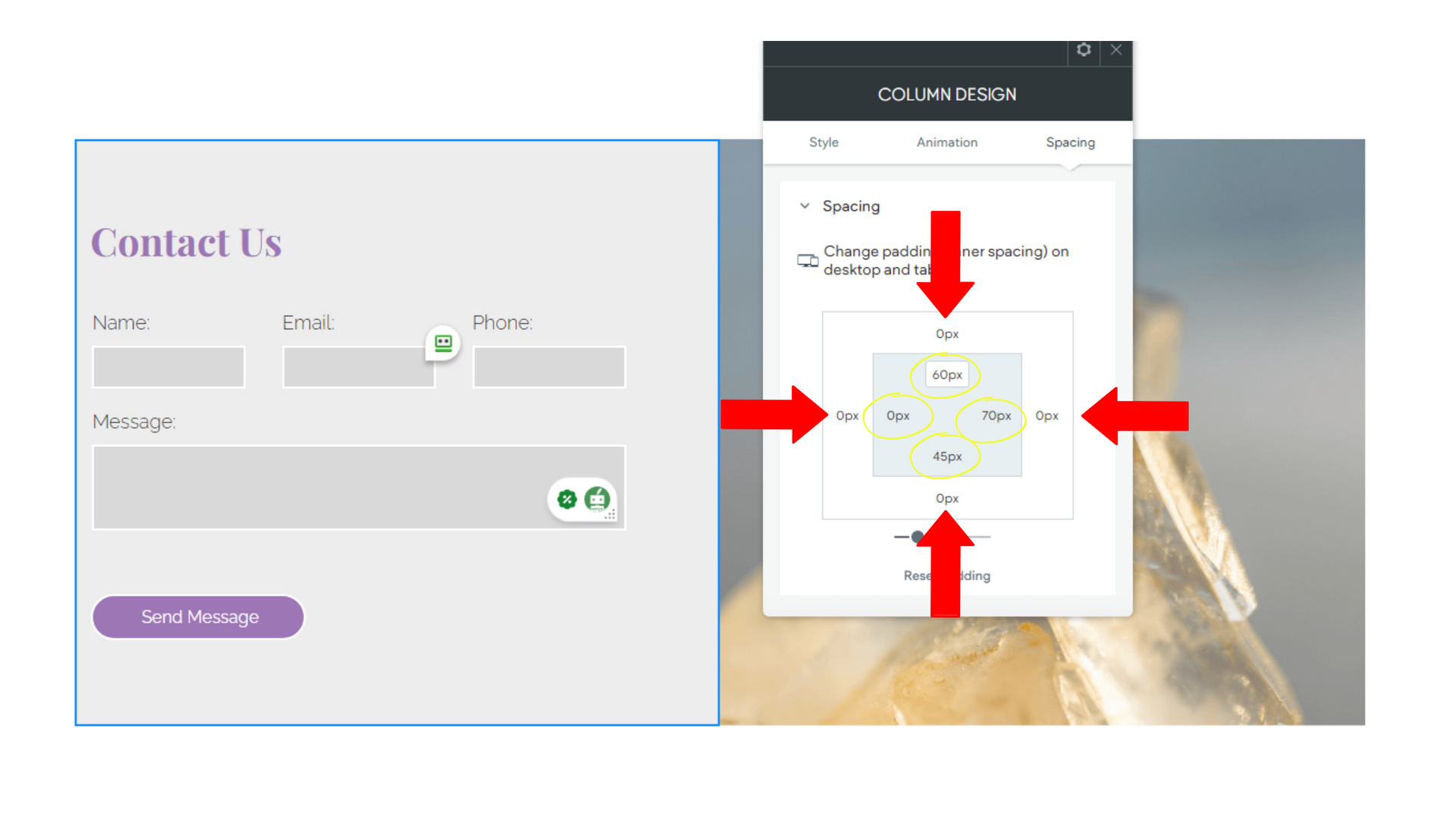
Padding Sizing For Columns
Watch out for colums with different amounts of padding on all four sides.
- When one side of a column has no padding, the content in the column will be off-kilter rather than centered.
- The site will look more finished and thoughtfully designed when all sides of the padding are uniform.
- Sometimes in the Duda editor, irregular padding does not show up, but it will be noticeable on the live published site.
- Frequently use the "Preview" tool in Duda to see how the padding will appear later on the live site.
- As a general rule of thumb, keep the outer padding at 0 to regulate the space around each column and ensure standardization.
Be Consistent Across the Site
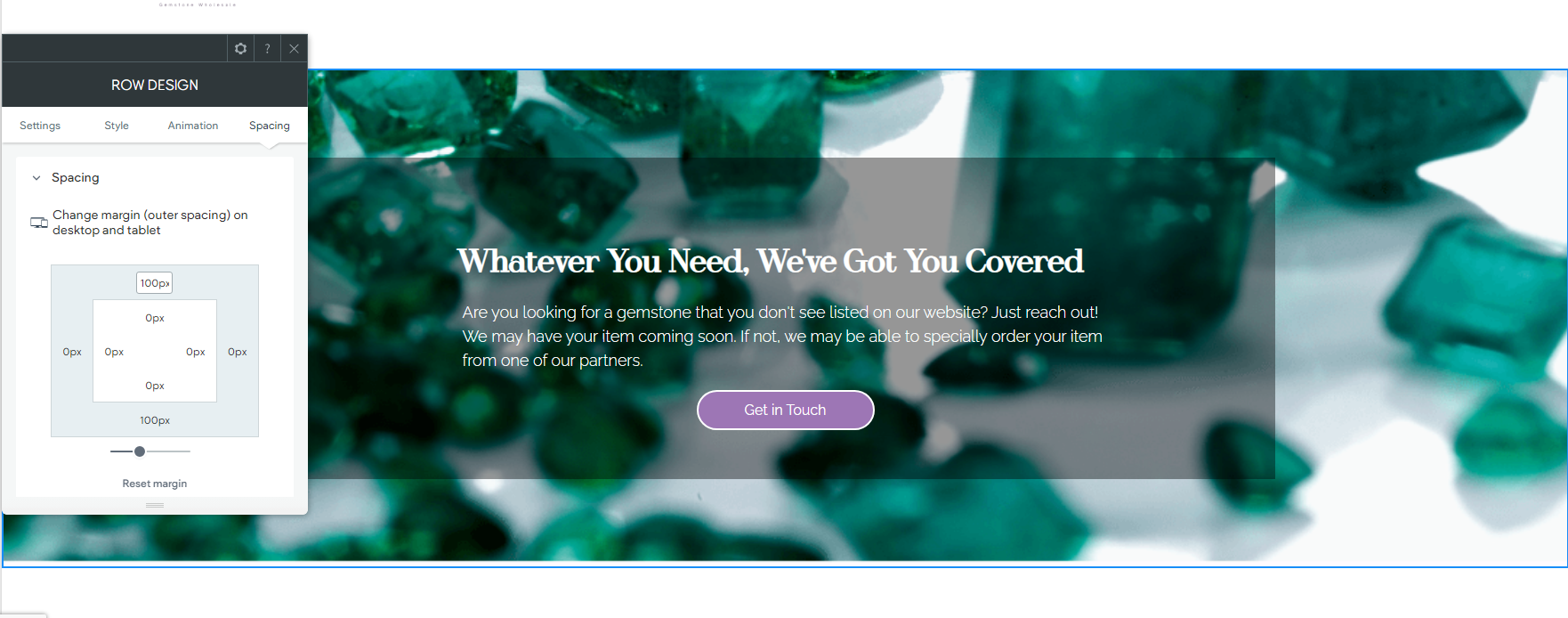
Padding Sizing For Rows
When creating padding for rows on your site, as a general rule of thumb, keep the left and right sides at 0.
- Padding on the top and bottom sides of the row can be used to create spacing between sections instead of using an empty row.
- Using the top and bottom padding on rows is a nice way to create space between your site sections because it will not impact the format of your site in mobile view. Meaning you won't have to hide or adjust these "spacer" rows in mobile view later.
- If you choose to use this technique, use 80–100 for the top or bottom padding of your rows.
- There are exceptions where some sites look great with smaller amounts of padding between sections. The most important thing is to keep the padding amount you choose consistent.

Exceptions to the Rules
Under Construction